[Bootstrap] Grid
사전지식: Grid
▶ Grid란?
Bootstrap의 Grid는 웹 페이지를 일정한 열(column)과 행(row)의 구조로 나누어 콘텐츠를 배치하는 방법을 말한다. Grid 시스템은 화면을 최대 12비율로 나눈것이다.
👶🏻 언니,그리드가 뭐야? 👩🏻💻그리드 시스템은 컨테이너, 행, 열을 사용하여 레이아웃을 구성할 수 있는 것을 말해. 그리드 시스템은 12개의 열로 구성되어 있는데, 이 열을 너가 어떻게 나누느냐에 따라 레이아웃을 구성할 수 있지 그리드 시스템을 사용하면 다양한 디바이스와 화면 크기에 자동으로 반응하는 웹 페이지를 구축할 수 있어
▷ Grid의 사용
아래 코드는 12개의 Column(열)을 Column1에 6만큼, Column2에 6만큼 할당하여 아래와 같이 레이아웃이 구성되었다.
- column은 row 속성값을 가진 태그 안에 있어야 작동한다.
<div class="container">
<div class="row">
<div class="col-6 bg-primary">Column1</div>
<div class="col-6 bg-danger">Column2</div>
</div>
</div>

아래 코드는 12개의 Column(열)을 Column1에 4만큼, Column2에 4만큼, Colum3에 4만큼 할당하여 아래와 같이 레이아웃이 구성되었다.
<div class="container">
<div class="row">
<div class="col-4 bg-primary">Column1</div>
<div class="col-4 bg-danger">Column2</div>
<div class="col-4 bg-success">Column3</div>
</div>
</div>

▷ Grid의 옵션
 md(중간 사이즈 이하)로 화면이 작아지면 한 column이 12비율을 모두 차지한다.
md(중간 사이즈 이하)로 화면이 작아지면 한 column이 12비율을 모두 차지한다.
<div class="container">
<div class="row">
<div class="col-md-4 bg-primary">Column1</div>
<div class="col-md-4 bg-danger">Column2</div>
<div class="col-md-4 bg-success">Column3</div>
</div>
</div>
-
md 적용 o

-
md 적용 x

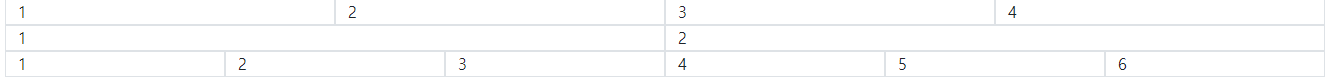
다음과 같이 레이아웃을 구성해보자

<div class="container">
<div class="row">
<div class="col-md-3 border">1</div>
<div class="col-md-3 border">2</div>
<div class="col-md-3 border">3</div>
<div class="col-md-3 border">4</div>
<div class="col-md-6 border">1</div>
<div class="col-md-6 border">2</div>
<div class="col-md-2 border">1</div>
<div class="col-md-2 border">2</div>
<div class="col-md-2 border">3</div>
<div class="col-md-2 border">4</div>
<div class="col-md-2 border">5</div>
<div class="col-md-2 border">6</div>
</div>
▷ img-fluid
.img-fluid 속성을 사용하면 는 이미지를 반응형으로 조정할 수 있다.
<div class="container">
<div class="row">
<div class="col-md-4">
<img src="img.jpg" alt="공부하는 소녀" class=="img-fluid">
</div>
<div class="col-md-4">
<img src="img.jpg" alt="공부하는 소녀" class=="img-fluid">
</div>
<div class="col-md-4">
<img src="img.jpg" alt="공부하는 소녀" class=="img-fluid">
</div>
<div class="col-md-4">
<img src="img.jpg" alt="공부하는 소녀" class=="img-fluid">
</div>
<div class="col-md-4">
<img src="img.jpg" alt="공부하는 소녀" class=="img-fluid">
</div>
<div class="col-md-4">
<img src="img.jpg" alt="공부하는 소녀" class=="img-fluid">
</div>
</div>
</div>

▷ col-{breakpoint}-auto
col-{breakpoint}-auto을 사용하면 콘텐츠의 자연스러운 너비를 기준으로 열 크기를 조정할 수 있다.

<div class="container">
<div class="row">
<div class="col-md-auto bg-primary">Column1</div>
<div class="col-md-auto bg-danger">Column2</div>
<div class="col-md-auto bg-success">Column3</div>
</div>
</div>
📎참조
https://getbootstrap.com/docs/5.3/layout/grid/#example

댓글남기기