[Bootstrap] inline-block
▶ inline-block

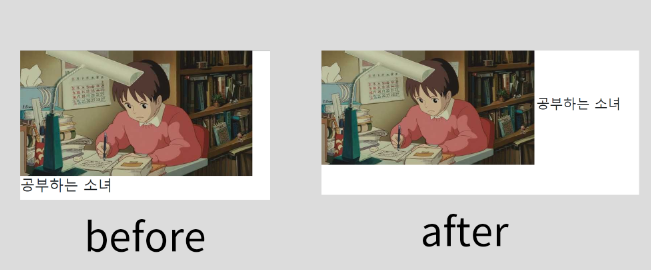
after처럼 사진과 텍스트를 나란히 두려면 inline-block을 사용해야 한다.
<div class="d-inline-block">
<img src="img.jpg" alt="공부하는 소녀" />
</div>
<div class="d-inline-block">
<h1>공부하는 소녀</h1>
</div>
📎참조
https://getbootstrap.com/docs/5.3/utilities/display/#notation

댓글남기기