[CSS] Flex
1. flex
1.1 flex의 기본 개념
| 개념 | 설명 |
|---|---|
| Flex Container | - Flexbox 레이아웃을 적용할 부모 요소. - display: flex; 또는 display: inline-flex;를 사용하여 설정한다. |
| Flex Item | - Flex Container 내부의 자식 요소들. - Flexbox의 속성을 통해 정렬, 크기 조정 등을 수행할 수 있다. |
| 주축(Main Axis) | - Flexbox 레이아웃에서 요소들이 배치되는 방향. - 주축은 flex-direction 속성으로 설정한다. |
| 교차축(Cross Axis) | 주축과 직각인 방향으로, Flexbox 레이아웃에서 아이템들이 배치되는 방향이다. |
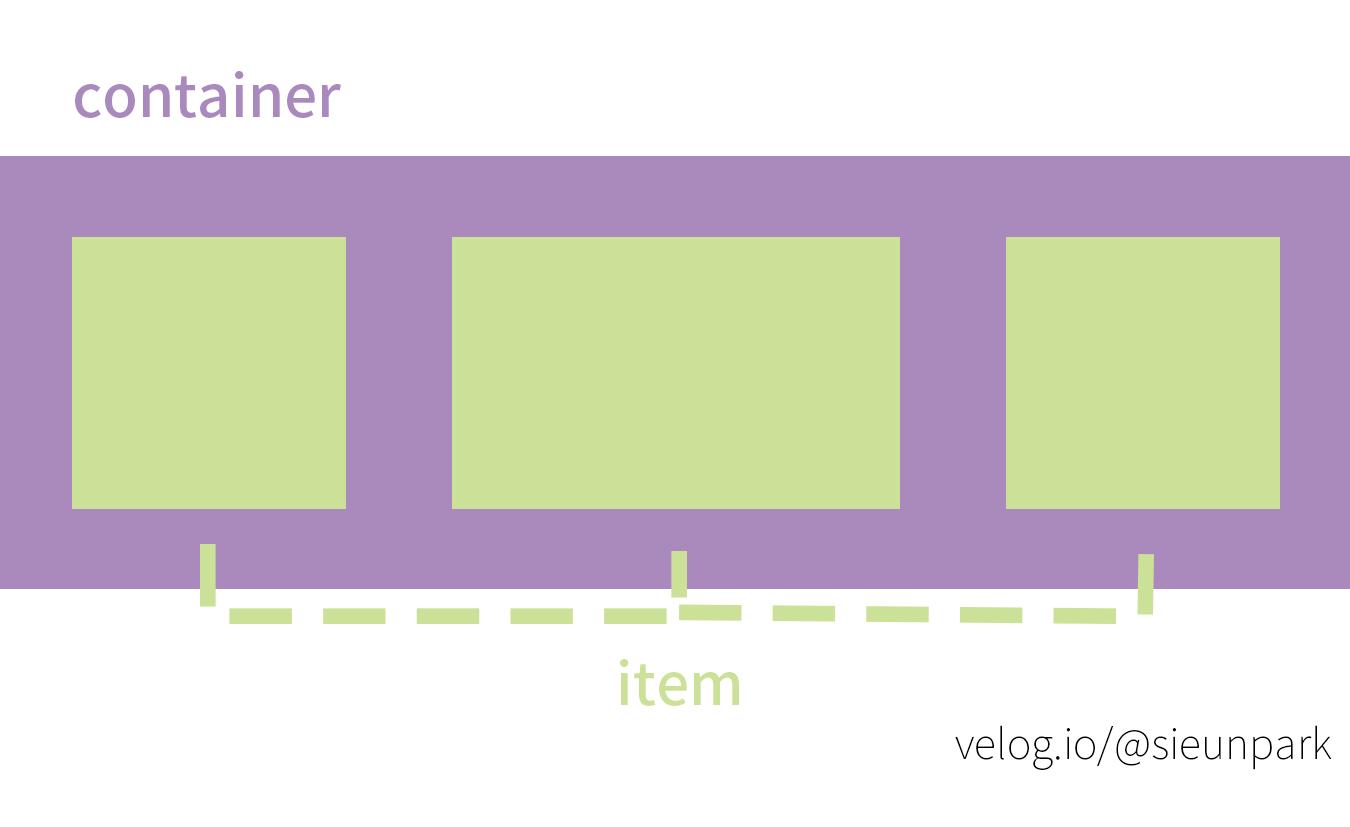
- flex-box는 부모 요소인 flex-container와 자식 요소인 flex-item으로 구성되어 있다.
-
flex-box는 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나뉜다.

<div class="container"> <div class="item">helloflex</div> <div class="item">abc</div> <div class="item">helloflex</div> </div>
1.2 flex의 주요 속성
| 주요 속성 | 설명 |
|---|---|
flex-direction |
- 아이템들이 흐르는 방향을 결정한다. - row, column 등의 값이 사용됩니다. |
justify-content |
- 주축을 따라 아이템들을 정렬한다. - flex-start, center, space-between 등의 값이 사용된다. |
align-items |
- 교차축을 따라 아이템들을 정렬한다. - flex-start, center, baseline 등이 사용된다. |
flex-wrap |
- 아이템들이 컨테이너를 벗어날 때 줄바꿈 여부를 결정한다.nowrap, wrap, wrap-reverse가 사용된다. |
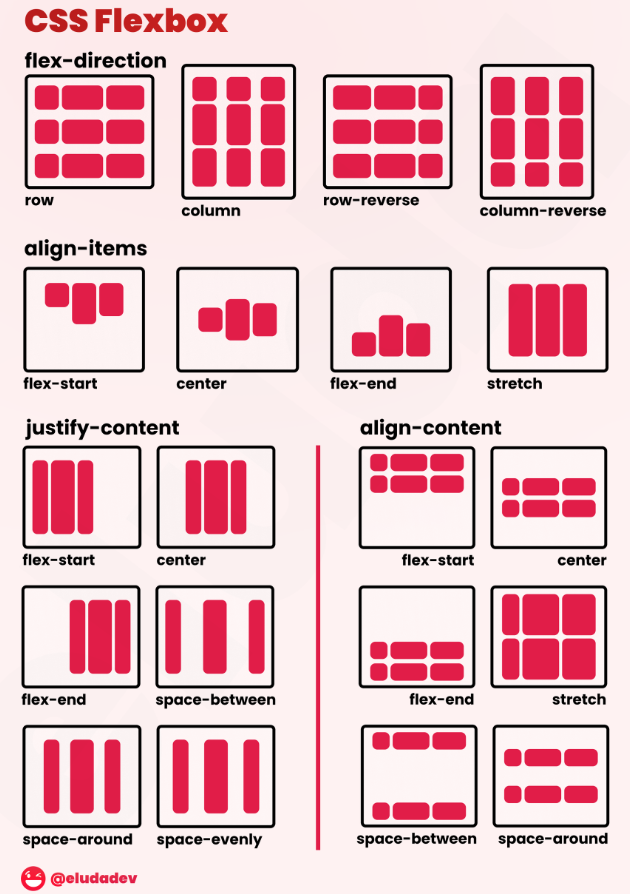
1.3 그림으로 보는 flex

2. flex 사용해보기
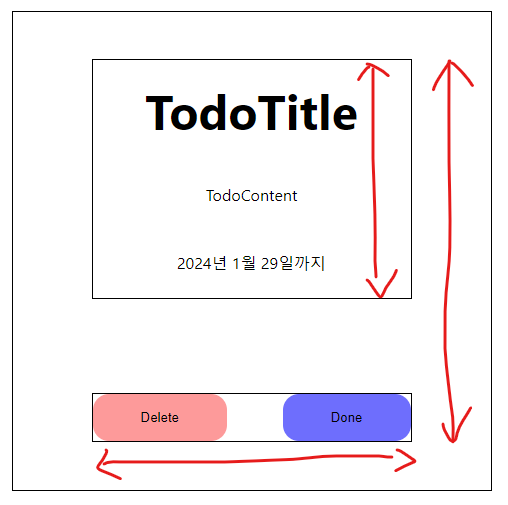
flex를 사용하여 아래와 같이 구성해보자

import styled from "styled-components";
const HomePage = () => {
return (
<StHomeLayout>
<StCard>
<StTodoForm>
<h1 className="todo-Title">TodoTitle</h1>
<h2 className="todo-content">TodoContent</h2>
<p>2024년 1월 29일까지</p>
</StTodoForm>
<StTodoButton>
<button className="delete-button">Delete</button>
<button className="done-button">Done</button>
</StTodoButton>
</StCard>
</StHomeLayout>
);
};
export default HomePage;
const StHomeLayout = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
`;
const StCard = styled.div`
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
width: 30rem;
height: 30rem;
border: 1px solid black;
`;
const StTodoForm = styled.form`
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
height: 15rem;
width: 20rem;
border: 1px solid black;
.todo-Title {
font-size: 3rem;
font-weight: bold;
}
.todo-content {
}
`;
const StTodoButton = styled.div`
display: flex;
justify-content: space-between;
width: 20rem;
border: 1px solid black;
button {
padding: 1rem 3rem;
border-radius: 1rem;
border: none;
cursor: pointer;
}
.delete-button {
background-color: #fd9a9a;
}
.done-button {
background-color: #6e6efd;
}
`;

댓글남기기