[CSS] Position
▶ position
position 속성은 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성이다. position 속성을 이용하면 텍스트나 이미지를 원하는 위치로 배치할 수 있다.
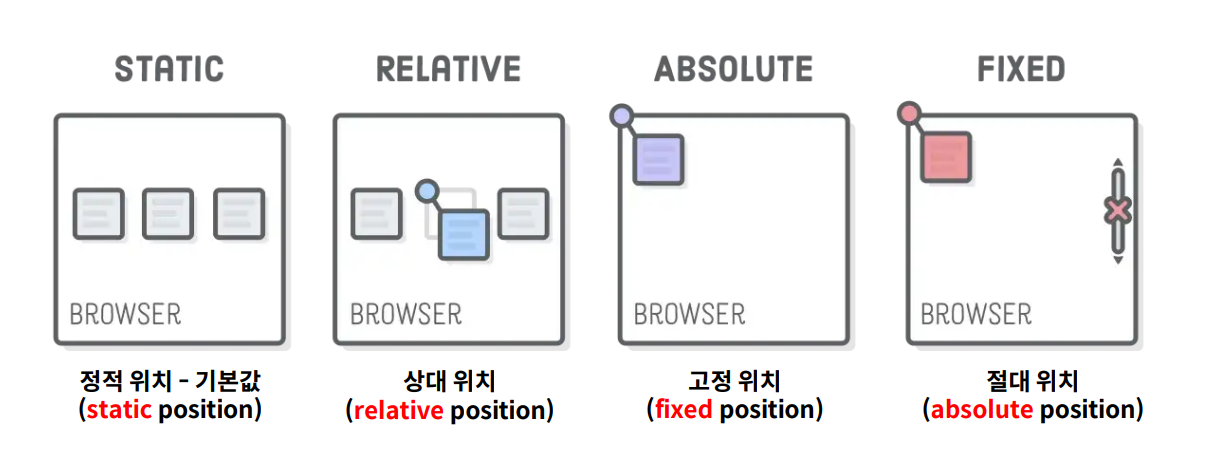
▷ Position 속성값

static을 제외한 position 속성값들은 top, bottom, left, right 속성을 이용하여 위치를 조정한다.
| 속성 | 내용 |
|---|---|
| static | 기본값, 속성값(top, left, bottom, right)을 무시한다. |
| relative | 원래 위치를 기준으로 상대적(relative)으로 배치한다. |
| absolute | 가장 가까운 위치에 있는 포지셔닝 된 부모 요소를 기준으로 배치한다. |
| fixed | 항상 고정된(fixed) 위치에 배치한다. |
| sticky | 화면을 스크롤링할 때 효과가 나타난다. |
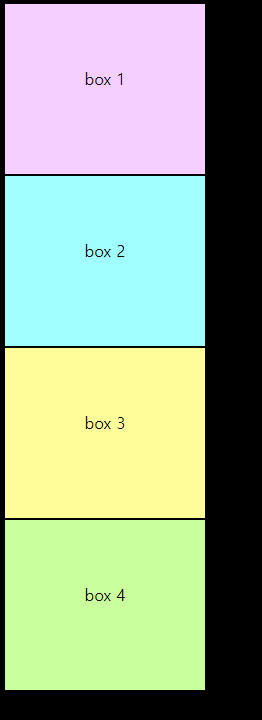
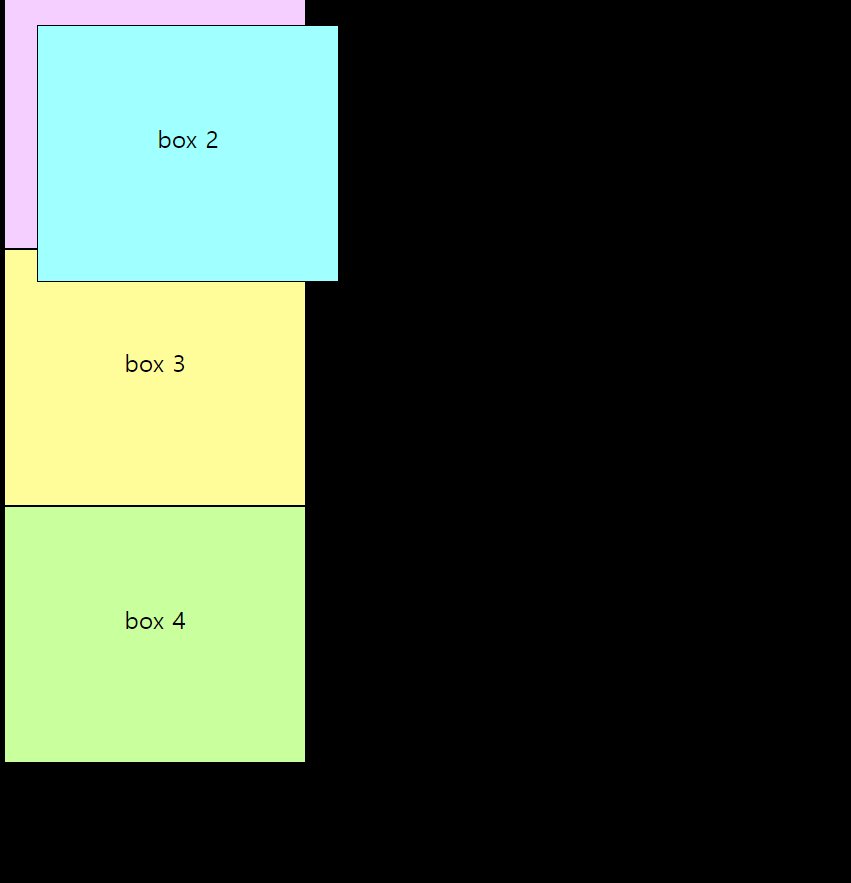
▷ position: static
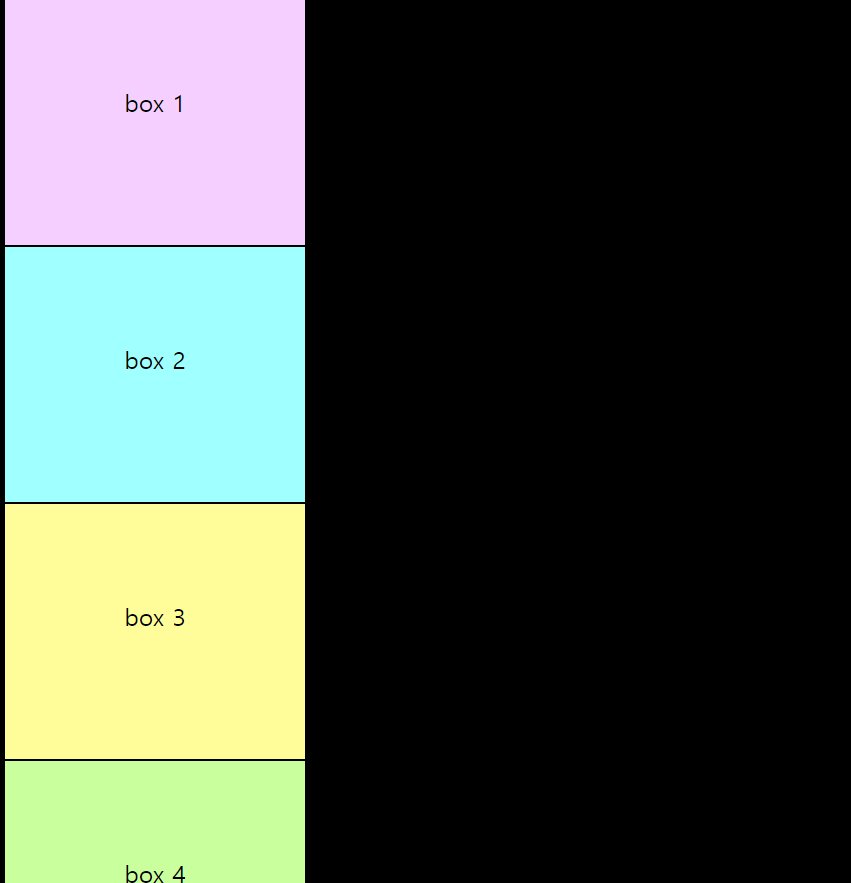
position 속성을 별도로 지정해주지 않으면 기본값인 static이 적용된다.
// index.html
<body>
<div>box 1</div>
<div>box 2</div>
<div>box 3</div>
<div>box 4</div>
</body>
// style.css
body {
width: 300px;
height: 400px;
background: black;
}
div {
width: 200px;
height: 170px;
border: 1px solid;
background: rgb(244, 207, 255);
text-align: center;
line-height: 150px;
}
div:nth-of-type(2) {
position: static; //기본값
background: rgb(160, 255, 255);
}
div:nth-of-type(3) {
background: rgb(255, 253, 154);
}
div:nth-of-type(4) {
background: rgb(201, 255, 157);
}

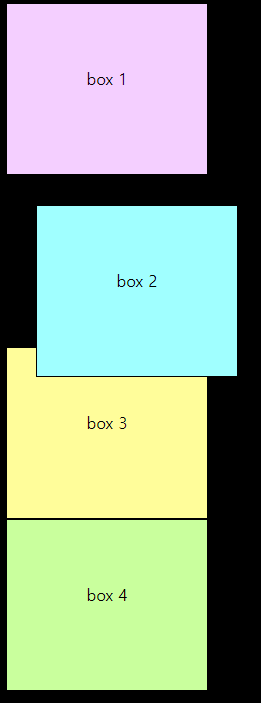
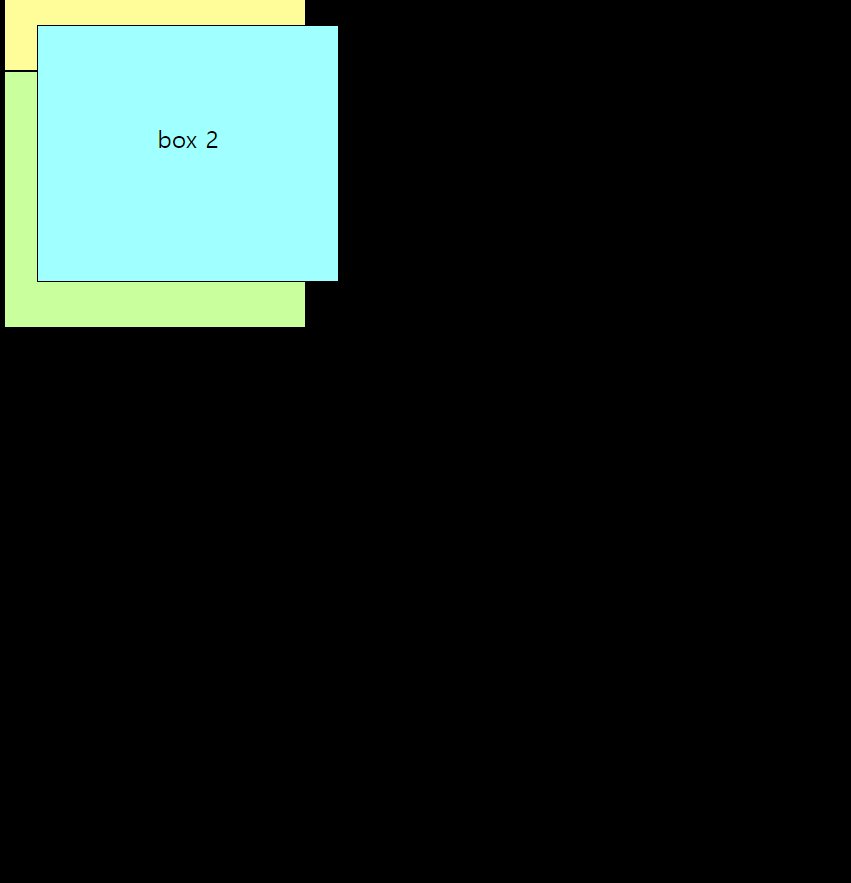
▷ position: relative
요소가 원래 위치에 있을 때의 상하좌우로 부터 얼마나 떨어지게 할지를 지정한다.
div:nth-of-type(2) {
position: relative;
top: 30px;
left: 30px;
background: rgb(160, 255, 255);
}

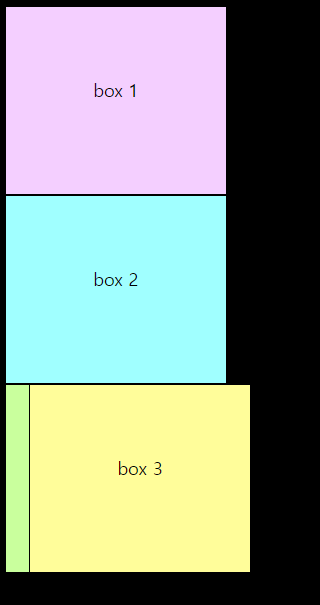
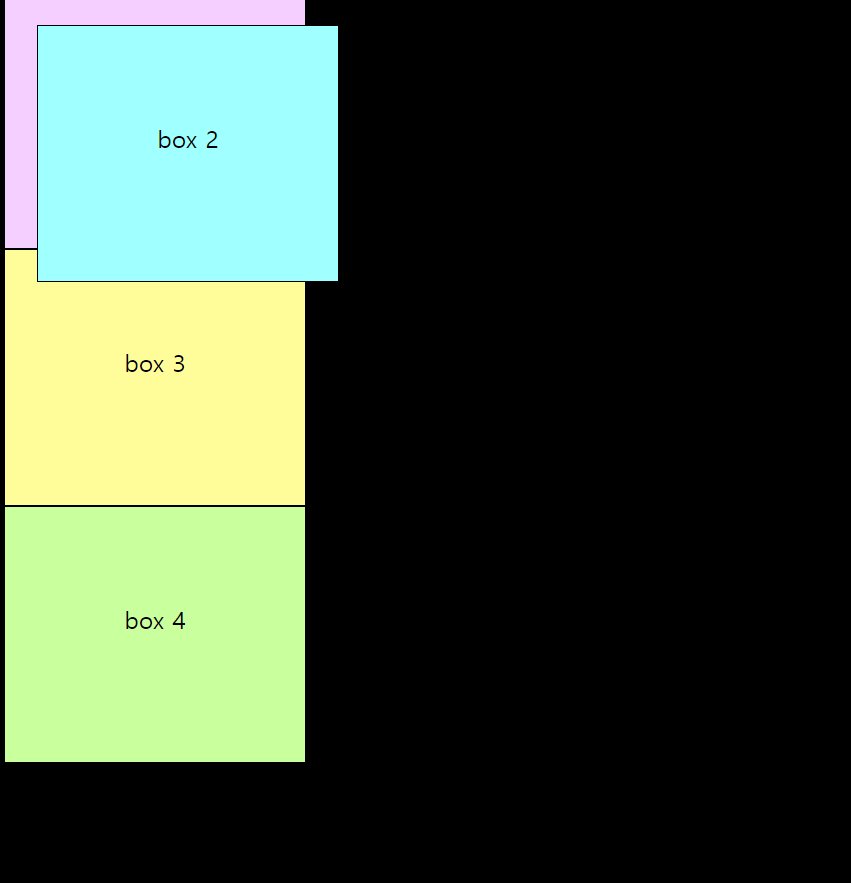
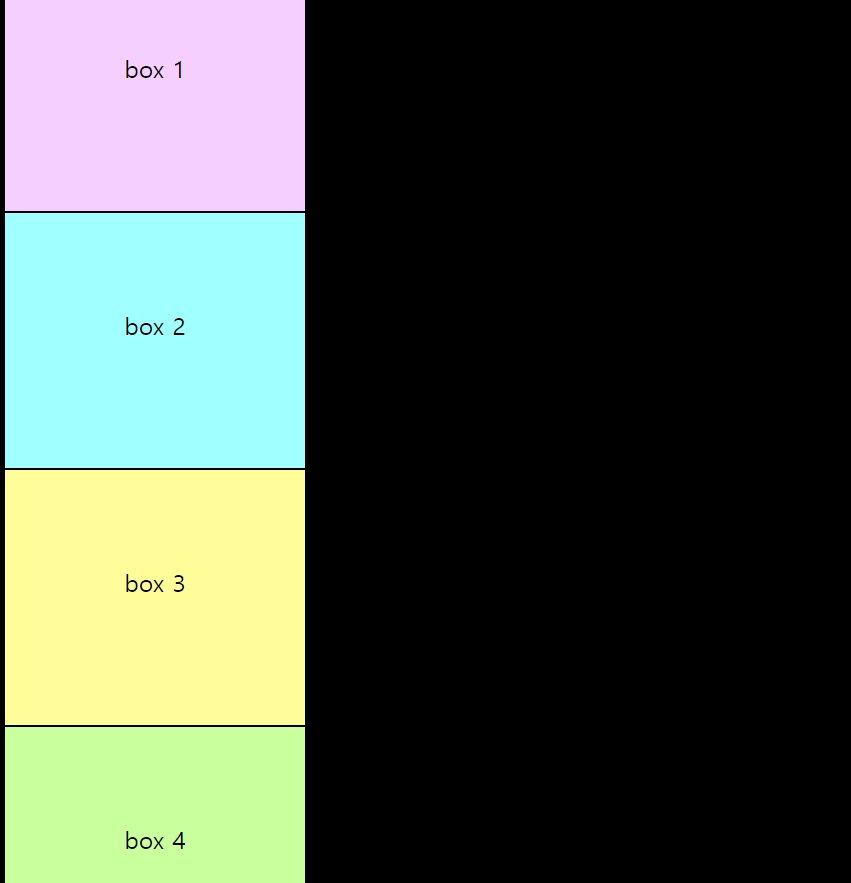
▷ position: absolute 질문질문!!!!!!!!!
가장 가까운 위치에 있는 포지셔닝 된 부모 요소를 기준으로 배치한다. 보통 부모는
position : relative로 포지셔닝을 하고, 자식은position: absolute으로 포지셔닝을 한다. 부모가 포지셔닝이 없을 시, 최상위 body를 기준으로 배치한다.
div:nth-of-type(2) {
position: relative;
background: rgb(160, 255, 255);
}
div:nth-of-type(3) {
position: absolute;
left: 30px;
background: rgb(255, 253, 154);
}
div:nth-of-type(2)을 position: relative로 포지셔닝하였는데 아래처럼 box 3은 box 4를 기준으로 left: 30px이 적용되었다. 위 코드에 따르면 box 2를 기준으로 box 3이 left: 30px이 적용되어야하는데, 왜 아래와 같은 결과가 나왔을까?

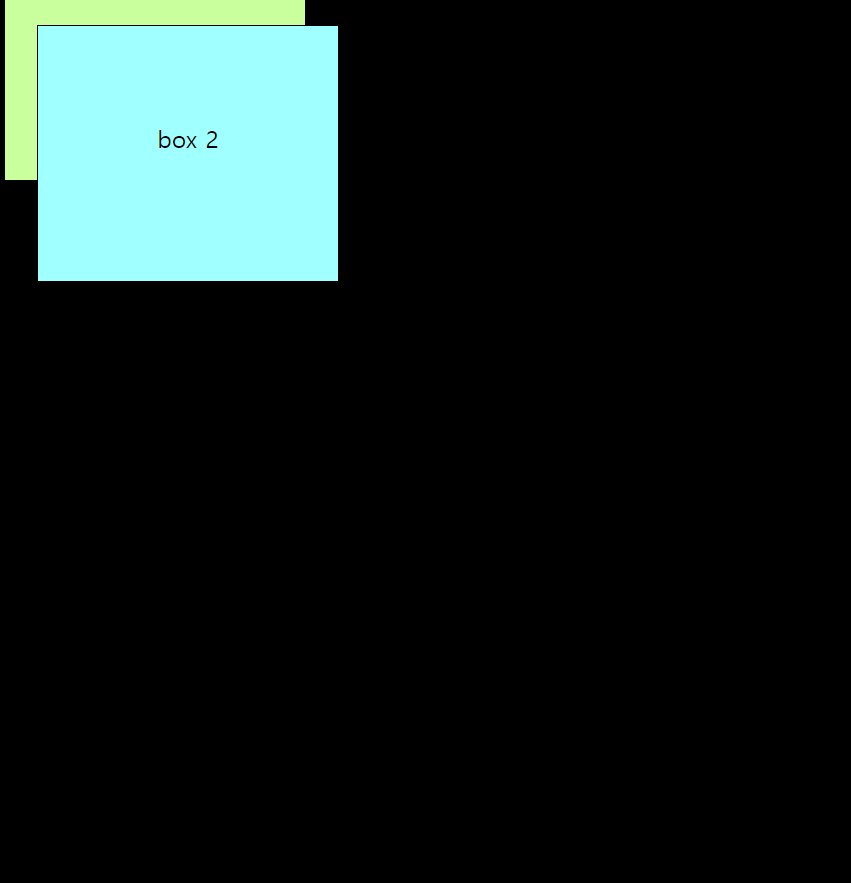
▷ position: fixed
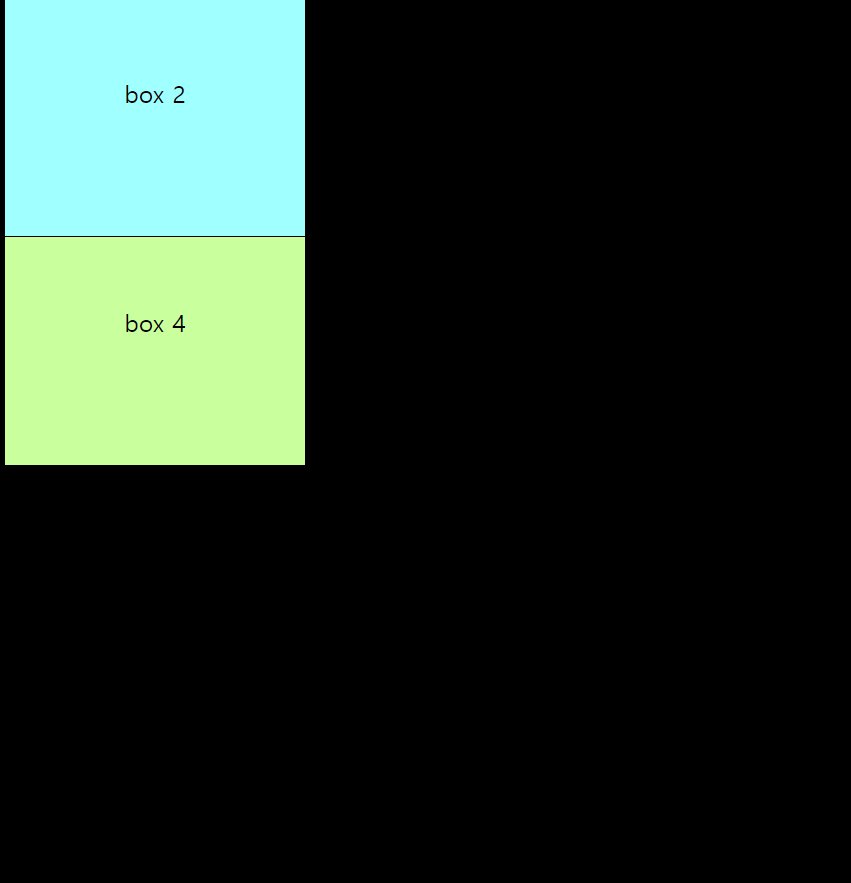
요소를 항상 고정된(fixed) 위치에 배치한다.
div:nth-of-type(2) {
position: fixed;
top: 30px;
left: 30px;
background: rgb(160, 255, 255);
}

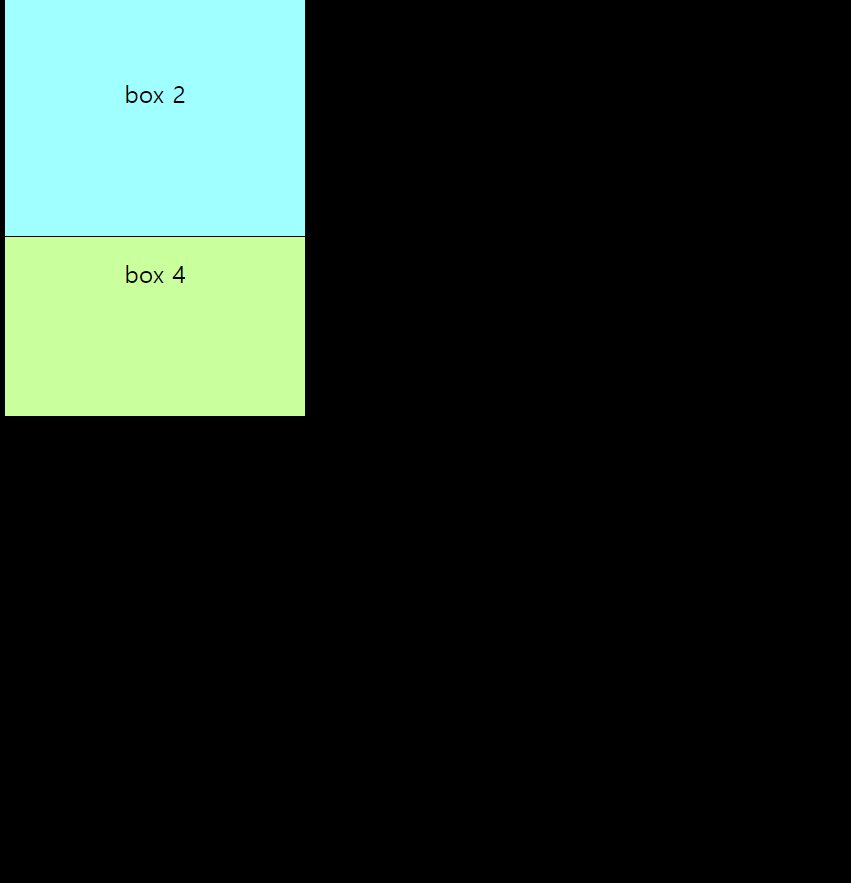
▷ position: sticky
브라우저 화면을 스크롤링할 때 효과가 나타난다.
div:nth-of-type(2) {
position: sticky;
top: 0;
background: rgb(160, 255, 255);
}

📎참조
- https://getbootstrap.com/docs/5.3/utilities/position/#position-values
- https://www.daleseo.com/css-position/
- https://developer.mozilla.org/ko/docs/Web/CSS/position

댓글남기기