[CSS] WEB2
생활코딩 공부 내용을 바탕으로 정리한 글 입니다.
- 웹 페이지를 아름답게 디자인하기 위해 CSS를 사용해야한다.
▶ 웹페이지에 CSS를 삽입하는 두 가지 방법
▷ style 속성을 사용한다. (인라인 스타일)
- 인라인 스타일이란 HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법을 말한다.
- 인라인 스타일은 해당 요소에만 스타일을 적용할 수 있다.
- 이 방식은 한 번 설정된 스타일을 변경하기가 매우 어렵다.
사용자가 html이라는 텍스트를 누르면 html이란 텍스트를 빨간색으로 변경하기
<body>
<a href="1.html" style="color:red">HTML</a>
</body>
- 짜잔!

▷ style 태그를 사용한다. (내부 스타일 시트)
- HTML요소 내부에 style 속성을 사용하여 스타일을 적용한다.
- 내부 스타일 시트는 해당 HTML 문서에만 스타일을 적용할 수 있다.
| Tag | 설명 |
|---|---|
<style> |
<head>태그 사이에 사용하며, 해당 HTML 문서의 CSS 스타일을 적용하는 태그 |
모든 a태그에 대한 텍스트를 빨간색으로 바꾸기
<head>
<style>
a {
color: red;
}
</style>
</head>
링크 텍스트 아래 밑줄 없애기
<head>
<style>
a {
text-decoration: none;
}
</style>
</head>
- 짜잔!

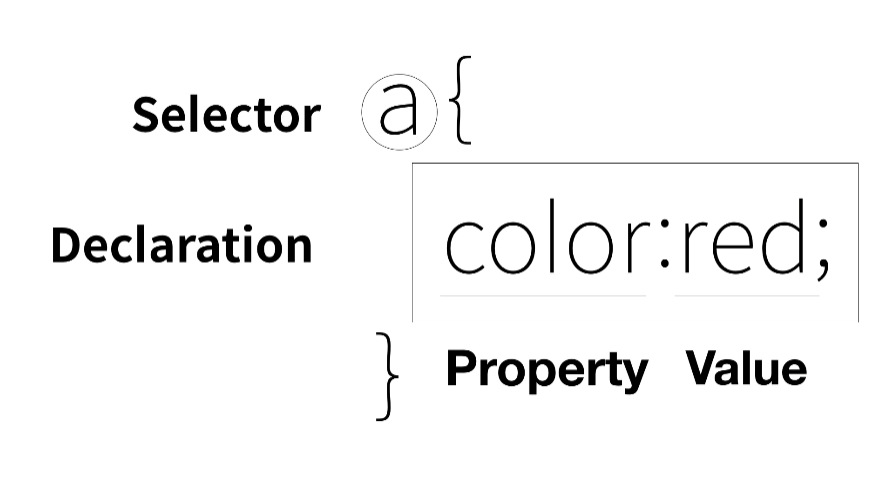
▶ CSS의 용어

- selector: 웹페이지에서 적용하고 싶은 스타일을 누구에게 부여할 것인가를 선택한다는 점에서 선택자(selector) 라고 부른다.
- Declaration: 선택자가 지정하는 태그들에 대해 어떤 효과를 줄 것인가를 지정한다는 점에서 선언,효과(Declaration) 라고 부른다.
- Property Value: 속성 값
▶ CSS의 속성을 스스로 알아내기
웹페이지에 있는 모든 h1 태그를 크게 만들어보자
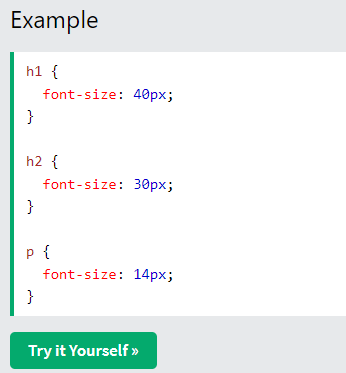
- 우선 css h1 font size를 검색했다. (강의 추천 검색어는 “css font size property” 였다.)
- 다음과 같은 내용을 찾았다.

- 내 코드에 적용시켰다.

- 짜잔!

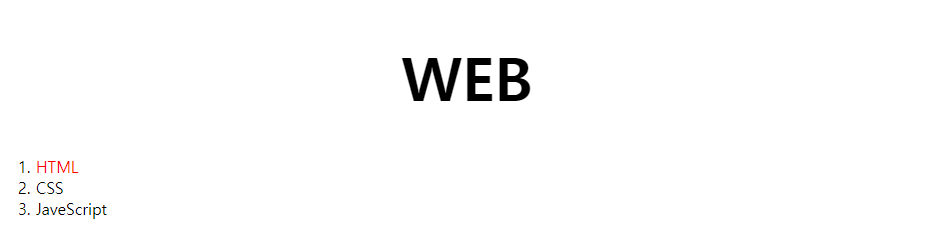
웹페이지에 있는 모든 h1 태그를 가운데 정렬 해보자
- 우선 css h1 font size를 검색했다. (강의 추천 검색어는 “css text center property” 였다.)
- 다음과 같은 내용을 찾았다.

- 내 코드에 적용시켰다.
(align는 중심에 맞추다 라는 뜻이다.)

- 짜잔!
 검색만 잘 한다면 많은 속성들을 외울 필요가 없다! 검색만 잘 한다면 CSS 속성을 마스터 한 것과 같다.
검색만 잘 한다면 많은 속성들을 외울 필요가 없다! 검색만 잘 한다면 CSS 속성을 마스터 한 것과 같다.
▶ 선택자
<유튜브 유노코딩님 강의 참고>
▷ 선택자 종류
- 전체 선택자
- 모든 요소를 선택한다.
- *(애스터리스트)는 문서 내 모든 요소를 의미하는 기호이다.
- 아래 코드는 문서 내 모든 요소의 글자 색을 파란색으로 지정한다.
*a {
color: blue;
}
- 태그 선택자
- 주어진 이름을 가진 요소를 모두 선택한다.
- 아래 코드는 문서 내 모든 p태그 요소의 글자 색을 파란색으로 지정한다.
p {
color: blue;
}
- 클래스 선택자
- 주어진 class 속성 값을 가진 요소를 모두 선택한다.
- 아래 코드는 문서 내 class가 text인 모든 요소의 글자 색을 파란 색으로 지정한다.
.text {
color: blue;
}
- 아이디 선택자
- 주어진 id 속성 값을 가진 요소를 선택한다.
- id는 고유한 식별자 역할을 하는 전역 속성이다.(주의! 단 하나의 요소만 선택이 가능하다)
- 아래 코드는 문서 내 id가 topic인 요소의 글자 색을 파란색으로 지정한다.
#topic {
color: blue;
}
- 그룹 선택자
- 다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다.
- 아래 코드는 문서 내 모든 h1, p, div 태그 요소의 글자 색을 파란색으로 지정한다.
h1,
p,
div {
color: blue;
}
▷ 선택자 우선순위
- 선택자 우선순위: 아이디 선택자 > 클래스 선택자 > 태그 선택자
- 선택자가 겹치는 경우 나중에 작성된 스타일이 적용된다.
▷ 선택자 사용하기
문제: 웹 페이지의 있는 모든 링크는 기본적으로 검은색, 사용자가 방문한 적이 있었던 페이지인 HTML과 CSS의 폰트 컬러는 회색, 현재 사용자가 머물고 있는 CSS 페이지의 폰트 컬러는 빨간색으로 변경하세요.
웹페이지에 있는 모든 <
a>태그의 컬러를 검정색으로 지정하기
a {
color: black;
text-decoration: none;
}
사용자가 방문한 적이 있었던 페이지인 HTML과 CSS의 폰트 컬러를 회색으로 바꾸기
방법1. style의 속성을 사용
- 방법 1을 사용하면 style=”color:gray;”라는 코드가 중복되어 복잡해짐
<body>
<a href="1.html" style="color:gray;">HTML</a>
<a href="2.html" style="color:gray;">CSS</a>
</body>
- 짜잔!

방법2. style 태그를 사용
- HTML과 CSS라는 두 개의 텍스트를 class를 통해 같은 그룹으로 묶고 그 그룹에 대해 폰트 컬러를 회색으로 변경 할 것이다.
- saw라는 class 값을 갖는 태그 2개를 만들기
<body>
<a href="1.html" class="saw">HTML</a>
<a href="2.html" class="saw">CSS</a>
</body>
2. 클래스 선택자를 사용하여 문서 내 class가 saw인 모든 요소의 글자색을 회색으로 변경하기
<head>
<style>
.saw {
color: gray;
}
</style>
</head>
- 짜잔!

CSS라는 텍스트만 폰트 컬러를 빨간색으로 변경하기
<head>
.active {
color:red;
}
</style>
</head>
<body>
<a href="1.html" class="saw">HTML</a>
<a href="2.html" class="saw active">CSS</a>
</body>
- 짜잔!


active와 saw의 순서를 바꾸면 어떻게 될까?
- 텍스트가 다시 회색으로 변경된다.


아이디 선택자를 이용하면 active를 먼저 등장시키면서 텍스트를 빨간색으로 바꿀 수 있다.
<head>
.active {
color:red;
}
</style>
</head>
<body>
<a href="1.html" class="saw">HTML</a>
<a href="2.html" class="saw active">CSS</a>
</body>
위와 같은 코드를 아래와 같이 변경한다.
/* ID 선택자를 활용하여 우선순위를 지정해준다. */
<head>
#active {
color:red;
}
</style>
</head>
<body>
<a href="1.html" class="saw">HTML</a>
<a href="2.html" class="saw" id="active">CSS</a>
</body>
- 짜잔!

뭘 할 수 있게 되었는가?
css selector를 검색해서 나온 선택자들을 조합하여 본인이 원하는 효과를 정교하게 어떠한 태그에 타겟팅함으로써, 작성하는 코드의 양을 줄임과 동시에 한 부분만 수정하면 나머지가 바뀌는 코드들을 짤 수 있게 되었다.
▶ 블록요소와 인라인요소
▷ 블록요소
<h1>과 같이 화면 전체를 쓰는 태그를 블록요소(block level element)라고 한다.
▷ 인라인요소
<a>와 같이 자신의 컨텐트 크기만큼을 갖는 태그를 인라인요소(inline element)라고 한다.
▷ element 변경하기
block level element를 inline element로 쓰고싶으면 어떻게 해야할까?
- 아래와 같은 코드를 추가해주면 된다.
display: inline;
-
짜잔!

반대로 inline element를 block level element로 쓰고싶으면 어떻게 해야할까?
- 아래와 같은 코드를 추가해주면 된다.
display: block;
- 짜잔!

태그를 안보이게 하려면 어떻게 해야할까?
- 아래와 같은 코드를 추가해주면 된다.
display: none;
▶ 박스 모델
▷ 박스 모델 소개
- 모든 HTML 요소는 박스(box) 모양으로 구성되며, CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정하기 때문에 박스 모델은 디자인에 있어서 매우 중요하다.
- 아래와 같이 웹사이트를 디자인 하기 위해서 박스 모델을 이용해야 한다.

클래스 선택자를 이용하여
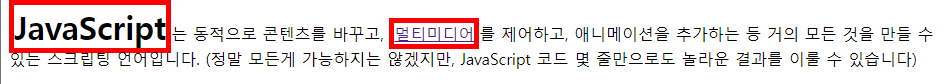
<h1>과<a>태그의 부피 확인해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1,
a {
border-width: 5px; /* 테두리 두께 */
border-color: red; /* 테두리 컬러 */
border-style: solid; /* 테두리 스타일(단선, 실선 여부) */
}
</style>
</head>
<body>
<h1>JavaScript</h1>
는 동적으로 콘텐츠를 바꾸고,
<a href="https://velog.io/@sieunpark/WEB1-HTML-internet">멀티미디어</a>를
제어하고, 애니메이션을 추가하는 등 거의 모든 것을 만들 수 있는 스크립팅
언어입니다. (정말 모든게 가능하지는 않겠지만, JavaScript 코드 몇 줄만으로도
놀라운 결과를 이룰 수 있습니다)
</body>
</html>
- 위 코드를 간단히 줄여보자
<style>
h1, a{
border: 5px solid red; /* px solid red 순서 중요x */
}
</style>
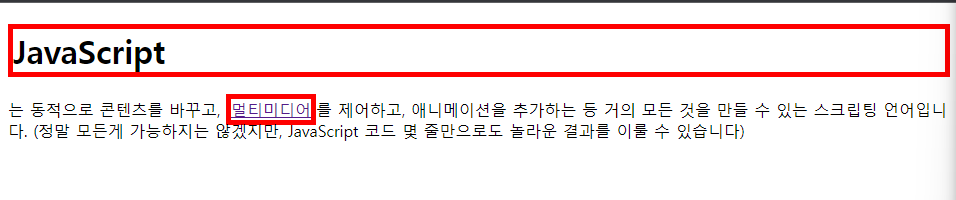
- 짜잔!

콘텐츠와 테두리 사이의 여백을 추가해보자
- 현재는 여백이 없는 상태이다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
border: 5px solid red;
padding: 20px; /* 20px만큼 여백 추가 */
}
</style>
</head>
<body>
<h1>JavaScript</h1>
</body>
</html>
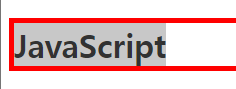
- 짜잔!

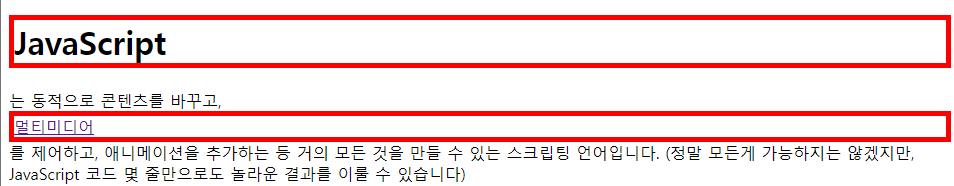
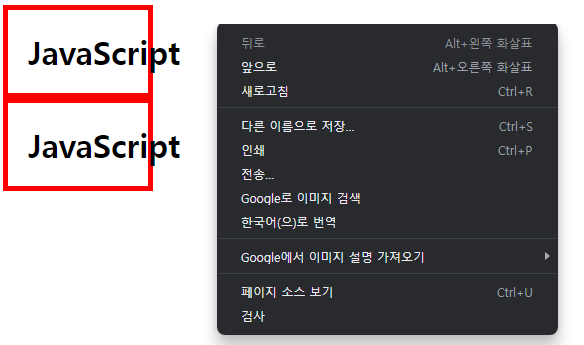
테두리와 테두리 사이의 간격을 줄여보자
- 현재는 두 텍스트의 테두리 간격이 벌어진 상태이다.
 ```html
<!DOCTYPE html>
```html
<!DOCTYPE html>
JavaScript
JavaScript
- 짜잔!

<br>
> 테두리의 크기를 마음대로 줄여보자
- 아래와 같은 코드를 추가해준다
display: block; width: 100px; /* 폭을 100px로 변경된다. */
- 짜잔!

<br>
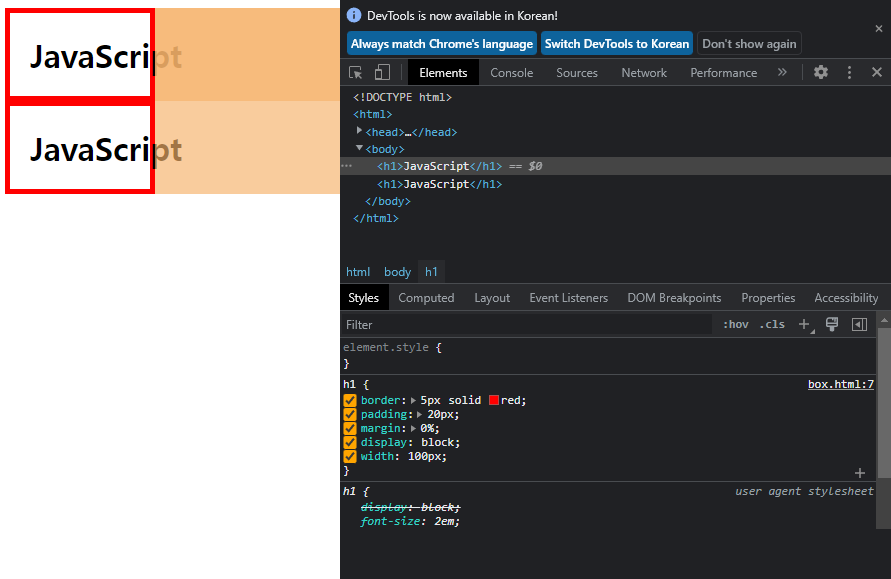
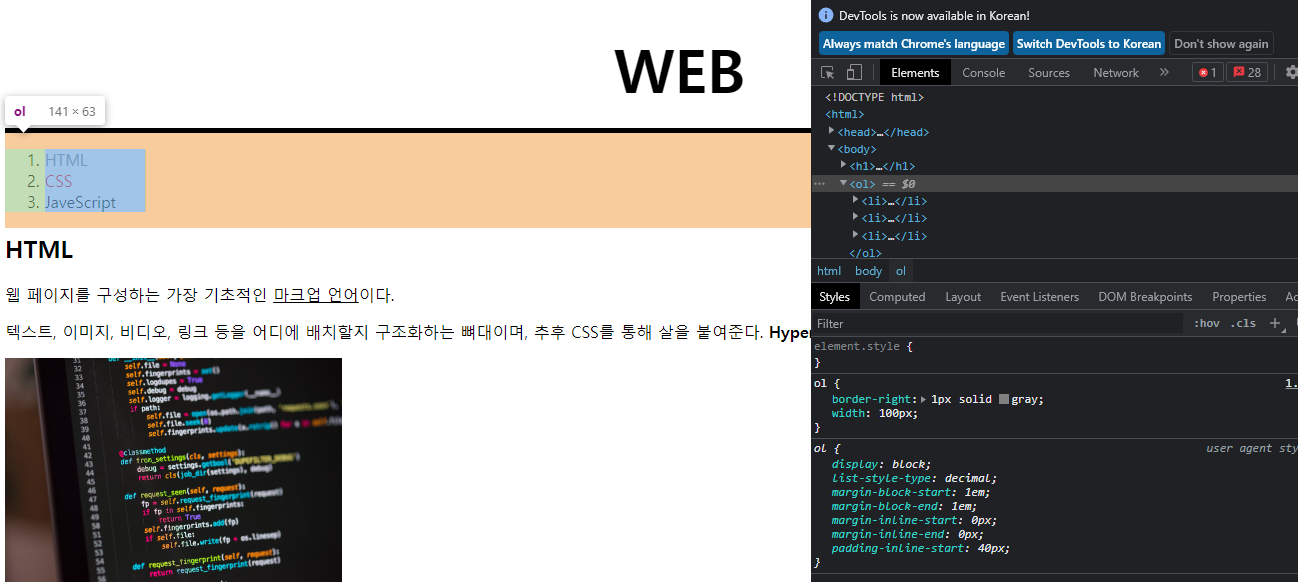
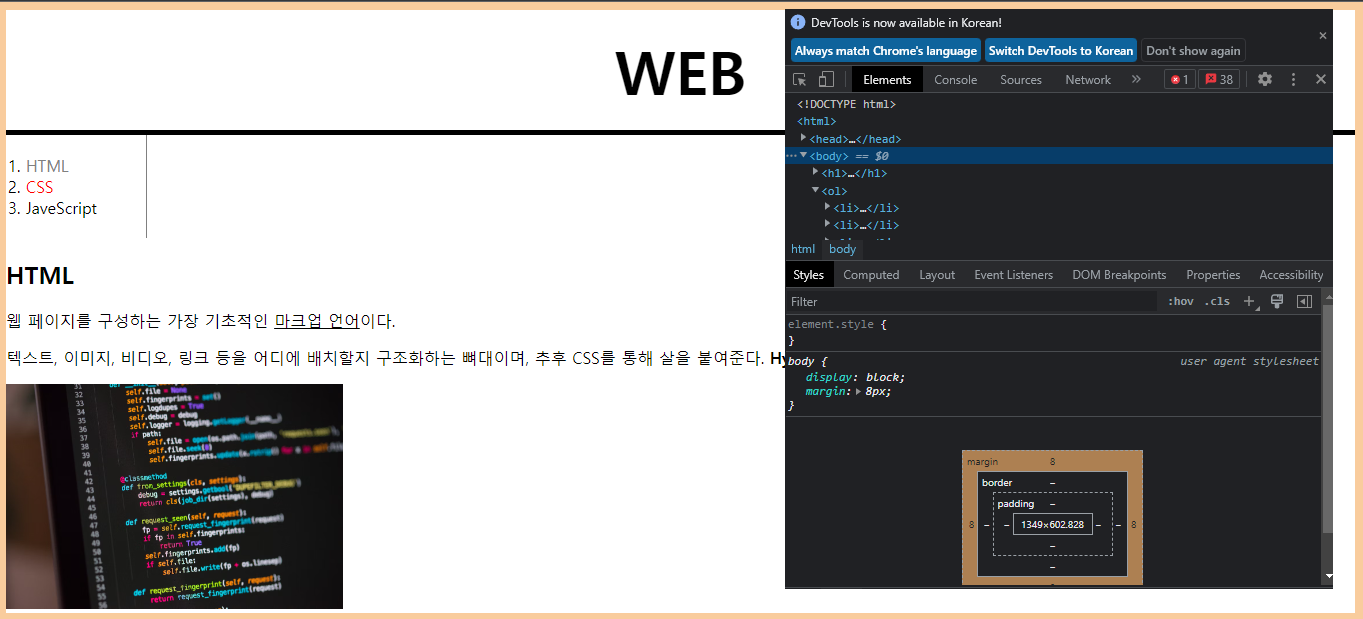
> 개발자 도구를 사용하여 만든 웹페이지의 태그들이 어떠한 CSS 영향을 받는지 확인해보자
1. 웹페이지 오른쪽 클릭 후 검사 누르기
2. ```<h1>```태그가 어떠한 CSS style의 영향을 받고 있는지 보여준다.

- 웹페이지를 분석할 때 이러한 도구의 도움을 받는 것은 매우 중요하다.
---
## ▷ 박스 모델 사용하기
전 포스팅 [WBE1](https://velog.io/@sieunpark/WEB1-HTML-internet)에서 작성한 코드를 바탕으로 박스 모델을 활용해보자.
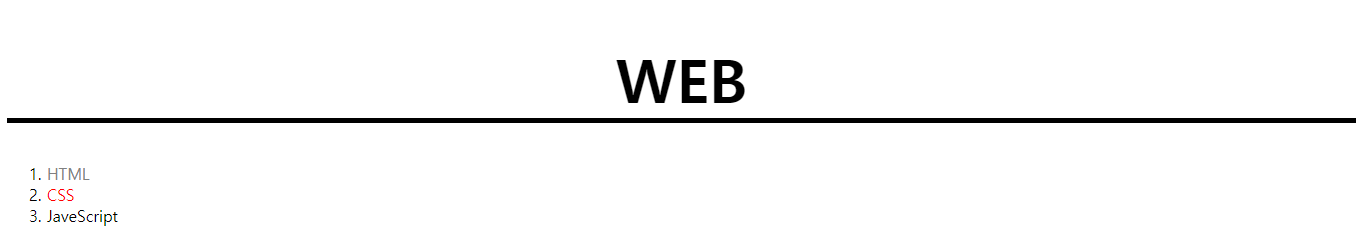
> 웹페이지에 아래와 같이 가로줄을 긋기 위해 어떻게 하면 좋을지 생각해보자

1. 우선 CSS text-decoration을 [검색](https://www.codingfactory.net/10648)해서 글자 아래 선을 만드는 underline 이라는 것을 알아내 다음과 같은 코드를 작성하였다.
```css
h1 {
text-decoration: underline;
}
2. 실행 결과 글자 바로 아래에만 선이 그어졌다.

3. 그렇다면 박스 모델을 활용하여 <h1>태그에 아래쪽에만 선을 부여하는 방식으로 해결해야겠다고 생각했다.
4. 아까 배운 속성 border에 bottom이라는 효과를 추가로 부여하여 문제를 해결하였다.
h1 {
border-bottom: 5px solid;
}
- 짜잔!

테두리의 간격을 아래와 같이 변경해보자

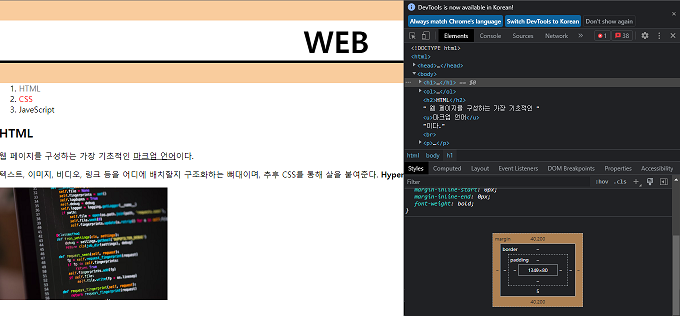
- 개발자 도구를 켜서 어떻게 수정해야 할지 확인한다.
- 주황색 부분인 margin의 값을 0으로 변경하여 간격을 없애야 한다는 것을 확인할 수 있다.

- 코드를 작성한다
h1 {
margin: 0;
}
- 짜잔!

테두리와 WEB이라는 텍스트의 간격을 아래와 같이 변경해보자

- 개발자 도구를 켜서 어떻게 수정해야 할지 확인한다.
- 초록색 값인 padding에 값을 부여하여 간격을 늘려야 한다는 것을 확인할 수 있다.

- 코드를 작성한다.
h1 {
padding: 20px;
}
- 짜잔!

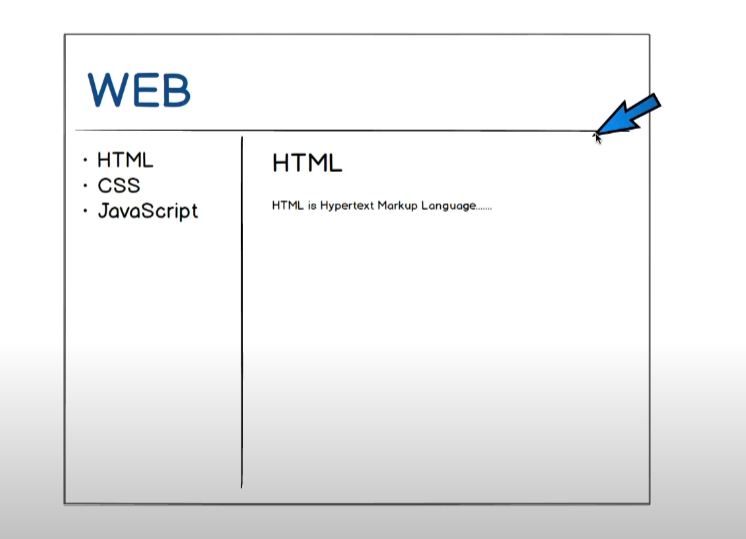
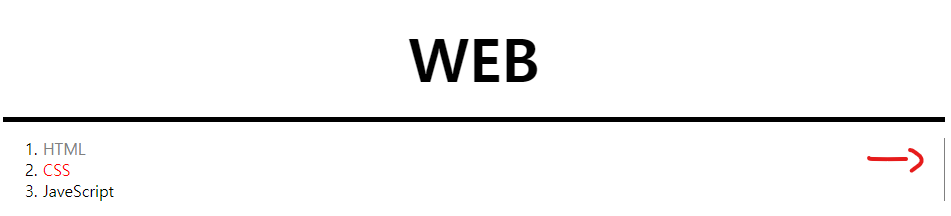
웹페이지에 아래와 같이 세로줄을 긋기 위해 어떻게 하면 좋을지 생각해보자

- 현재까지 작성한 코드 중 세로줄을 누가 갖고 있는지 파악한다.
- 작성한 예제에선
<ol>태그가 가로줄을 갖고 있기 때문에 아래와 같은 코드를 작성한다.ol{ border-right:1px solid gray; }
2. 위 코드로는 세로줄을 오른쪽 끝에서만 볼 수 있다. 이 문제를 해결해보자.
- 작성한 예제에선
<ol>태그는 화면 전체를 쓰는 태그인 block level element 태그이므로 width값을 지정해 폭을 지정해줘야한다.ol{ width: 100px; }- 짜잔!

- 짜잔!
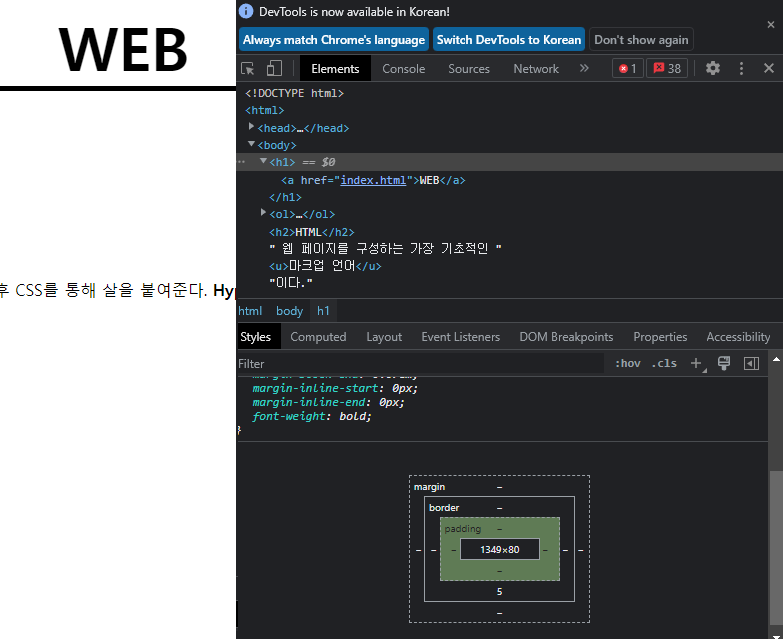
목차와 WEB이라는 텍스트의 간격을 아래와 같이 변경해보자

- 개발자 도구를 켜서 어떻게 수정해야 할지 확인한다.
- 주황색 부분인 margin의 값을 0으로 변경하여 간격을 없애야 한다는 것을 확인할 수 있다.
- 또한 초록색 값인 padding에 값을 부여하여 간격을 늘려야 한다는 것을 확인할 수 있다.

- 코드를 작성한다.
{
margin: 0;
padding: 20px;
}
- 짜잔!

웹페이지의 간격을 아래와 같이 변경해보자

- 개발자 도구를 켜서 어떻게 수정해야 할지 확인한다.
-
주황색 부분인 margin의 값을 0으로 변경하여 간격을 없애야 한다는 것을 확인할 수 있다.

- 코드를 작성한다.
body {
margin: 0;
}
- 짜잔!

▶ 그리드
▷ 그리드 소개
- 목록과 본문이 나란히 위치하는 디자인을 하기 위해서 그리드를 이용 할 것이다.

| Tag | 설명 |
|---|---|
<div> |
레이아웃을 나누는데 주로 사용하며, 어떠한 의미도 존재하지 않는 태그 |
<span> |
<div>태그와 의미는 같지만 <div>태그와 다르게 inline element 이다. |
- 그리드를 사용하기 전 <
div> 태그를 사용하여 아래와 같은 형태로 만들어줬다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
border: 5px solid gray;
}
</style>
</head>
<body>
<div>NAVIGATION</div>
<div>ARTICLE</div>
</body>
</html>
NAVIGATION와 ARTICLE이라는 요소를 나란히 두기 위해 그리드를 사용 할 것이다.
- 두 개의 태그를 감싸는 부모태그를 만든다.
<body>
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>
2. 부모 태그에 id를 부여한다. (id값은 아무거나 해도된다.)
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
</body>
3. 아이디 선택자를 이용하여 색깔을 분홍색으로 변경한다.
#grid {
border: 5px solid pink;
}
4. 아래와 같은 형태가 되는데 이를 통해 두 개의 태그를 나란히 두고 싶으면 부모 태그가 필요하다는 것을 알 수 있다.
 5. 부모 태그를 사용하여 두 개의 태그를 나란히 두자
5. 부모 태그를 사용하여 두 개의 태그를 나란히 두자
#grid {
border: 5px solid pink;
display: grid;
grid-template-columns: 150px 1fr;
}
- 첫 번째 컬럼은 NAVIGATION은 150px의 부피를 부여하고, 두 번째 컬럼인 ARTICLE은 나머지 공간을 쓰는 코드이다.
- NAVIGATION은 고정적으로 150px의 사이즈를 고정적으로 갖고 ARTICLE은 창의 크기에따라 변경된다.


6. 첫 번째 컬럼은 NAVIGATION과 두 번째 컬럼인 ARTICLE의 사이즈를 같게 둬보자
#grid {
border: 5px solid pink;
display: grid;
grid-template-columns: 1fr 1fr; /* 1:1 비율로 변경된다 */
}
- 짜잔!

그리드를 사용하면 좋은점?
- grid를 사용하면 텍스트가 늘어남에 따라 자동으로 커지고, 왼쪽에 있는 NAVIGATION을 감싸고 있는 태그 역시도 자동으로 커진다.

- 기술 사용 빈도를 보여주는 사이트 Can i use
- HTML, CSS, JS 기술들 중 웹브라우저들이 얼마나 그 기술을 채택하고 있는지에 대한 통계를 보여주는 사이트이다.
▷ 그리드 사용하기
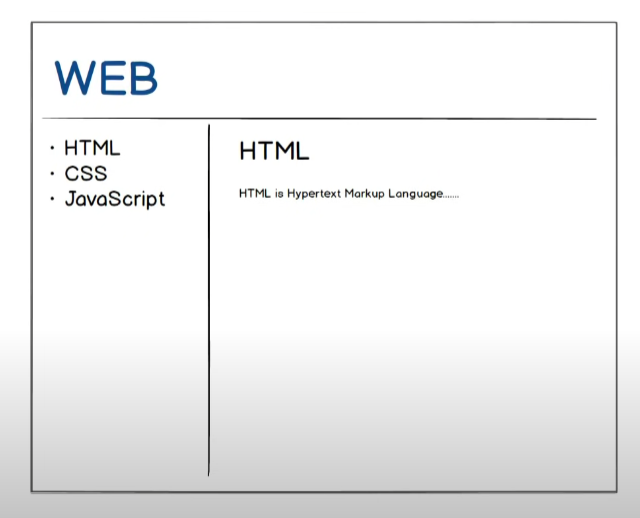
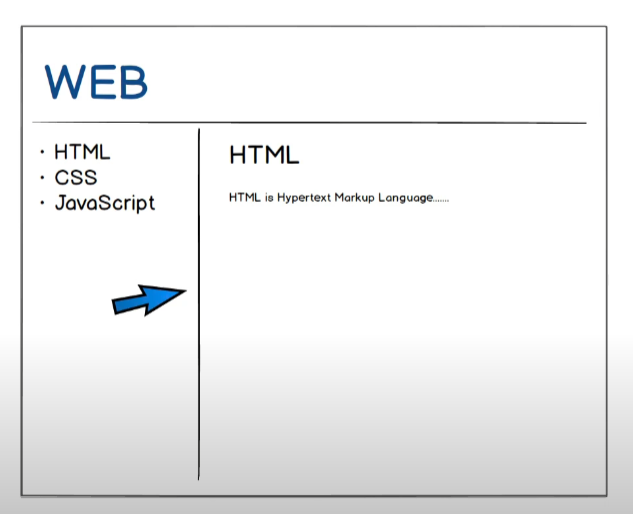
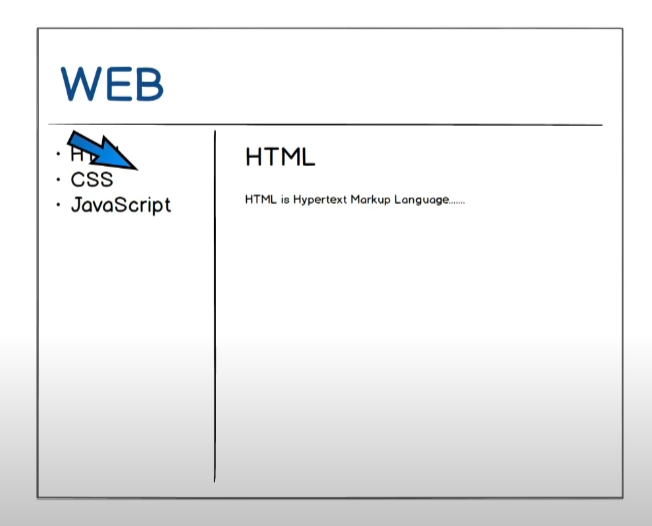
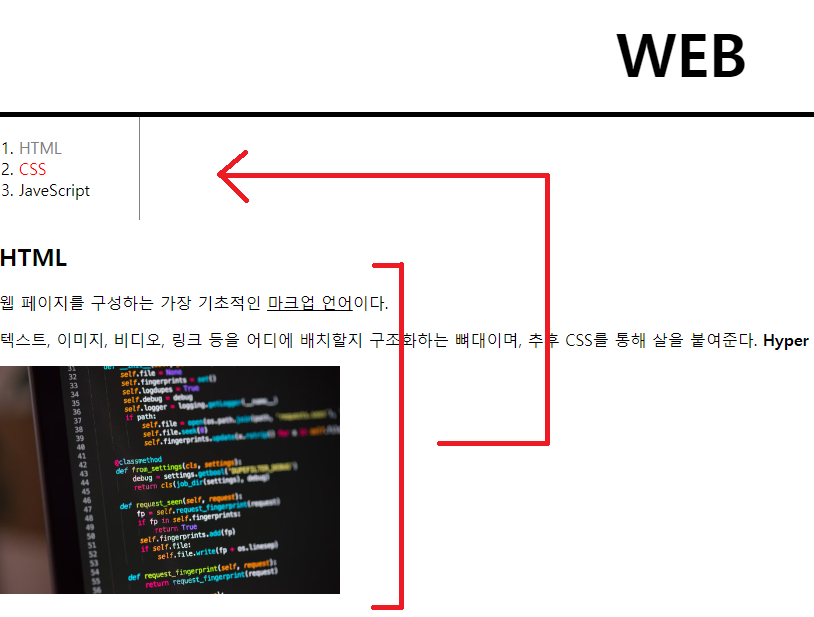
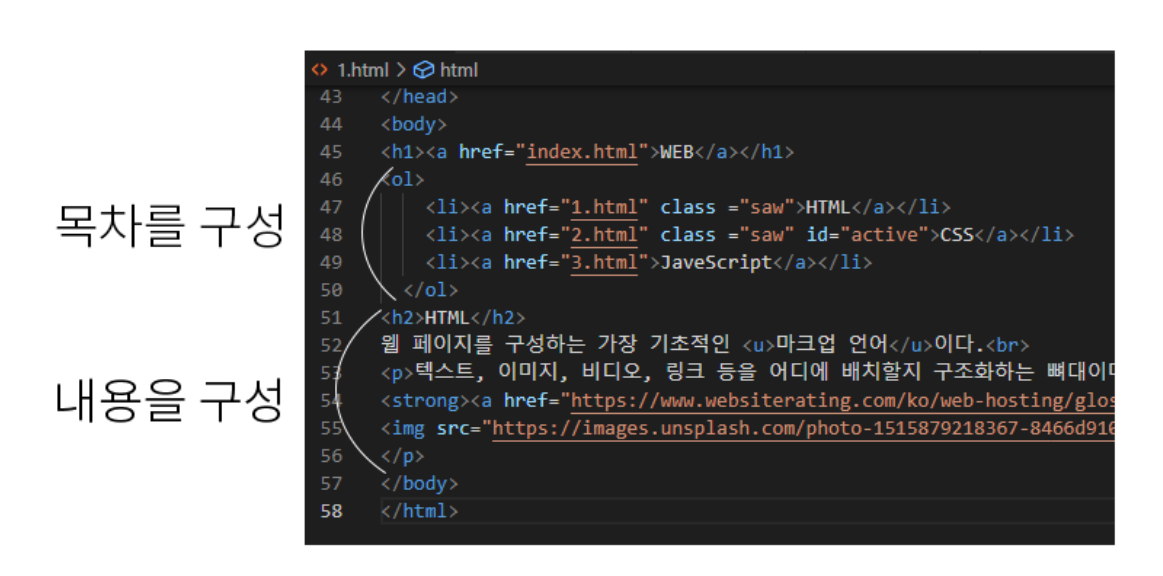
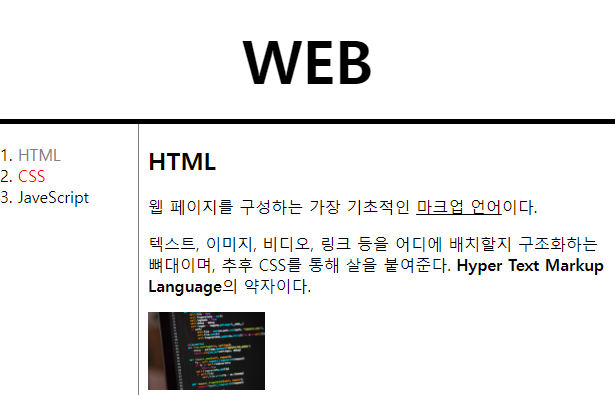
아래 사진처럼 본문의 내용을 목차 옆에 나란히 둬보자

- 나란히 놓고싶은 대상의 태그를 파악한다.
- 우리가 나란히 두어야 할 대상은 목차를 구성하는
<ol>태그와 내용을 구성하는<h2>,<p>태그이다.
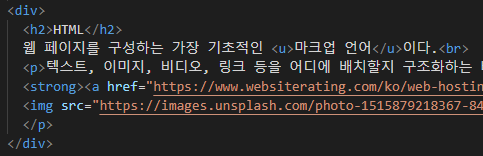
2.<div>태그를 사용하여<h2>와<p>태그를 묶어준다.
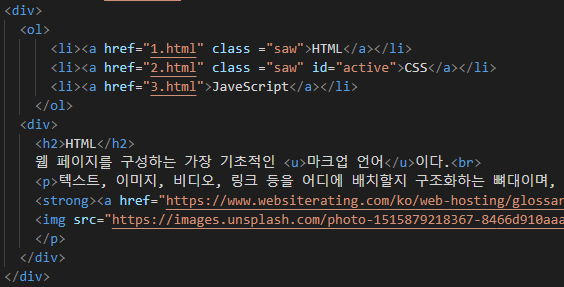
3.<div>태그를 이용하여<div>태그와<ol>태그를 묶어준다.
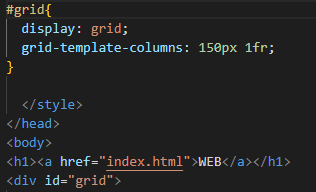
- 바깥쪽에 있는
<div>태그를 그리드로 지정하기 위해서 id값을 부여한 후, id가 그리드인 태그에 대해서 디스플레이를 그리드로 지정한 후, 첫번째 컬럼인<ol>은 150px 두번째 컬럼인<div>태그는 1fr로 크기를 지정한다
-
짜잔!

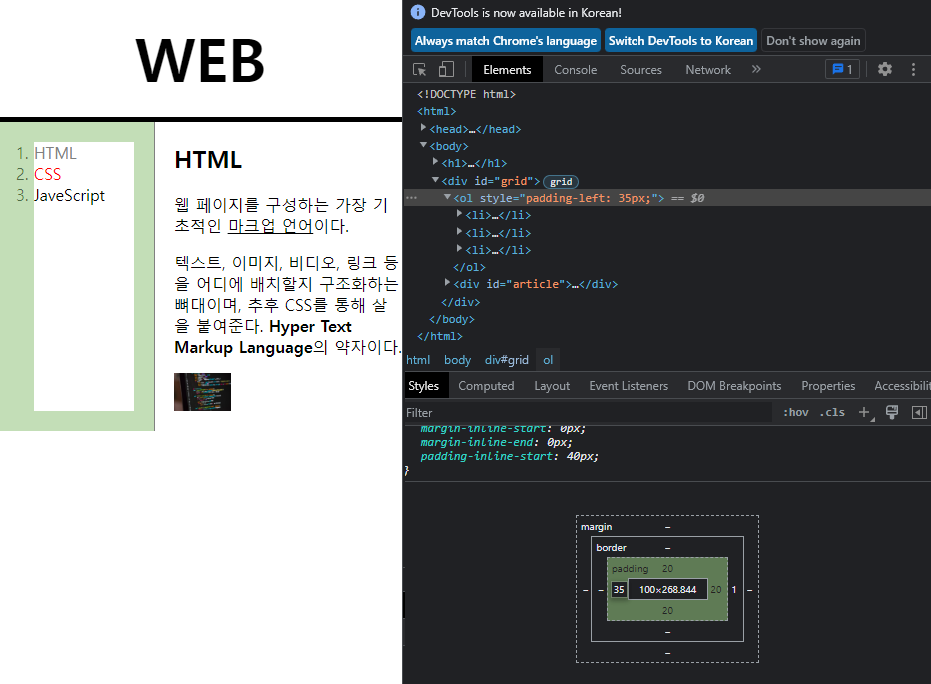
목차와 WEB이라는 텍스트의 간격을 아래와 같이 변경해보자
- 위에서 했던 것과 똑같이 개발자 도구를 켜서 어떻게 수정해야 할지 확인한다. (자세한 내용은 위에 있으므로 생략하겠다.)
- 아래와 같이 개발자 도구에서 값을 직접 조정하여 미리 볼 수 있다.

#article {
padding-left: 25px;
}
<div id="article">
<h2>HTML</h2>
웹 페이지를 구성하는 가장 기초적인 <u>마크업 언어</u>이다.<br>
<p>텍스트, 이미지, 비디오, 링크 등을 어디에 배치할지 구조화하는 뼈대이며, 추후 CSS를 통해 살을 붙여준다.
<strong><a href="https://www.websiterating.com/ko/web-hosting/glossary/what-is-html/" target="_blank" title="HTML이란?">Hyper Text Markup Language</a></strong>의 약자이다.</p>
<img src="https://images.unsplash.com/photo-1515879218367-8466d910aaa4?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" width="25%">
</p>
</div>
현재 목록이 있는 리스트를 나타내는 태그인<ol>은 네비게이션 역할로 쓰이고 있다. 하지만 본문에도 <ol>이 사용될 수 있기 때문에, 웹페이지에 있는 모든 ol중에 부모가 그리드인 태그를 선택하는 선택자를 만들어줘야한다.
ol {
padding-left: 33px;
}
다음과 같이 수정해준다.
#grid ol {
padding-left: 33px;
}
지금까지의 코드는 다음과 같다.
<!doctype html>
<html>
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-Y5YH40CBYP"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-Y5YH40CBYP');
</script>
<title>WEB1 - html</title>
<meta charset="utf-8">
<style>
body{
margin: 0;
}
a{
color: black;
text-decoration: none;
}
h1{
font-size: 60px;
text-align: center;
border-bottom: 5px solid;
margin: 0;
padding: 20px;
}
ol{
border-right:1px solid gray;
width: 100px;
margin: 0;
padding: 20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left: 33px;
}
#article{
padding-left: 25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JaveScript</a></li>
</ol>
<div id="article">
<h2>HTML</h2>
웹 페이지를 구성하는 가장 기초적인 <u>마크업 언어</u>이다.<br>
<p>텍스트, 이미지, 비디오, 링크 등을 어디에 배치할지 구조화하는 뼈대이며, 추후 CSS를 통해 살을 붙여준다.
<strong><a href="https://www.websiterating.com/ko/web-hosting/glossary/what-is-html/" target="_blank" title="HTML이란?">Hyper Text Markup Language</a></strong>의 약자이다.</p>
<img src="https://images.unsplash.com/photo-1515879218367-8466d910aaa4?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" width="25%">
</p>
</div>
</div>
</body>
</html>
▶ 미디어 쿼리
▷ 미디어 쿼리 소개
- 반응형 디자인이란? 화면의 크기에 따라 웹페이지의 각 요소들이 반응하여 최적화 된 모양으로 동작하는 것을 말한다.
- 반응형 디자인을 CSS로 구현하기 위한 핵심적인 개념이 미디어 쿼리이다.
-
미디어 쿼리는 여러가지 형태의 화면이 존재하는 세상에서 굉장히 중요한 역할을 한다.
아래의 코드를 기본형으로 하여
<div>태그를 화면의 크기에 따라 보이거나 안보이게 해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
border: 10px solid green;
font-size: 69px;
}
</style>
</head>
<body>
<div>Responsive</div>
</body>
</html>

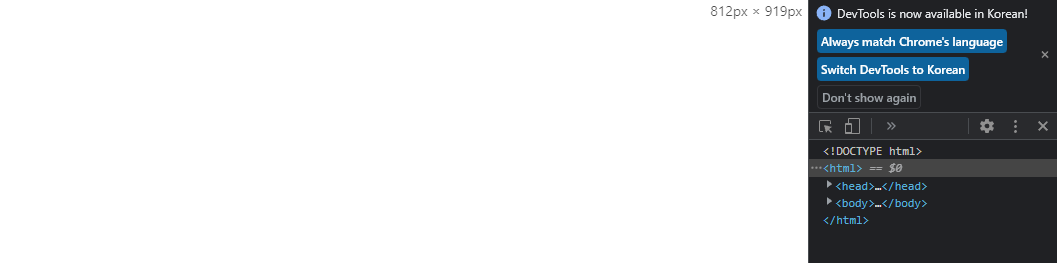
- 현재 웹페이지 화면의 크기를 알아야 한다.
- 개발자 도구를 띄어 현재 화면의 크기를 확인할 수 있다.

2. 다음과 같은 코드를 작성한다.
- 스크린의 크기가 800px보다 크다면 div태그의 디스플레이를 none으로 한다.
- 이해를 돕기 위해 다음과 같은 코드를 작성해주었다. (문법에 맞지 않는 설명만을 위한 코드이다)
screen width > 800px
- 위 코드를 미디어쿼리 코드로 바꿔보자
- 아래 코드는 화면의 크기가 최소 800px 보다 크다면 중괄호 안에 있는 <
div> 태그의 효과인 none이 동작할 수 있도록 하는 코드이다.
@media (min-width: 800px) {
div {
display: none;
}
}
- 짜잔!

전체 코드는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
border: 10px solid green;
font-size: 69px;
}
@media (max-width: 800px) {
div {
display: none;
}
}
</style>
</head>
<body>
<div>Responsive</div>
</body>
</html>
▷ 미디어 쿼리 사용하기
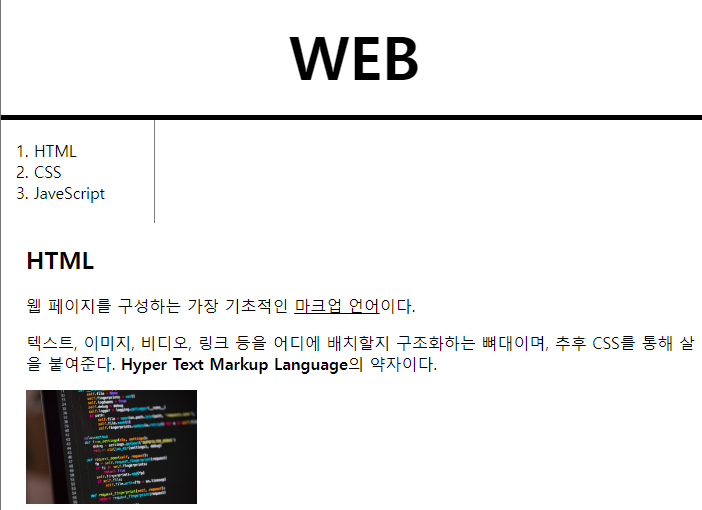
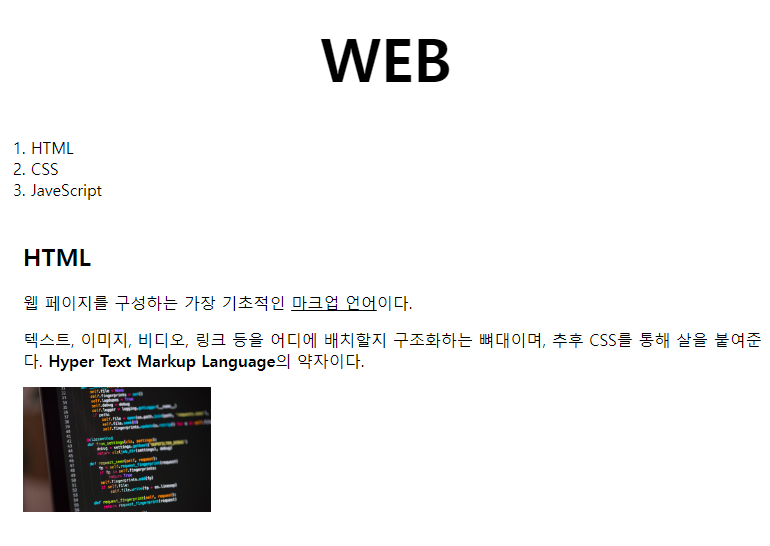
800px을 기준으로 800px보다 클 때와 작을 때의 디자인을 미디어 쿼리를 통해 변경해보자
- 현재 디스플레이는 그리드로 나타나있는 상태이다.

- 다음과 같은 코드를 추가 하여 디스플레이를 블록으로 바꿔보자
/* screen width < 800px */
@media(max-width:800px){
#grid{
display: block;
}
- 짜잔!

다음과 같은 코드를 추가하여 디스플레이가 800px보다 작을 때
<ol>태그 옆의 세로선을 사라지게 해보자
@media(max-width:800px){
#grid{
display: block;
}
ol{
border-right: none;
}
}
-
짜잔!

다음과 같은 코드를 추가하여 디스플레이가 800px보다 작을 때
<h`>태그 아래의 가로선을 사라지게 해보자
@media(max-width:800px){
#grid{
display: block;
}
ol{
border-right: none;
}
h1{
border-bottom: none;
}
}
- 완성!

▶ 전체 코드
<!doctype html>
<html>
<head>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-Y5YH40CBYP"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-Y5YH40CBYP');
</script>
<title>WEB1 - html</title>
<meta charset="utf-8">
<style>
body{
margin: 0;
}
a{
color: black;
text-decoration: none;
}
h1{
font-size: 60px;
text-align: center;
border-bottom: 5px solid;
margin: 0;
padding: 20px;
}
ol{
border-right:1px solid gray;
width: 100px;
margin: 0;
padding: 20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left: 33px;
}
#article{
padding-left: 25px;
}
/* screen width < 800px */
@media(max-width:800px){
#grid{
display: block;
}
ol{
border-right: none;
}
h1{
border-bottom: none;
}
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JaveScript</a></li>
</ol>
<div id="article">
<h2>HTML</h2>
웹 페이지를 구성하는 가장 기초적인 <u>마크업 언어</u>이다.<br>
<p>텍스트, 이미지, 비디오, 링크 등을 어디에 배치할지 구조화하는 뼈대이며, 추후 CSS를 통해 살을 붙여준다.
<strong><a href="https://www.websiterating.com/ko/web-hosting/glossary/what-is-html/" target="_blank" title="HTML이란?">Hyper Text Markup Language</a></strong>의 약자이다.</p>
<img src="https://images.unsplash.com/photo-1515879218367-8466d910aaa4?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" width="25%">
</p>
</div>
</div>
</body>
</html>
▶ 코드의 재사용
코드의 중복을 줄이기 위하여 중복되는 CSS 코드만 모아놓는 파일을 생성하자. 코드의 중복을 제거하면 재사용성과 가독성을 높이고 유지보수를 편리하게 할 수 있다.
- 모든 웹페이지에서 중복되고있는 CSS코드를
<style>태그를 제외한 CSS 코드를 복사하여 style.css라는 파일에다가 붙여넣기 <style>태그를 지운 후 그 자리에<link>태그를 사용하여 style.css라는 별도의 파일의 저장된 css를 다운받게하여 원래 그 코드가 있던 것 처럼 동작하게 만들기
<link rel = "stylesheet" href="style.css">

댓글남기기