[CSS] navbar 기준 레이아웃 구성하기
토스와 네이버 등의 웹사이트들을 살펴보면 navbar를 기준으로 양쪽 여백의 크기가 동일하게 차지하고 있다는 것을 알 수 있다.


어떻게 이런 레이아웃을 구성할 수 있을까?
다양한 방법이 있겠지만 멋사에서 내가 배운 방법대로 설명하자면,
display-container 라는 클래스를 생성한 후, 그 클래스에 max-width로 웹사이트가 표시 될 요소의 사이즈를 지정하고 왼쪽과 오른쪽에 마진을 auto로 설정해서 레이아웃을 구성하였다.
// html
<body>
<div class="display-container"></div>
</body>
// css
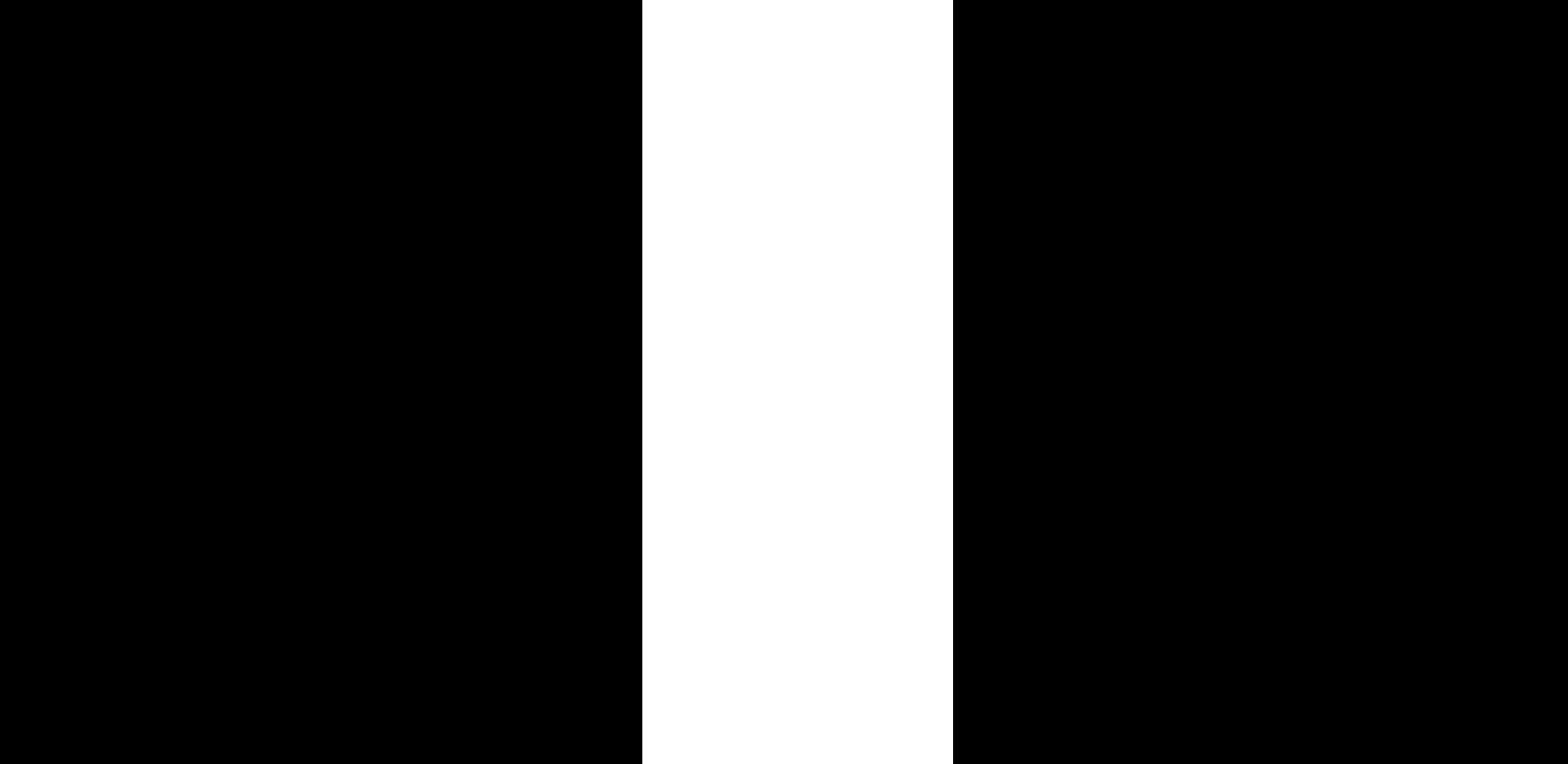
body {
background-color: black;
}
.display-container {
background-color: white;
max-width: 415px;
margin-left: auto;
margin-right: auto;
min-height: 100vh;
overflow: hidden;
}

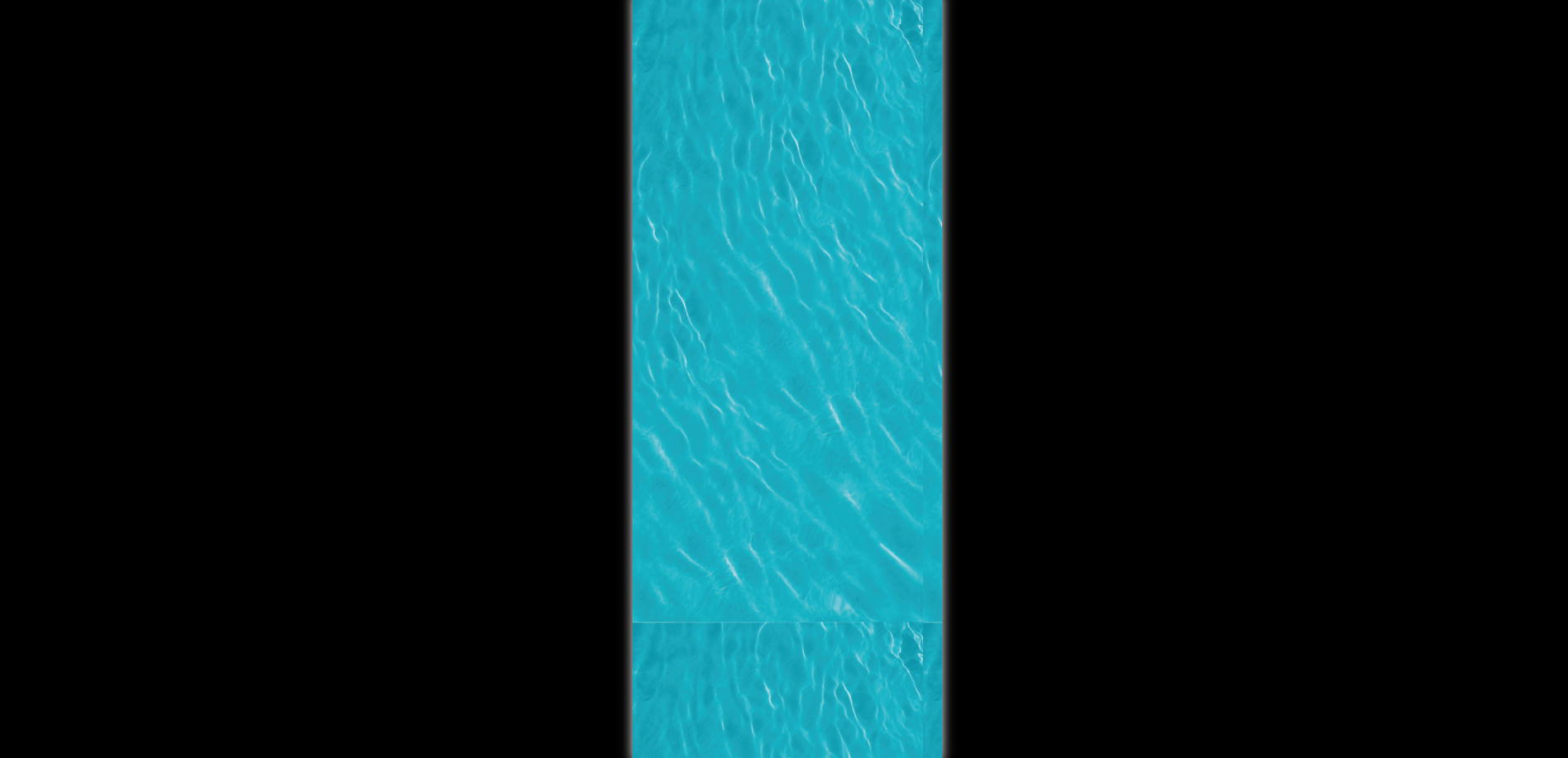
위 .display-container 에 아래 코드를 추가해 주었다.
overflow: hidden;
box-shadow: 0 0 15px 0 hsla(0, 0%, 100%, 75);
background-image: url(./artist_img/waterback.png);
background-size: cover;
-
overflow: hidden;: display-container 영역 밖에 소스(navbar, section 등) 가 밖으로 나오면 보이지 않게 만들어주었다. -
box-shadow: 0 0 15px 0 hsla(0, 0%, 100%, 75);: display-container 영역 테두리에 그림자 효과를 주었다. -
` background-image: url(./artist_img/waterback.png);` : display-container 영역에 배경 이미지를 추가하였다.
-
` background-size: cover` : display-container 영역에 이미지를 추가하여 가로 세로 비율을 유지하면서 배경 이미지가 요소의 전체 영역을 덮도록 크기를 조정하였다.
짜잔!


댓글남기기