[CSS] nth 선택자
- nth 선택자를 사용하면 CSS를 통해 특정 요소의 스타일을 지정할 수 있다.
▶ :nth-child
요소를 선택하여 배경색을 핑크색으로 바꿔보자
- HTML
<ol>
<li>Happy!</li>
<li>Smile</li>
<li>GoodDay</li>
<li>Lucky</li>
</ol>
- CSS
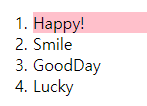
▷ 첫번째 요소 선택 :first-child
li:first-child {
background: pink;
}
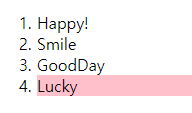
▷ 마지막 요소 선택 :last-child
li:last-child {
background: pink;
}
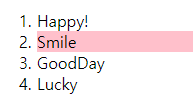
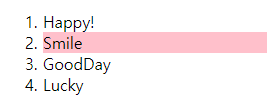
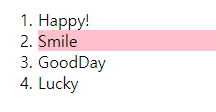
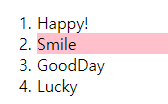
▷ 2번째 요소 선택 :nth-child(n)
li:nth-child(2) {
background: pink;
}
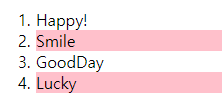
▷ 홀수번째 요소 선택 :nth-child(odd)
li:nth-child(odd) {
background: pink;
}
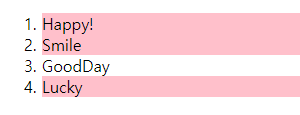
▷ 짝수번째 요소 선택 :nth-child(even)
li:nth-child(even) {
background: pink;
}
▷ 세번째 요소마다 선택 :nth-child(3n)
▷ 두번째 요소부터 세번째 요소마다 선택 :nth-child(3n+2)
- 2,5,8,11,14 … 요소들이 선택된다.
li:nth-child(3n + 2) {
background: pink;
}
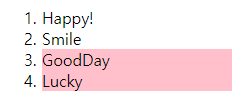
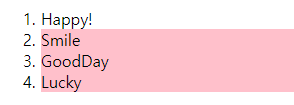
▷ 3번부터 모든 요소 선택 :nth-child(n+6)
li:nth-child(n + 3) {
background: pink;
}
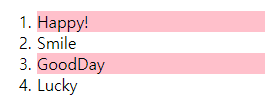
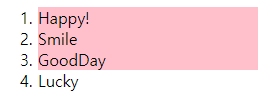
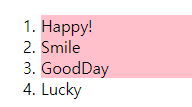
▷ 1번부터 3번까지 요소 선택 :nth-child(-n+3)
li:nth-child(-n + 3) {
background: pink;
}
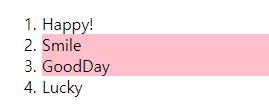
▷ 3번부터 6번까지 요소 선택 :nth-child(n+3):nth-child(-n+6)
li:nth-child(n + 2):nth-child(-n + 3) {
background: pink;
}
▷ 그룹 내 형제요소가 5개 이상일 때 전체 선택
li:nth-last-child(n + 5),
li:nth-last-child(n + 5) ~ li {
background: pink;
}
▷그룹 내 형제요소가 3개 이하일 때 전체 선택
li:nth-last-child(-n + 3):first-child,
li:nth-last-child(-n + 3):first-child ~ li {
background: pink;
}
▶ :nth-last-child
- :nth-child와 다르게 거꾸로 속성을 지정한다.
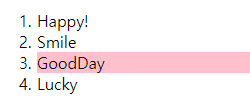
▷ 끝에서 3번째 요소 선택 :nth-last-child(3)
li:nth-last-child(3) {
background: pink;
}
▷ 끝에서 3번째 요소까지 선택 :nth-last-child(-n+3)
li:nth-last-child(-n + 3) {
background: pink;
}
▷ 끝에서 3번째 요소부터 세번째 요소마다 선택 :nth-last-child(3n+3)
li:nth-last-child(3n + 3) {
background: pink;
}
▷ 끝에서 2번째 요소부터 첫번째 요소까지 선택 :nth-last-child(n+2)
li:nth-last-child(n + 2) {
background: pink;
}
▷ 3번째 요소만 제외하고 전체 선택 :not(:nth-child(3))
li:not(:nth-child(3)) {
background: pink;
}
















댓글남기기