[etc] 디자인 시스템
1. 디자인 시스템
1.1 디자인 시스템이란?
디자인 시스템은 UI/UX 디자인의 일관성과 확장성을 보장하여 일관된 사용자 경험을 제공하는 시스템이다.
1.2 디자인 시스템의 장점
- 일관성: 디자인과 사용자 경험을 통일성 있게 유지한다.
- 효율성: 재사용 가능한 컴포넌트를 통해 개발과 디자인의 효율성을 높인다.
- 협업: 팀원 간의 협업이 원활해진다.
2. UI 라이브러리 소개
2.1 CSS-in-JS 기반
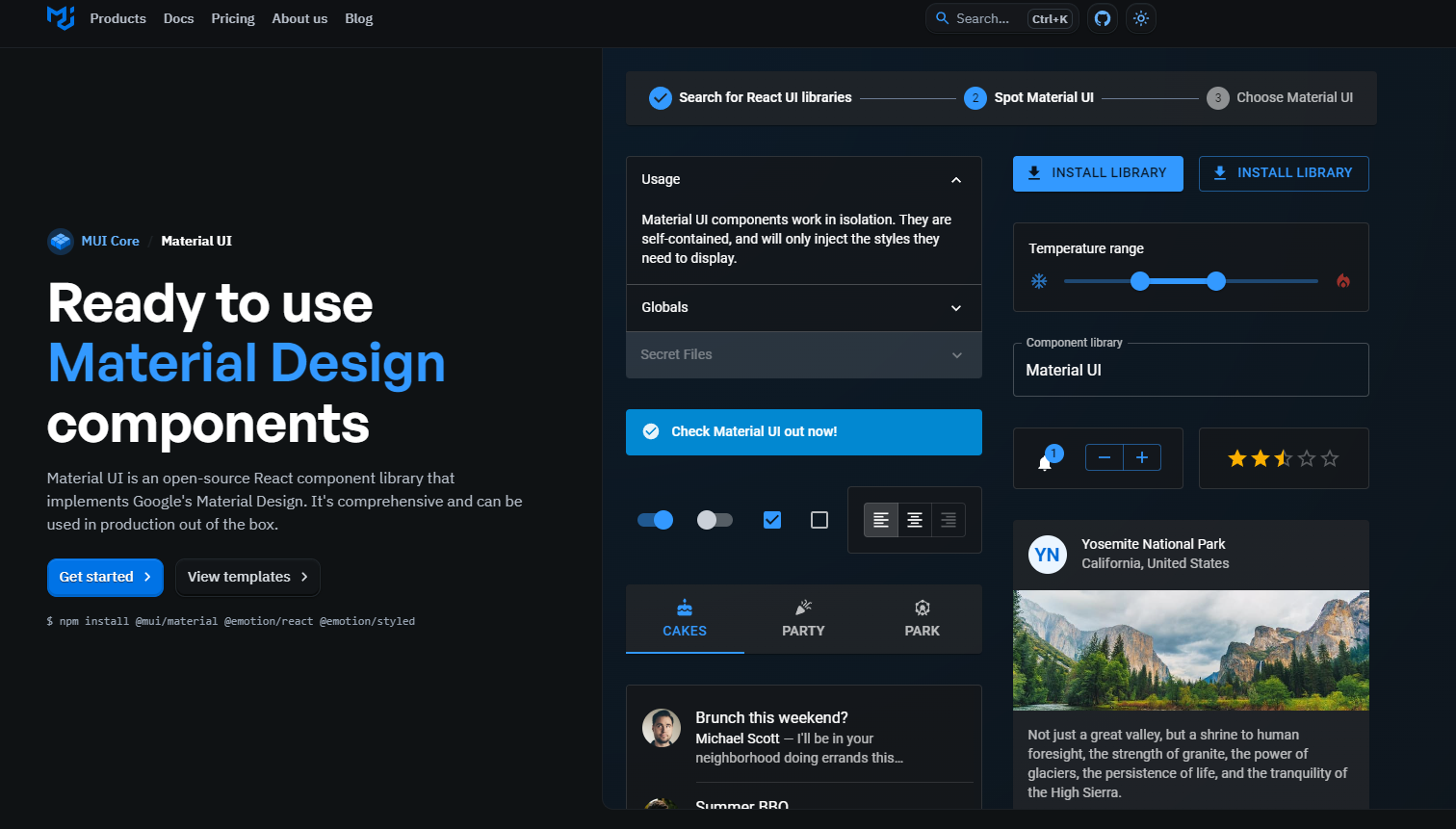
구글의 머티리얼(Material) 디자인을 기반으로 만든 디자인 시스템

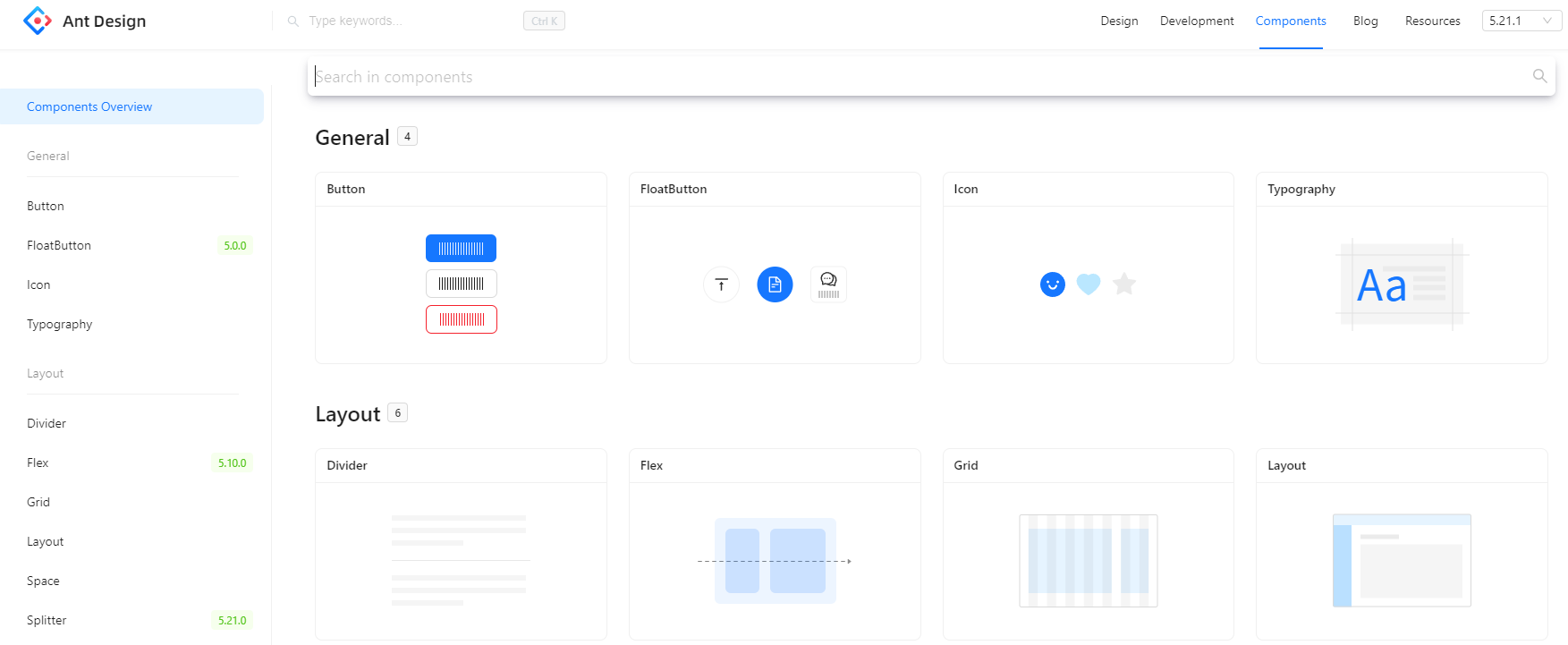
중국에서 만들었으며, 오래된 라이브러리라 컴포넌트가 많음

심플하고 큼지막한 스타일

- 커스터마이징이 용이함
- 인프런에서 사용

2.2 TailwindCSS 기반
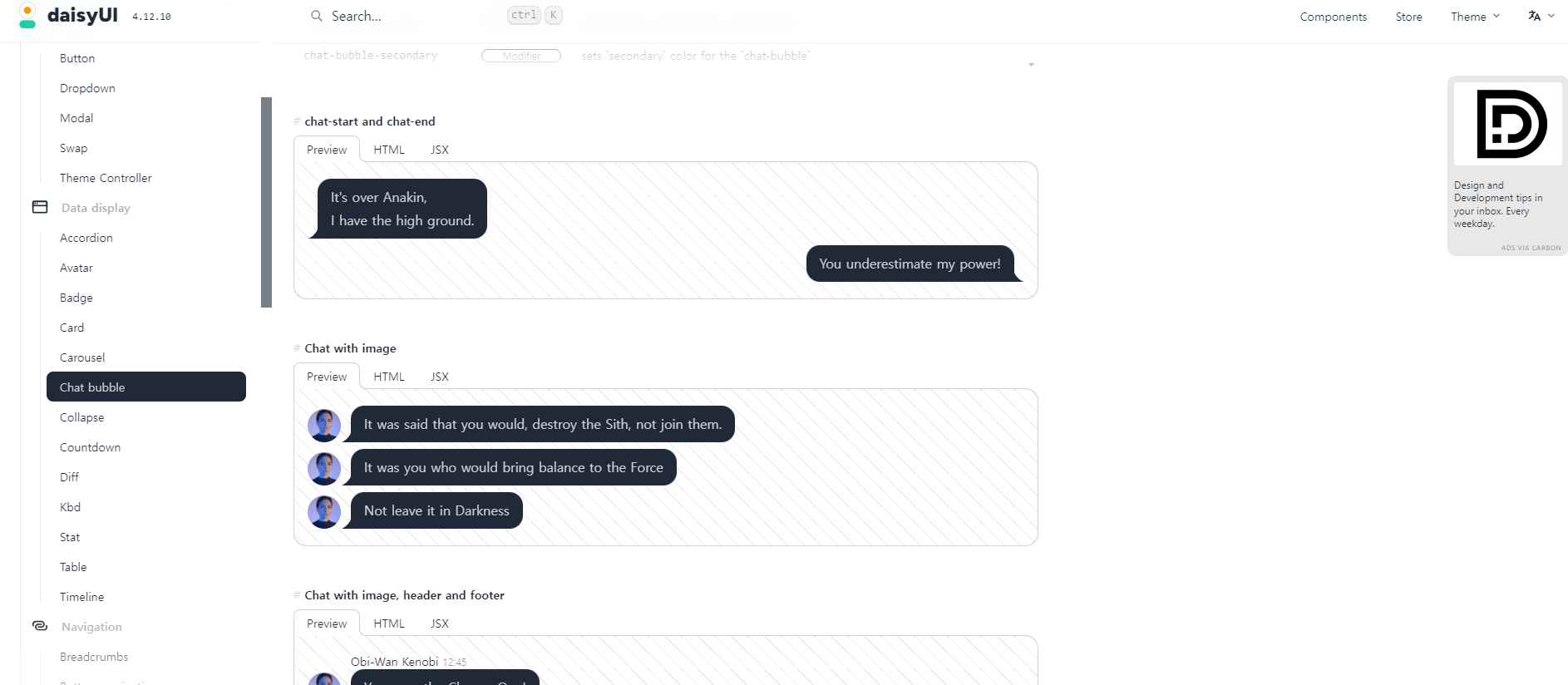
길어지는 CSS 클래스를 하나의 클래스로 통합하여 사용 가능

2023년 최고의 프론트엔드 라이브러리 중 하나로 평가받음.

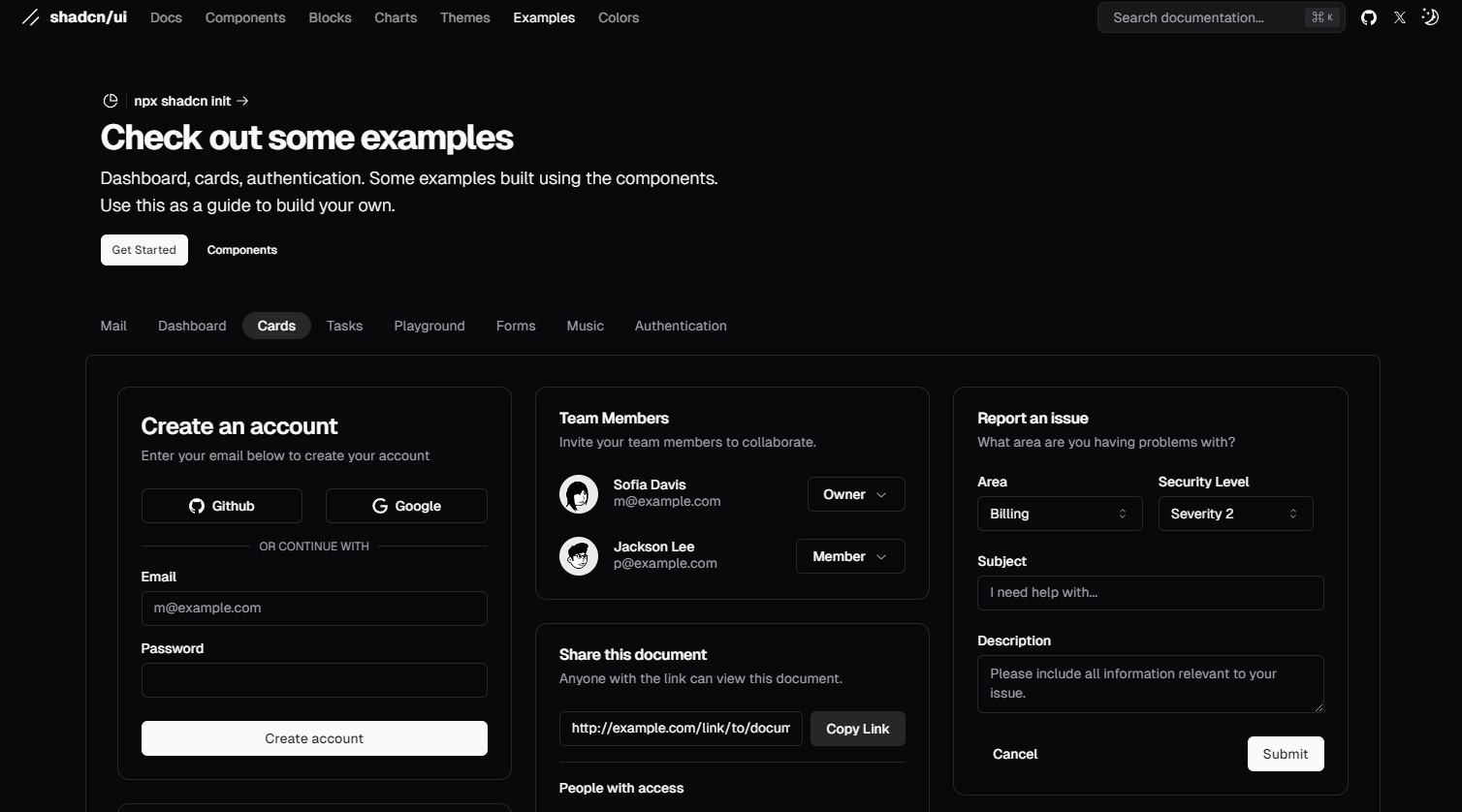
vercel에서 내놓은 Next.js와 연관은 없으나, vercel의 디자인에서 영감을 받았다고 한다.

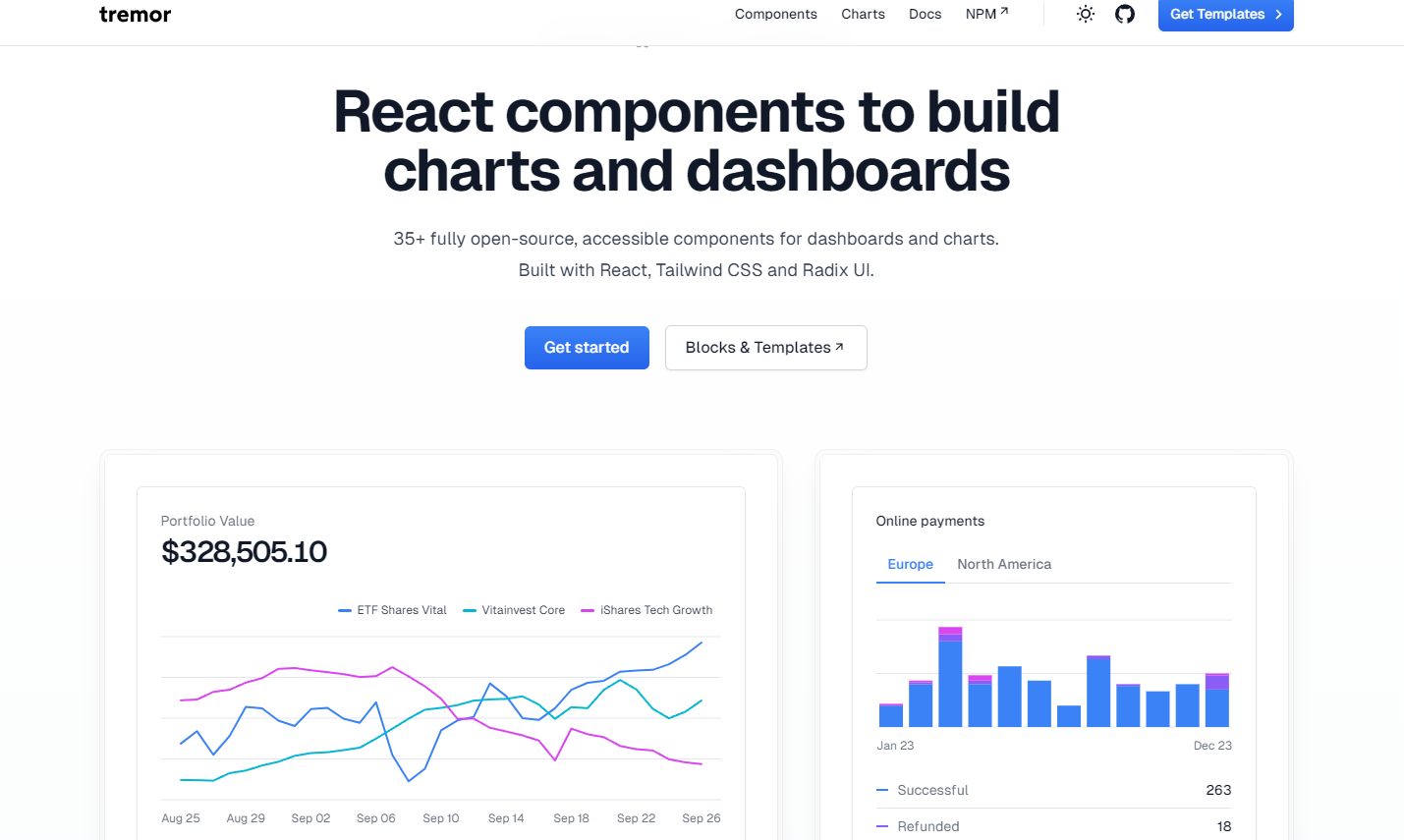
깔끔한 데이터 차트

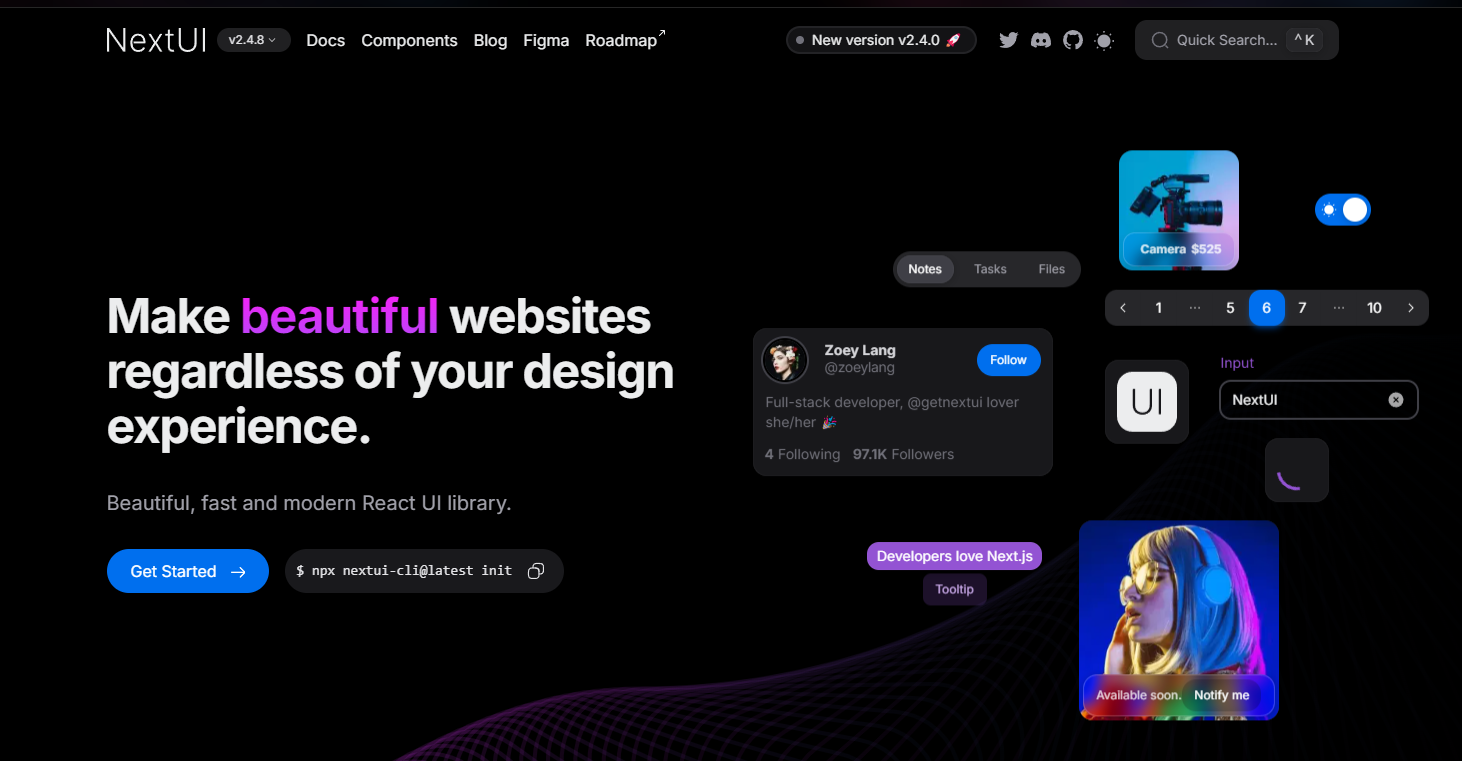
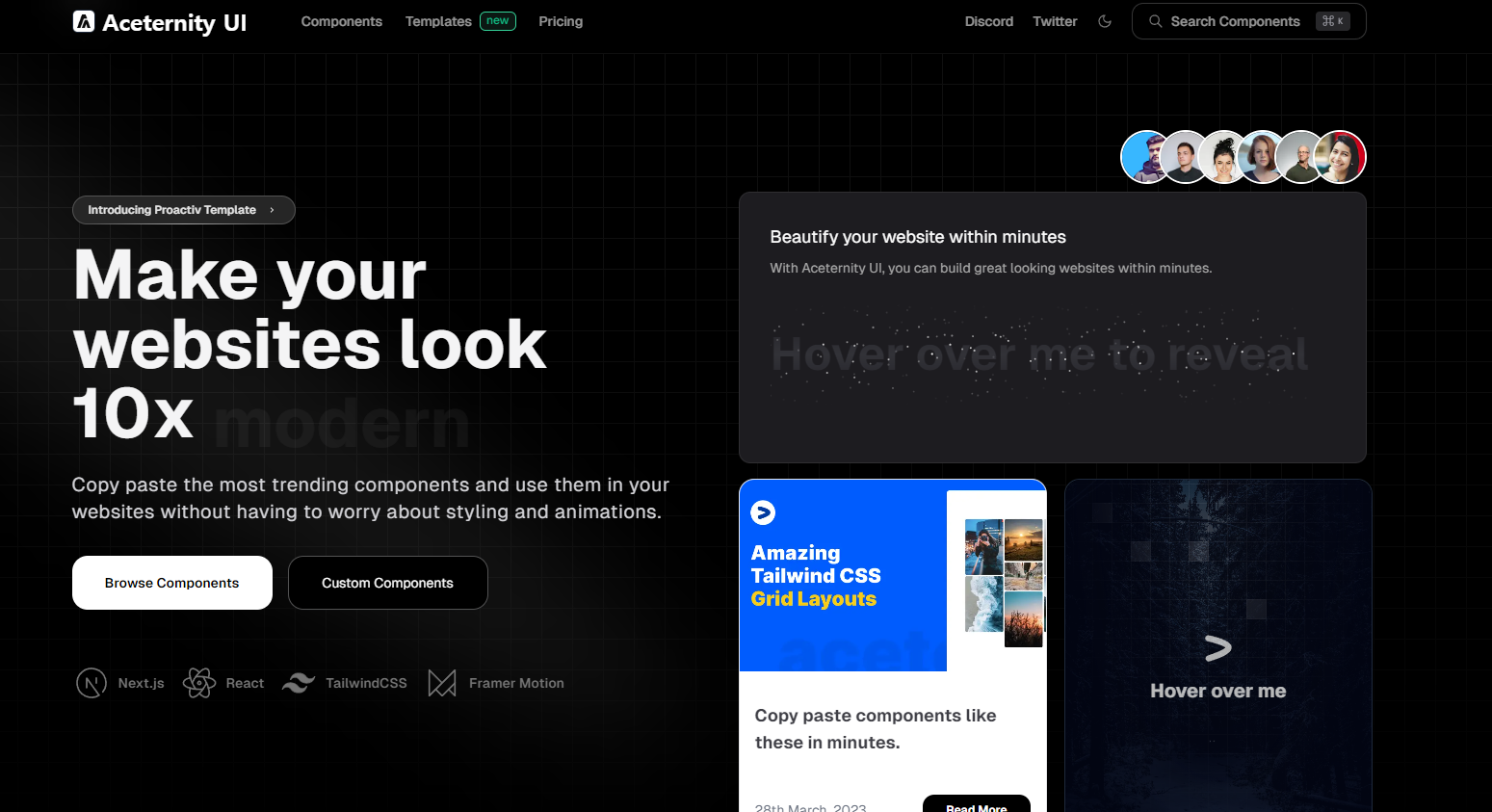
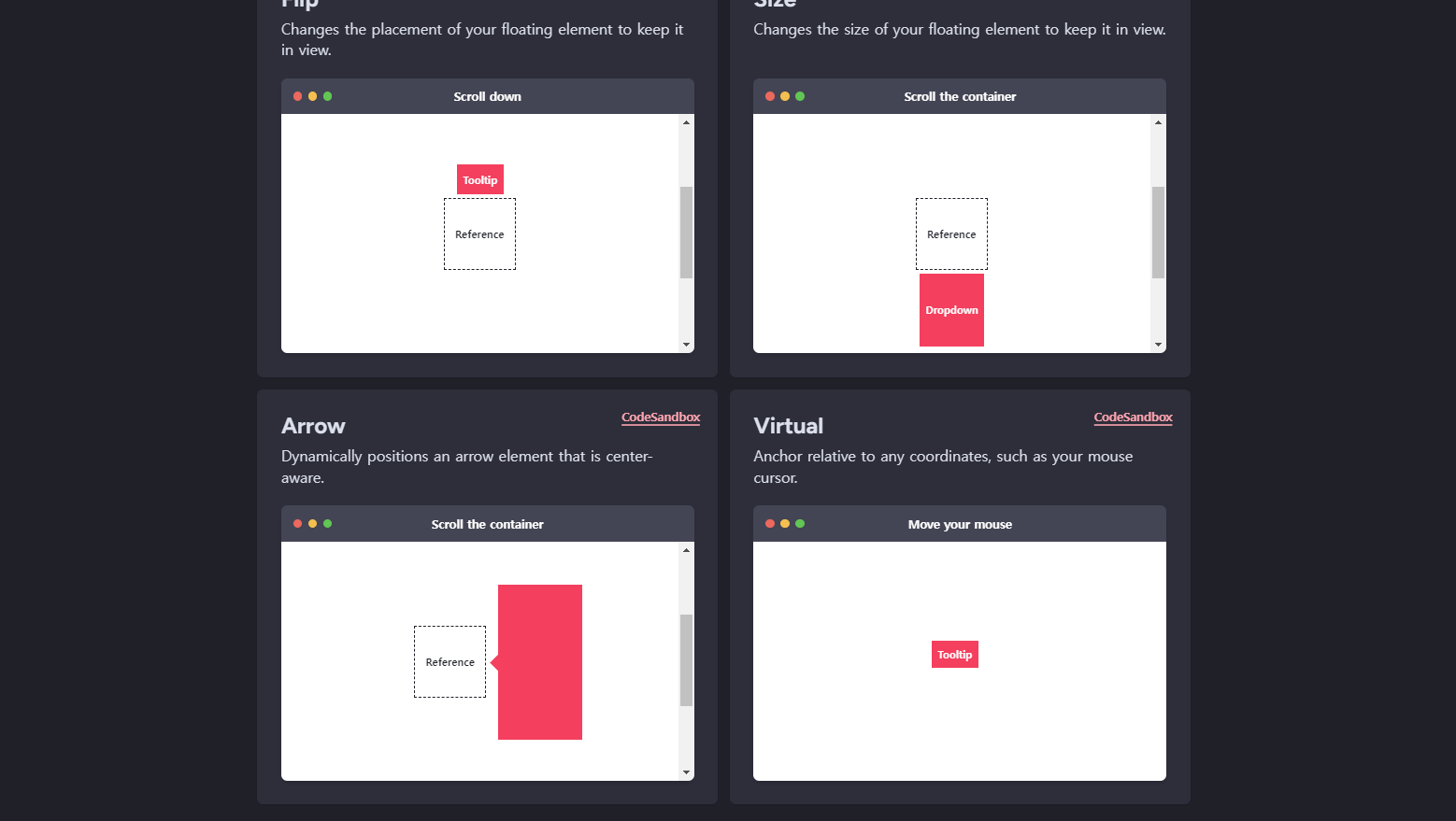
정말 신기한 인터랙티브 컴포넌트를 모아둔 디자인 시스템

2.3 기타
꼭 써봐야지!

모션 라이브러리! 추후 프로젝트 진행 때 사용하면 재밌을 것 같다!!

AI가 생성해주는 shadcn/ui 스타일.

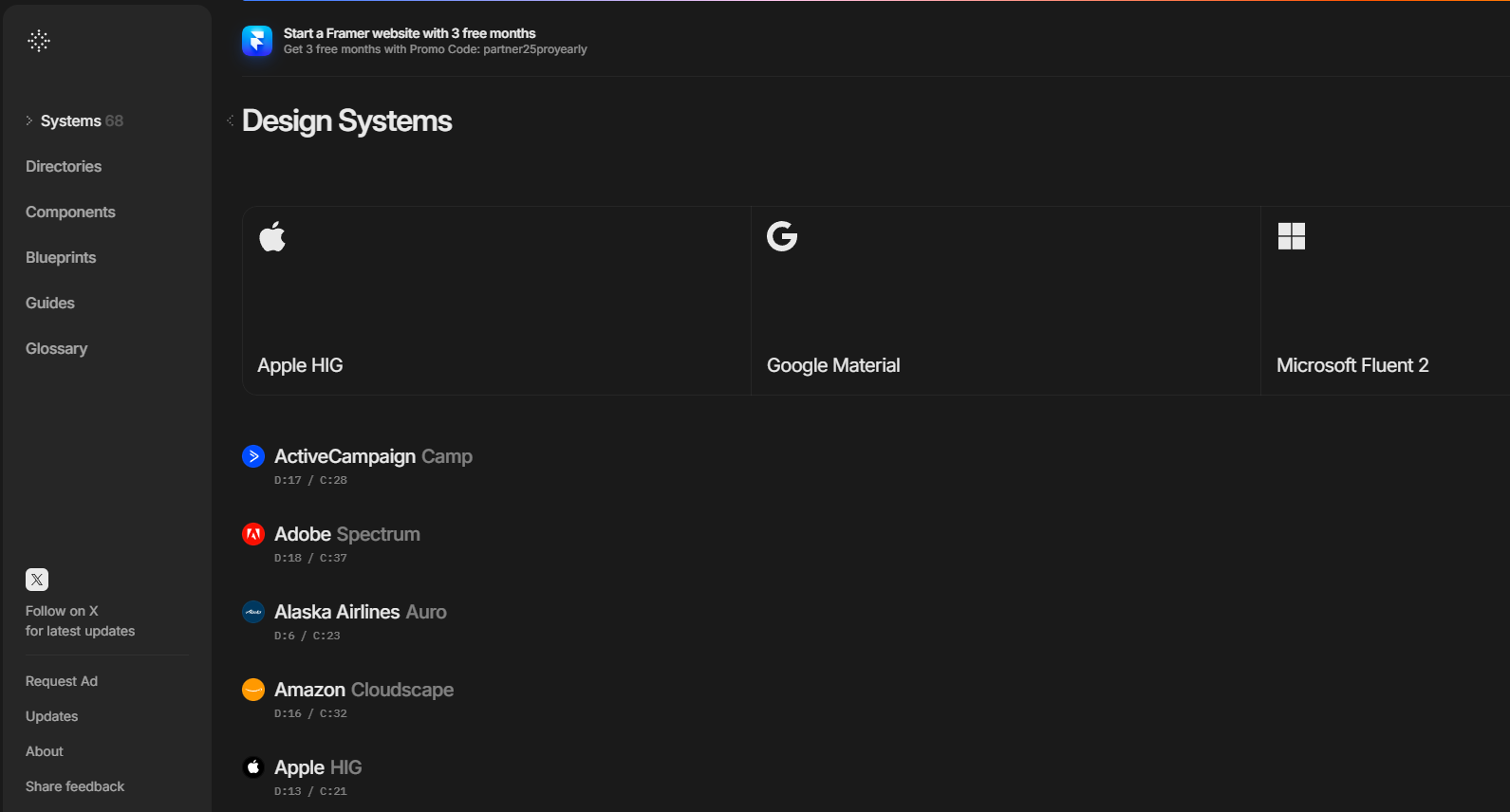
다양한 서비스의 디자인 시스템을 정리한 웹사이트.

3. 디자인 참고
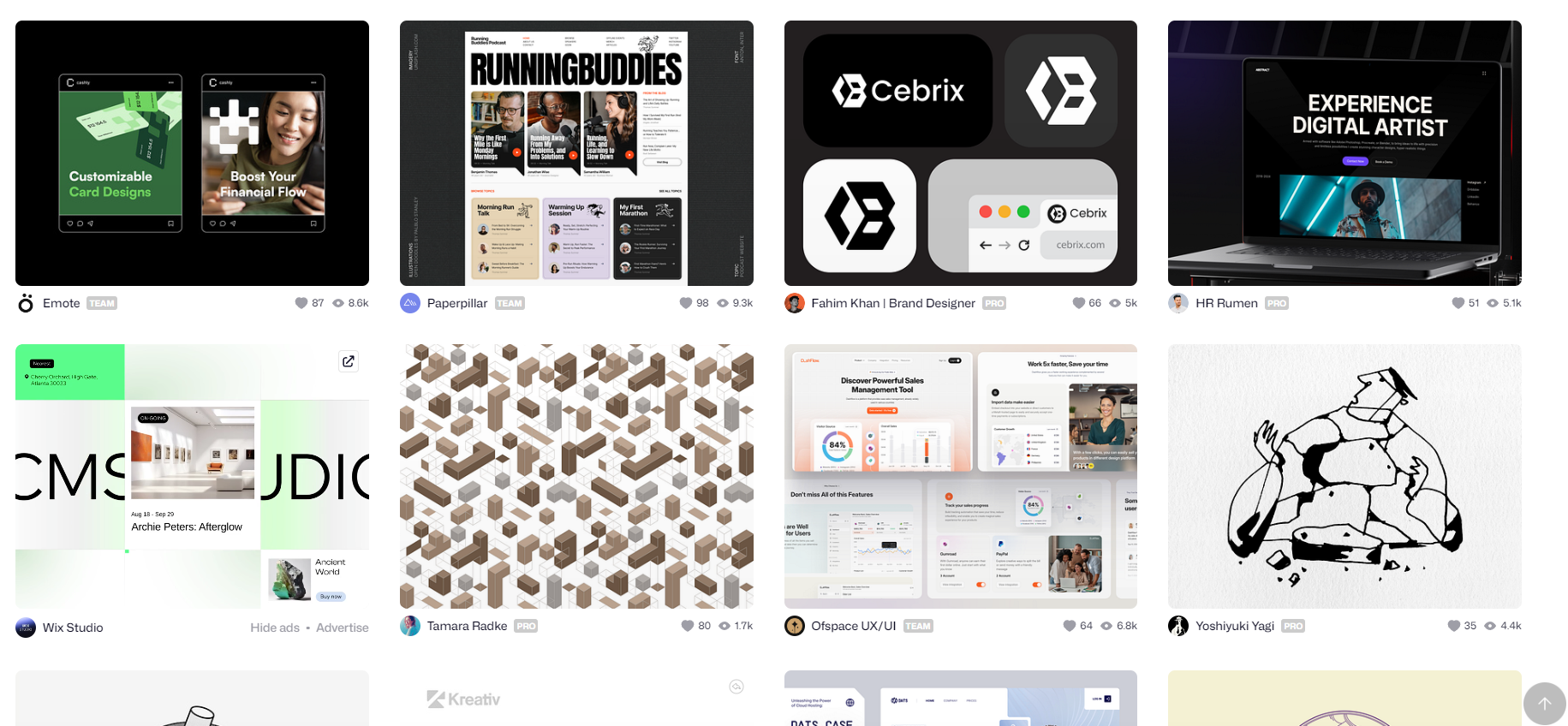
디자인 영감을 주는 플랫폼.

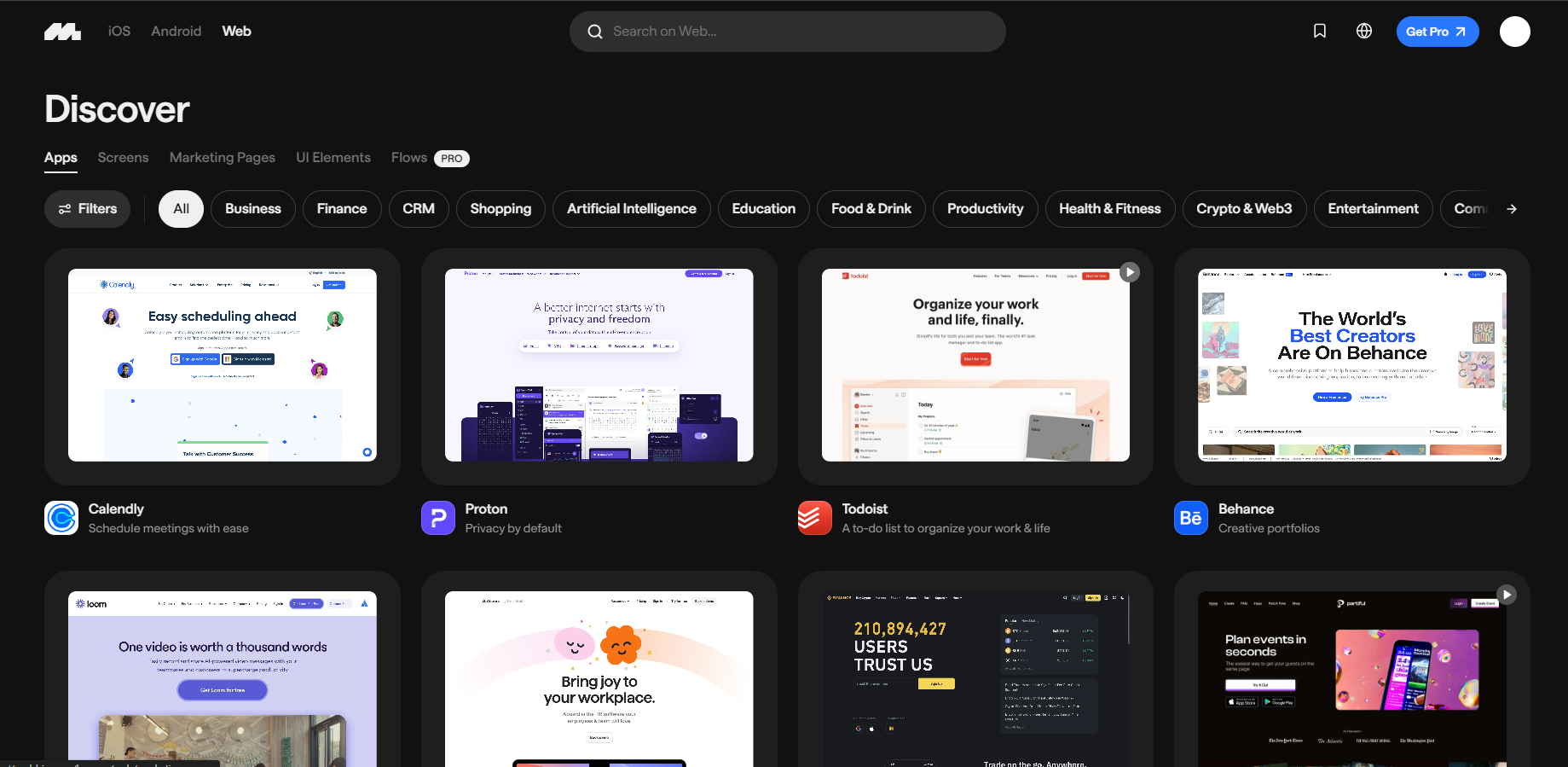
다양한 웹 앱의 디자인을 참고할 수 있는 사이트.


댓글남기기