[etc] VS code 익스텐션 추천
0. 익스텐션 설치하는법
① 하단 블록 아이콘 클릭

② 검색창에 익스텐션 검색

③ 설치버튼 클릭
1. 편의성 관련 익스텐션
1.1 Korea Language Pack for Visual Studio code
Visual Studio code 한국어 버전이다.

1.2 Prettier - Code formatter⭐
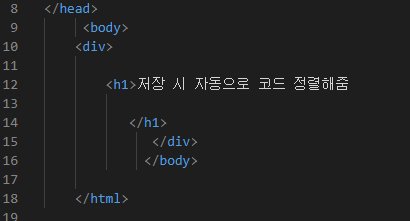
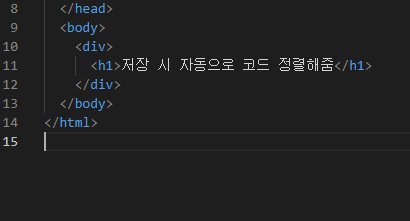
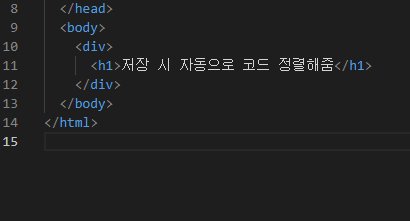
코드 작성하고 저장 누르면 자동으로 코드 들여쓰기해준다.


사용방법
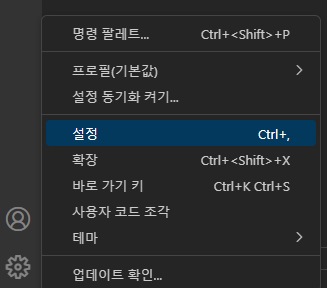
① 왼쪽 하단 톱니바퀴 클릭 후 설정 누르기

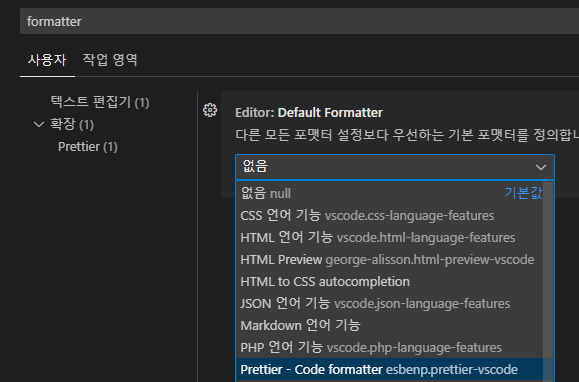
② formatter 검색 후 Prettier - Code fomatter 클릭

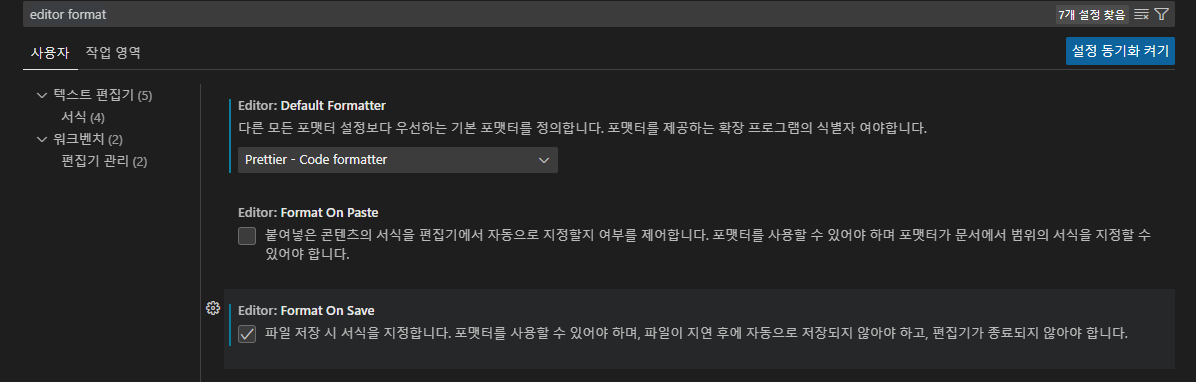
③ editor format 검색 후 Editor:Format On Save에 체크하기

settings.json 설정 (협업시)
“Cmd(윈도우는 ctrl)” + “,” 눌러 Settings 화면으로 이동한 후,
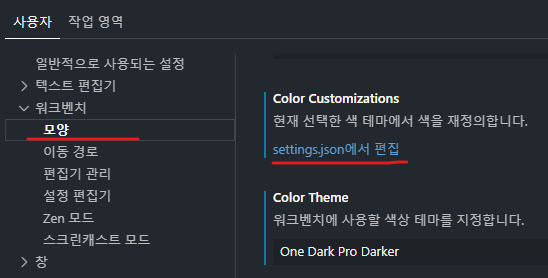
우측 상단 “{ }” 클릭 또는 모양 > setting.json에서 편집 클릭

setting.json 파일에 아래 코드 붙여넣기
// settings.json 에 아래 코드 삽입 시 html 파일에서도 프리티어 동작
"editor.formatOnSave": true,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
.prettierrc 템플릿
저장할 때 마다 아래 설정대로 자동포맷팅 실행된다. [.prettierrc 템플릿 링크]
1.3 Live server⭐
비주얼 스튜디오에서 소스를 수정하고 저장한 후 Art+Tap을 누르면, 작성한 코드를 새로고침을 하지 않아도 웹 브라우저로 바로 확인이 가능하다.

사용방법
코드를 작성하고 오른쪽 마우스를 클릭한 후 Open with Live Server을 클릭한다.

크롬으로 열리지 않을 때
- 왼쪽 하단 톱니바퀴 클릭 후 확장 누르기
- Live Sever 톱니바퀴 클릭한 후 확장설정 누르기
- 크롬으로 설정하기
1.4 HTML to css autocompletion
HTML에서 지정한 Class명 자동으로 불러와져 CSS파일에서 자동 완성 시켜준다.

1.5 HTML CSS supprot
위와는 반대로 CSS에서 지정한 Class명 자동으로 불러와져 HTML파일에서 자동 완성 시켜준다.

1.6 ES7+ React/Redux/React-Native snip
리액트 템플릿 자동완성 스니펫
clg, rfc, rfce를 사용하여 묶음을 만들 수 있다.
// clg
console.log(first)
// rfc
import React from 'react'
export default function App() {
return (
<div>App</div>
)
}
//rfce
import React from 'react'
function App() {
return (
<div>App</div>
)
}
export default App
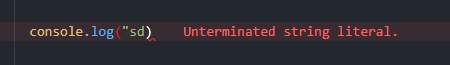
1.7 Error Lens
실시간으로 오류와 경고를 보여준다.


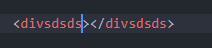
1.8 Auto Rename Tag
여는 태그명 변경시 닫는 태그명도 같이 수정이 된다.


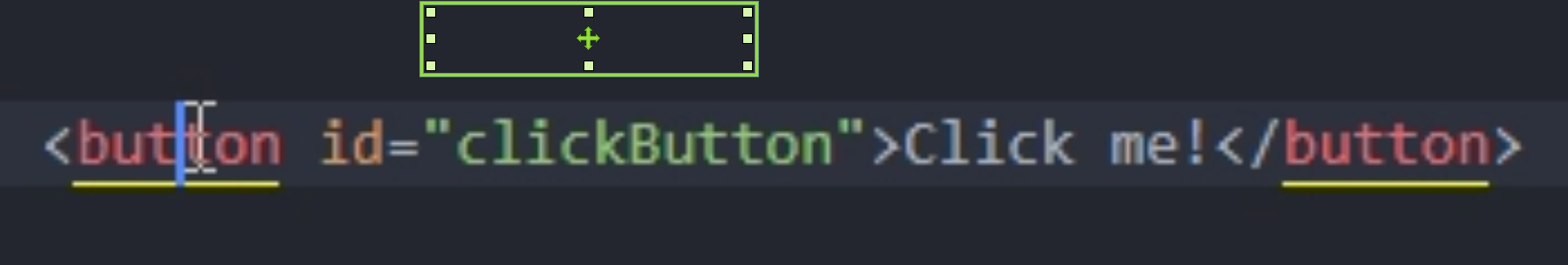
1.9 Highlight Matching Tag
매칭되는 태그를 강조한다.


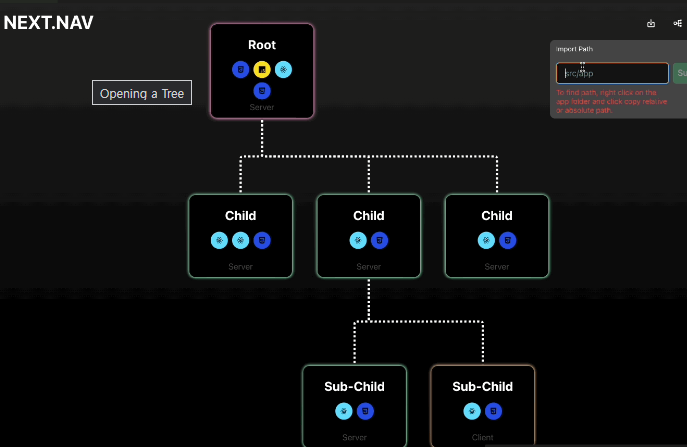
1.10 Next.Nav
라우터랑 컴포넌트 구조를 한 눈에 보여준다.


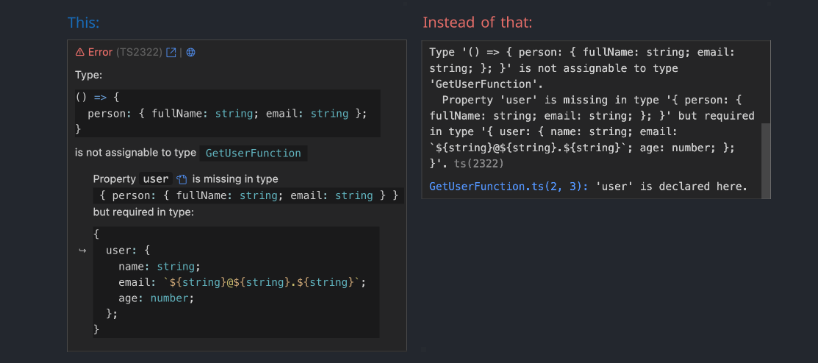
1.11 Pretty TypeScript Errors
TypeScript Errors를 보기 쉽게 만들어준다.


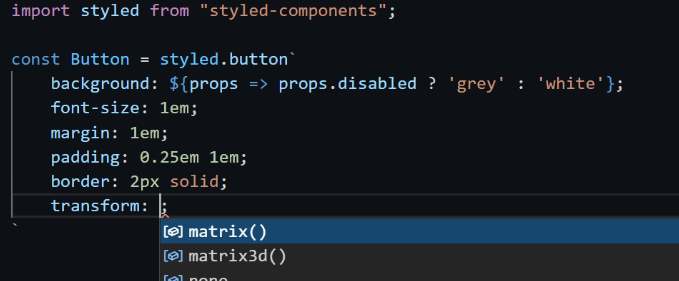
1.12 vscode-styled-components
Styled Component 자동완성 기능이다.


1.13 Thunder Client
- VSCode내에서 HTTP 요청을 생성하고 테스트 할 수 있게 해주는 HTTP 클라이언트 확장 프로그램이다.
- HTTP 요청을 보내고 응답을 받는데 필요한 모든 기능을 가지고 있어 쉽게 API를 테스트하고 디버깅 할 수 있게 도와준다.

1.14 Live Share
실시간으로 코드 편집과 디버깅을 공유하고, 코드 리뷰 및 협업 시에 원격으로 작업할 수 있도록 도와준다.

share 버튼을 누르면 링크가 복사되는데 그 링크를 공유하여 공동 작업이 가능하다.

1.15 Tailwind CSS IntelliSense
tailwind 관련 익스텐션으로 자동완성을 사용할수 있다.

2. 디자인 관련 익스텐션
2.1 One Dark Pro
VS Code의 테마를 바꿔준다.
써본 테마 중 제일 눈이 안아파서 좋다!
내가 사용하는 테마는 One Dark Pro Darker

2.2 Material Theme
VS Code의 테마를 변경해준다.
내가 사용(했던)하는 테마는 Material Theme Darker High contrast

2.3 Material Icon Theme
VS Code 아이콘을 변경하여 시각적으로 알아보기 쉽게 해준다.



3. Markdown 관련익스텐션
3.1 Markdown All in One
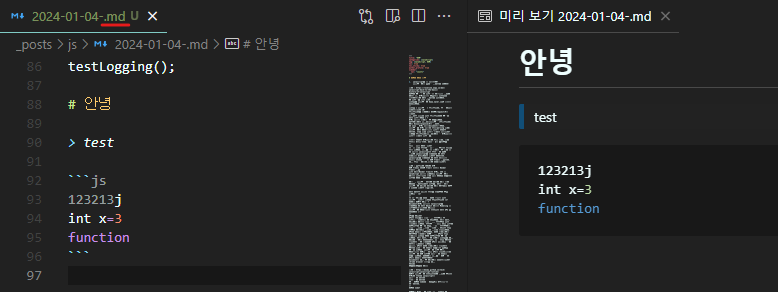
마크다운을 미리 볼 수 있는 익스텐션

.md 확장자 파일 생성한 후 사용해야한다.
미리보기 단축키 : cmd+shift+v

3.2 Paste Image
markdown에서 이미지 삽입을 훨씬 쉽게 할 수 있는 익스텐션

- 사용 방법
- 이미지 캡처 또는 복사 후 클립보드에 복사되어 있는 이미지를 Paste Image익스텐션이 설치되어 있는 VScode에 붙혀넣기
- 이미지가 나오길 원하는 위치에서
Ctrl + Alt + V(Mac:Cmd + Alt + V)를 실행
-
경로 설정
.vscode/settings.json생성 후, 원하는 세팅으로 변경
{ "pasteImage.path": "${projectRoot}/assets/images/2022/", "pasteImage.basePath": "${projectRoot}/assets/images/", "pasteImage.forceUnixStyleSeparator": true, "pasteImage.prefix": "/assets/images/" }
4. 기타
4.1 vscode-pets 🐱
냥이 키우기

사용방법
- 설치 후 윈도우는 Ctrl+Shift+P, MacOS는 Cmd(←)+Shift+P로 명령 팔레트를 열기
- “Start pet coding session”검색 후 실행하기
- 짜잔!

-
명령 팔레트에서 pets를 검색하여 펫을 추가, 삭제 가능하다.
-
펫 추가하기: Pet Coding: Spawn additional pet

-
펫 삭제하기: Pet Coding: Remove all pets
-
5. PHP 관련 익스텐션
5.1 PHP Intelephense⭐(코드 정렬)
- PHP에 대한 고급 자동완성과 코드 리팩터링을 지원한다.
- PHP 코드를 입력할 때마다 문법을 자동으로 확인하여 올바른 구문을 사용하는지 검사

5.2 Format HTML in PHP
PHP와 HTML이 함께 사용된 파일에서 HTML 부분을 선택한 후 마우스 우클릭하여 코드를 깔끔하게 정리해준다.

5.3 PHP IntelliSense
코드 작성 중에 PHP 문법 및 함수에 대한 자동 완성 기능을 제공하여 빠르게 코드를 작성할 수 있도록 도와준다.



댓글남기기