[HTML] 시맨틱 태그
시맨틱 태그
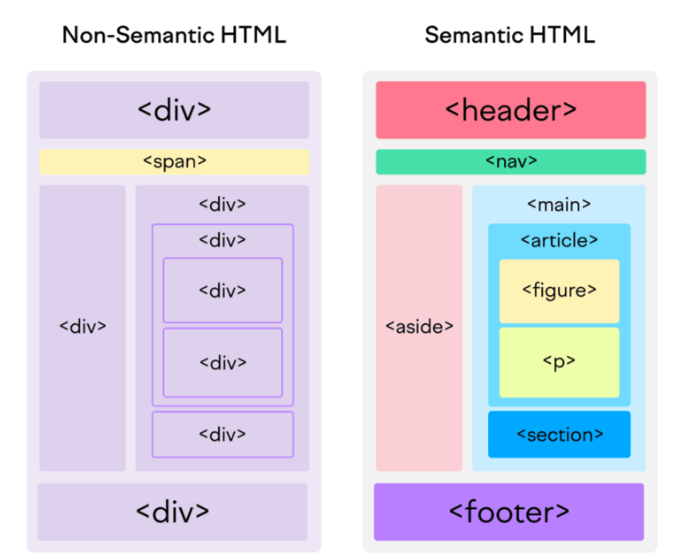
HTML 시맨틱 태그는 웹 페이지의 콘텐츠 의미와 구조를 명확히 나타내는 태그이다.

| 태그 | 설명 |
|---|---|
<header> |
헤더 영역을 나타낸다. |
<nav> |
네비게이션 메뉴를 나타낸다. |
<section> |
웹 페이지의 주요 섹션을 나타낸다. |
<article> |
독립적인 컨텐츠 영역이나, 재사용 가능한 컨텐츠를 나타낸다. |
<aside> |
별도의 내용을 나타내며, 사이드바나 콜아웃 박스 형태로 표시됩니다. |
<footer> |
푸터 영역을 나타낸다. |
<main> |
웹 페이지의 주요 콘텐츠 영역을 나타낸다. <header>나 <footer>와 같은 다른 시맨틱 요소들을 포함할 수 있다. |
<figure> |
그림이나 도표와 같은 콘텐츠를 정의하며, <figcaption>을 통해 이 콘텐츠의 설명을 나타낼 수 있다. |
<header>
<h1>Website Header</h1>
<p>Welcome to our website!</p>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<main>
<section>
<h2>Article 1</h2>
<p>This is the first article content...</p>
</section>
<section>
<h2>Article 2</h2>
<p>This is the second article content...</p>
</section>
</main>
<aside>
<h2>Related Links</h2>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</ul>
</aside>
<footer>
<p>© 2024 Your Company. All rights reserved.</p>
</footer>
시맨틱 html을 지키는 이유
- 접근성 향상: 의미론적 태그는 시각 장애인을 위한 스크린 리더와 같은 보조 기술에 의미 있는 정보를 제공하여, 웹사이트의 접근성을 향상시킨다.
- 검색 엔진 최적화(SEO): 검색 엔진은 콘텐츠의 의미를 더 잘 이해할 수 있도록 돕는 의미론적 태그를 사용하여 페이지를 더 효과적으로 인덱싱하여 검색 엔진 결과 순위를 높인다.
- 유지보수 용이성: 의미론적 태그는 코드의 가독성을 높여, 개발자들이 웹사이트를 더 쉽게 이해하고 유지보수할 수 있게 한다.

댓글남기기