[JS] 객체
▶ 객체
⭐객체(Object)는 Key와 Value의 Pair이다!
- JS는 객체(Obeject) 기반의 프로그래밍 언어이며, JS의 원시값을 제외한 모든 것이 객체이다.
- 객체는 원시값과 다르게 변경 가능한 값이므로 재할당 없이 프로퍼티를 동적으로 추가, 갱신, 삭제할 수 있다.
▶ 프로퍼티
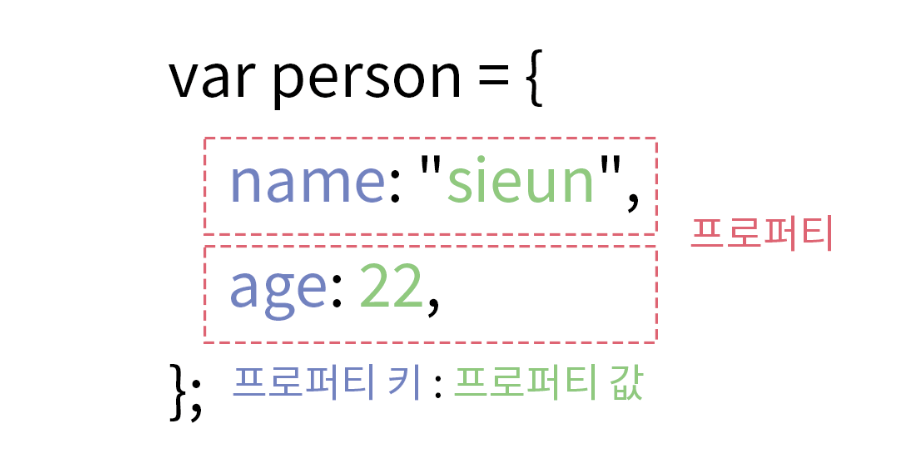
- 객체는 0개 이상의 프로퍼티(Property)들로 구성된 집합이며, 프로퍼티는 키(key)과 값(value)으로 구성된다. 즉, 프로퍼티는 객체 안에 속해있는 변수를 말한다.
- JS에서 사용할 수 있는 모든 값은 프로퍼티가 될 수 있다.
var person = {
name: "sieun",
age: 22,
};

따라서 함수도 일급 객체이므로 프로퍼티 값으로 사용할 수 있는데, 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드(Method)라고 부른다!
▷ 프로퍼티 접근
마침표 표기법과 대괄호 표기법을 통해 프로퍼티에 접근할 수 있다.
var person = {
name: "sieun",
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(`안녕! 내 이름은 ${person.name} 이야`); // "안녕! 내 이름은 sieun 이야"
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(`안녕! 내 이름은 ${person["name"]} 이야`); // "안녕! 내 이름은 sieun 이야"
▷ 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: "sieun",
};
//프로퍼티 값 갱신
person.name = "cute";
console.log(person); // { name: 'cute' }
▷ 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 생성하면 프로퍼티가 동적으로 생성되어 추가된다.
var person = {
name: "sieun",
};
// 프로퍼티 동적 생성
person.age = "22";
console.log(person); // { name: 'sieun', age: '22' }
▷ 프로퍼티 삭제
delete연산자를 사용하여 객체의 프로퍼티를 삭제할 수 있다.
var person = {
name: "sieun",
age: 22,
};
delete person.name;
console.log(person); // { age: 22 }
▶ 객체 생성 (객체 리터럴)
JS는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원하는데, 가장 일반적인 방법은 객체 리터럴을 사용하는 방법이다.
객체를 생성하기 위한 표기법을 객체 리터럴이라고 한다.
객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의하여 생성한다.
var person = {
name: "sieun",
sayName: function () {
console.log(`안녕! 내 이름은 ${this.name} 이야`);
},
};
console.log(person); // { name: 'sieun', sayName: [Function: sayName] }
console.log(person.name); // sieun
console.log(person.sayName()); // 안녕! 내 이름은 sieun 이야
아래처럼 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체를 생성할 수 있다.
var emptyObject = {};
⚠️ 객체 리터럴의 중괄호는 코드 블록을 의미하지 않기 때문에 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다!
▶ 메서드
위에서 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드(Method)라고 부른다고 하였다. 즉, 메서드는 객체 안에 속해있는 함수를 의미한다.
var person = {
name: "sieun",
sayName: function () {
// <- 메서드
console.log(`안녕! 내 이름은 ${this.name} 이야`);
},
};
▷ Object
Object는 모든 객체의 부모를 나타내는 내장 객체이다. 즉, JavaScript의 모든 객체는 Object로부터 상속받는다.
- Object는 자체적으로 Object.keys(), Object.values(), Object.entries() 등 메서드를 가지고 있다.
- 이 메서드를 사용하면 객체의 키, 값, 또는 키-값 쌍을 배열 형태로 얻을 수 있다.
① Object.keys()
- 객체의 모든 열거 가능한 속성의 키 (key)를 배열로 반환한다.
- 즉, key를 가져오는 메서드이다.
let person = {
name: "sieun",
age: "10",
};
let keys = Object.keys(person);
console.log(keys); // 출력: ["name", "age"]
- 짜잔!🎇

② Object.values()
- 객체의 모든 열거 가능한 속성의 값 (valuse)을 배열로 반환한다.
let person = {
name: "sieun",
age: "10",
};
let keys = Object.values(person);
console.log(keys); // 출력: ["sieun", 10]
- 짜잔!🎇

③ Object.values()
- 객체의 모든 열거 가능한 속성의 [키, 값] 쌍을 배열로 반환한다.
- 2차원 배열이다.
let person = {
name: "sieun",
age: "10",
};
let keys = Object.entries(person);
console.log(keys); // 출력: [["name", "sieun"], ["age", 10]]
- 짜잔!🎇

④ assign()
- 객체를 복사한다.
let newPerson = {};
Object.assign(newPerson, person);
console.log(newPerson); // 출력 : { name: 'sieun', age: '10' }
- 짜잔!🎇

- assign을 사용하여 속성 변경도 가능하다.
let newPerson = {};
Object.assign(newPerson, person, { name: "콩순이", age: 3 });
console.log(newPerson); // 출력 : { name: '콩순이', age: '3' }
- 짜잔!🎇

▶ 객체 리터럴 확장 기능
ES6부터 더욱 간편한 객체 리터럴의 확장 기능을 제공한다.
▷ 프로퍼티 축약 표현
프로퍼티 값은 변수에 할당된 값일 수 있다.
const x = 1;
const y = 3;
// 프로퍼티 축약 표현
const obj = { x: x, y: y };
console.log(obj); // { x: 1, y: 3 }
변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다.
const x = 1;
const y = 3;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // { x: 1, y: 3 }
▷ 메서드 축약 표현
ES6에서는 메서드를 정의할 때
function키워드를 생략한 축약 표현을 사용할 수 있다.
키워드 생략x
const people = {
name: "sieun",
sayPeople: function () {
console.log(`내 이름은 ${this.name} 이에요!`);
},
};
people.sayPeople(); // 내 이름은 sieun 이에요!
키워드 생략o
const people = {
name: "sieun",
// 메서드 축약 표현
sayPeople() {
console.log(`내 이름은 ${this.name} 이에요!`);
},
};
people.sayPeople(); // 내 이름은 sieun 이에요!
▶ 객체 순회하기
- 객체 안의 모든 값을 가져오는 것을 기능 순회라고 부른다.
- 배열에서는
for문(반복문)을 사용했다면, 객체에서는for in이라는 것을 사용한다.
▷ 객체 키 출력
const people = {
name: "sieun",
age: "22",
};
for (const key in people) {
console.log(key); // name, age 출력
}
▷ 객체 값 출력
const people = {
name: "sieun",
age: "22",
};
for (const key in people) {
console.log(people[key]); // sieun, 22 출력
}
▶ 객체의 비교
- 아래 코드에서 person1과 person2는 완전히 똑같은 값을 갖고 있는데 flase가 출력됐다! 왜 그럴까? ➡️ 객체는 크기가 매우 크다! 따라서 메모리 저장시 별도에 공간에 저장한다.
let person1 = {
name: "sieun",
age: "10",
};
let person2 = {
name: "sieun",
age: "10",
};
console.log(person1 === person2); // 출력 : false
▶ 객체의 병합
- 스프레드 오퍼레이터(…)를 활용하여 객체의 중괄호({}) 풀어 헤쳐 객체를 결합하는 방법이 있다.
let person1 = {
name: "sieun",
age: "10",
};
let person2 = {
name: "sieun",
};
let value = { ...person1, ...person2 };
console.log(value); // 출력 : { name: 'sieun', age: '10' }
▶ 비슷한 객체 여러 개 만들기
- 객체 리터럴은 단일 객체를 생성하기때문에 비슷한 객체를 여러개 만들어야 할 경우가 번거롭다.

댓글남기기