[JS] 문자열 잘라 배열로 변환하기(split)
1. split 개요
1.1 split 개념
- split은 “나뉘다”, “분열되다” 라는 뜻을 갖고 있다.
- 문자열을 분할하여 배열로 리턴하는 함수이다.
1.2 split 사용법
- str : 변경하고자 하는 문자열
- separator(선택사항) : 문자열을 구분할 기준이 되는 문자열, 기본 값은 공백 (“ “)
- limit(선택사항) : 반환할 배열의 최대 길이
str.split(separator, limit);
2. 예시
2.1 파라미터를 입력하지 않을 경우
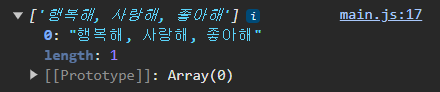
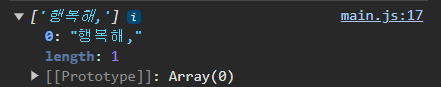
- 파라미터로 아무것도 전달하지 않으면, 문자열 전체를 length 1인 배열에 담아서 리턴한다.
const str = "행복해, 사랑해, 좋아해";
const result = str.split();
console.log(result);
짜잔!🎇

2.2 단어별로 잘라서 배열에 담기
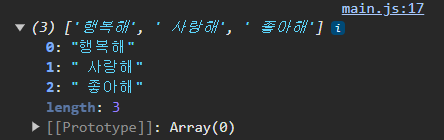
- separator로 “ “(스페이스)를 지정하면, 문자열을 구분자로 잘라서각각의 잘라진 조각들을 배열에 저장하여 리턴한다.
const str = "행복해 사랑해 좋아해";
const result = str.split(" ");
console.log(result);
짜잔!🎇

2.3 글자별로 잘라서 배열에 담기
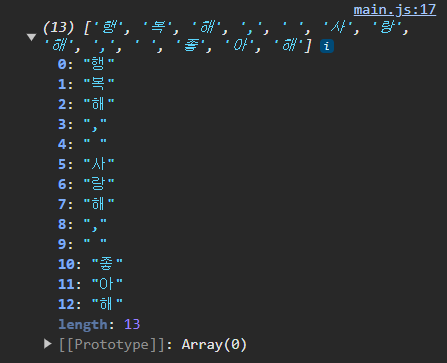
- separator로 ““(length가 0인 문자열)을 전달하면, 문자열을 각각의 문자별로 잘라서, 한 글자씩(공백 포함) 배열에 저장하여 리턴한다.
const str = "행복해, 사랑해, 좋아해";
const result = str.split("");
console.log(result);
짜잔!🎇

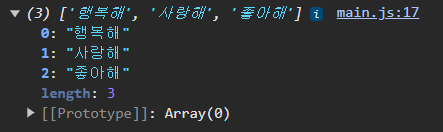
2.4 쉼표를 기준으로 문자열을 분할하기
const str = "행복해, 사랑해, 좋아해";
const result = str.split(",");
console.log(result);
짜잔!🎇

- 아래와 같이 str에 있는 문자열을 띄어쓰기 하지 않으면 아래와 같이 출력된다!
const str = "행복해,사랑해,좋아해"; // 띄어쓰기 x
const result = str.split(",");
console.log(result);
짜잔!🎇 쉼표 안에(“”) 공백 없이 출력된 모습을 볼 수 있다!

2.5 limit 값 지정하기
- limit 값을 1로 지정하여 1개의 배열만 생성되었다.
const str = "행복해, 사랑해, 좋아해";
const result = str.split(" ", 1);
console.log(result);
짜잔!🎇

3. 참조
- https://hianna.tistory.com/377

댓글남기기