[JS] 실행 컨텍스트
《 스코프와 스코프체인 》과 연관된 내용이 많으므로 같이 공부하도록 하자!
▶ 실행 컨텍스트란?
- 실행할 코드에 제공할 환경 정보들을 모아놓은 객체를 말한다.
-
js는 어떤 실행 컨텍스트가 활성화되는 시점에 다음과 같은 일이 일어난다.
- 선언된 변수를 위로 끌어올린다. = 호이스팅(hoisting)
- 외부 환경 정보를 구성한다.
- this 값을 설정한다.
이런 현상들 때문에 JS에서는 다른 언어랑은 다른 특징들이 나타난다.
▷ 콜 스택
- 자바스크립트 코드가 실행할 때 생성되는 실행 컨텍스트를 저장하는 자료구조
- 콜 스택에 쌓이는 실행 컨텍스트에 의해 순서 보장
- 동일 환경에 있는 코드를 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성한다.
컨텍스트의 구성
- 구성 방법 (우리는 함수만 생각하면 된다.)
- 전역공간
- eval()함수
- 함수 (우리가 흔히 실행컨텍스트를 구성하는 방법)
- 실행 컨텍스트 구성 순서
// ---- 1번
var a = 1;
function outer() {
function inner() {
console.log(a); //undefined
var a = 3;
}
inner(); // ---- 2번
console.log(a);
}
outer(); // ---- 3번
console.log(a);
- 코드가 실행 되자마자 전역 컨텍스트가 in 된다. (활성화)
- 코드실행 →
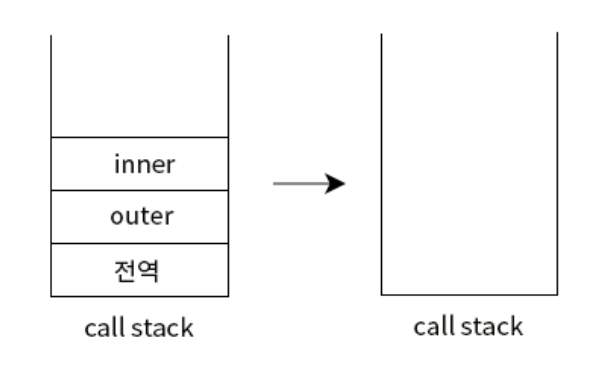
전역(in)→전역(중단) + outer(in)→outer(중단) + inner(in)→inner(out) + outer(재개)→outer(out) + 전역(재개)→전역(out)→ 코드종료
- 코드실행 →
➡️ 즉, 특정 실행 컨텍스트가 생성되는(또는 활성화되는) 시점이 콜 스택의 맨 위에 쌓이는(노출되는) 순간이고, 현재 실행할 코드에 해당 실행 컨텍스트가 관여하게 되는 시점을 의미한다.
▷ 실행 컨텍스트 객체의 실체 (=담기는 정보)
- 위에서 살펴본 call stack에 담긴 전역, outer, inner 하나 하나가 실행 컨텍스트(객체)이다.
객체 안에는 무엇이 들어가 있는지 3가지로 살펴보자
- 환경 변수 (VE, Variable Environment)
- record (= 현재 컨텍스트 내의 식별자 정보)를 갖고있다.
var a = 3의 경우,var a가 식별자
- outer (= 외부 환경 정보)를 갖고있다.
- 선언 시점 LE의 snapshot (실시간 반영x)
- record (= 현재 컨텍스트 내의 식별자 정보)를 갖고있다.
- 렉시컬 환경 (LE, Lexical Environment)
- VE와 동일하지만, 변경사항을 실시간으로 반영한다.
- VE의 복사본이다.
- This Binding
- this 식별자가 바라봐야할 객체
정리 ⭐⭐
- 각각의 실행 컨텍스트는 LE 안에 recode와 outer를 갖고 있다.
- recode는 현재 컨텍스트 내의 식별자 정보를 갖고 있다.
- outer는 실행 컨텍스트가 만들어 질 때의 환경 정보를 갖고 있다.
 ➡️ 즉, outer 안에는 그 실행 컨텍스트가 선언될 당시의 LE정보 (outer 입장에선 전역 context)가 다 들어있으니 《 scope chain⭐ 》에 의해 상위 컨텍스트의 record를 읽어올 수 있다.
➡️ 즉, outer 안에는 그 실행 컨텍스트가 선언될 당시의 LE정보 (outer 입장에선 전역 context)가 다 들어있으니 《 scope chain⭐ 》에 의해 상위 컨텍스트의 record를 읽어올 수 있다.

▶ VE, LE의 개요
▷ VE vs LE
- 이 두가지의 구성 요소(recode, outer)는 항목은 완벽하게 동일하지만, 스냅샷 유지여부는 다르다.
- VE (환경 변수) : 스냅샷을 유지한다.
- LE (렉시컬 환경): 스냅샷을 유지하지 않는다. 즉, 실시간으로 변경사항을 계속해서 반영한다.
⭐결국, 실행 컨텍스트를 생성할 때, VE에 정보를 먼저 담은 다음, 이를 그대로 복사해서 LE를 만들고 이후에는 주로 LE를 활용한다.
▶ LE
- js 엔진은 코드가 로드되면 LE (렉시컬 환경)을 생성하여 스코프 엔진을 구현한다.
- 전역 렉시컬 환경은 코드가 로드되지마자 즉시 생성되지만, 함수 렉시컬 환경은 함수가 호출되면 즉시 생성된다.
▷ record와 호이스팅
record의 역할은 현재 컨텍스트와 관련된 코드의 식별자 정보들이 순서대로 저장(수집)한다.
- 수집 대상 정보
- 함수에 지정된 매개변수 식별자, 함수 자체, var로 선언된 변수 식별자 등
- 호이스팅
- 선언된 변수나 함수 선언시 scope 내의 최상단으로 끌어올리는 것을 말한다. (레코드를 수집하는 과정이 호이스팅⭐)
- 변수정보 수집을 모두 마쳤더라도 아직 실행 컨텍스트가 관여할 코드는 실행 전의 상태이다. (JS 엔진은 코드 실행 전 이미 모든 변수정보를 알고 있음)
- ⭐《 호이스팅 》 포스팅을 참고하자! 중요한 개념이므로 따로 포스팅하였다.
▷ outer와 스코프, 스코프 체인
outer의 역할은 스코프 체인이 가능토록 하는 것(외부 환경의 참조정보) 이다.
- ⭐《 스코프 체인 》포스팅을 참고하자! 중요한 개념이므로 따로 포스팅하였다.

댓글남기기