[JS] 파일 디렉터리 셋업 및 모듈
1. 파일 디렉터리 셋업
1.1 파일 디렉터리 구조
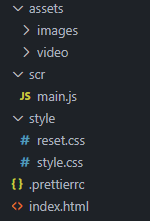
관리를 편하게 하기 위해 파일을 세분화한다.
보통 아래와 같은 형식으로 구성한다.

1.2 reset.css
브라우저는 기본적으로 default style하는데, 이를 초기화하기위해 사용한다.
reset.css생성 후, 공식 문서에 있는 코드를 붙여넣기하면 된다.
2. module 개요
2.1 module의 기본 개념
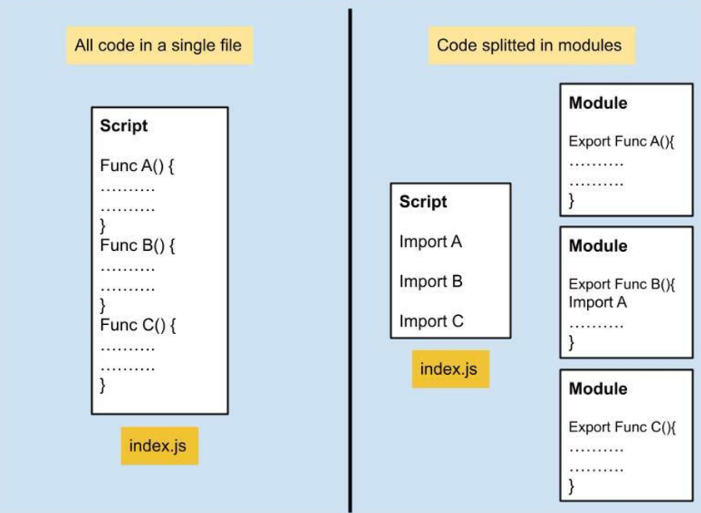
자바스크립트에서 모듈이란, 코드를 재사용 가능한 단위로 만드는 방법이다.
특정 관심사에 해당하는 기능을 수행하는 변수와 함수의 모음이다.
즉, 긴 파일을 여러개로 쪼개서 관리하는 방법이라고 할 수 있다.

3. 사용하기
3.1 Export와 import
| 키워드 | 설명 |
|---|---|
export (모듈 내보내기) |
js 파일 안에서 외부로 공개하고자 하는 함수, 변수 또는 클래스를 지정할 수 있다. |
import(모듈 가져오기) |
외부 js 파일에서 함수, 변수 또는 클래스를 가져오는 데 사용된다. |
위 두 키워드로 modules/main.js 파일을 분리해보자.
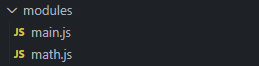
math.js 파일을 만들고, 아래처럼 폴더 구조를 만들어 주었다.

이제 export 키워드를 통해 math.js 파일 내부에 있는 함수들을 외부로 내보내주자.
// modules/math.js
export const add = (a, b) => a + b;
export const sub = (a, b) => a - b;
export const mul = (a, b) => a * b;
export const div = (a, b) => a / b;
import 키워드를 통해 math.js 파일에 있는 함수들을 main.js 파일로 가져와서 사용할 수 있다.
// modules/main.js
import { add, div, mul, sub } from "./math.js";
console.log(add(1, 2)); // 3
console.log(sub(3, 1)); // 2
console.log(mul(4, 2)); // 8
console.log(div(6, 3)); // 2
3.2 type=”module”
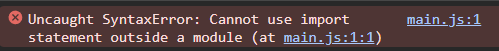
하지만, index.html을 열고 다시 확인해보면 아래와 같은 에러가 뜨는 것을 확인할 수 있다.

JavaScript 모듈을 index.html 파일에서 가져오려면 type="module" 속성을 사용하여 스크립트 태그를 작성해야한다.
ndex.html 파일을 다음과 같이 수정하자
<!-- index.html -->
<script type="module" src="./modules/main.js"></script>
이제 정상적으로 콘솔 로그들이 출력되는 것을 확인할 수 있다!
3.3 default export와 named export
default export
default Export는 모듈 안에서 하나의 값을 외부로 공개한다.
const Name = () => {
}
export default Name
// other file
// 아무 이름으로 import 가능
import newName from "name.js"
import NameFromOtherModule from "name.js
named export
named export는 하나의 모듈 안에서 여러 개의 값을 공개할 수 있다.
// 하나의 파일에서 여러 변수/클래스 등을 export 하는 것이 가능
export const Name1 = () => {};
export const Name2 = () => {};
// other file
import { Name1, Name2 } from "name.js";
import { newName } from "name.js"; // x
// 다른 이름으로 바꾸려면 as 사용
import { Name1 as newName, Name2 } from "name.js";
// default export 처럼 가져오려면 * 사용
import * as NameModule from "name.js";
console.log(NameModule.Name1);
4. module의 핵심 기능
4.1 use strict
type=”module”로 실행시킨 ES6 모듈 파일은 상단 파일에 “use strict”를 명시하지 않아도 항상 엄격 모드로 실행된다.
4.2 지연 실행
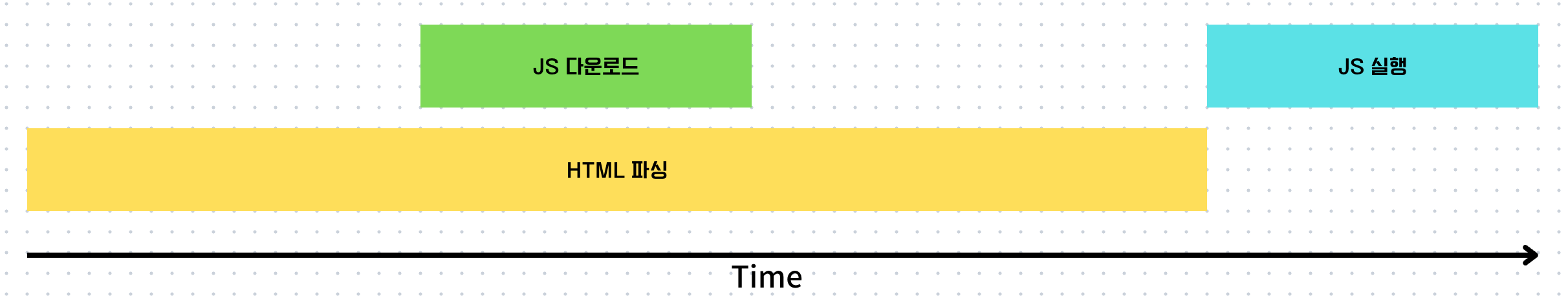
모듈로 만들어진 파일은 항상 지연 실행된다.
즉, defer 속성을 붙인 것처럼 비동기적으로 처리되어 초기 페이지 로딩이 더 빠르게 되는 것이다!

4.3 모듈 레벨 스코프
모듈은 자신만의 스코프가 있다.
따라서 import를 하지않고서 모듈 내부에 정의한 변수나 함수는 다른 스크립트에서 접근할 수 없다.
4.4 단 한 번만 평가
동일한 모듈이 여러 곳에서 사용되더라도 모듈은 최초 호출 시 단 한 번만 실행된다.
실행 후 결과는 이 모듈을 가져가려는 모든 모듈에 내보내진다.
4.5 this는 undefined
일반 스크립트의 this는 전역 객체인 것과 달리 모듈 최상위 레벨의 this는 undefined이다.
예를들어보자
아래와 같은 코드가 있을 때, div 태그 부분은 alert가 꺼지고 난 뒤에 나타난다. 동기적으로 동작했기 때문이다.
<head>
<script src="./modules/main.js"></script>
</head>
<body>
<div>좋은하루되세요!</div>
</body>
// modules/main.js
alert("안녕");

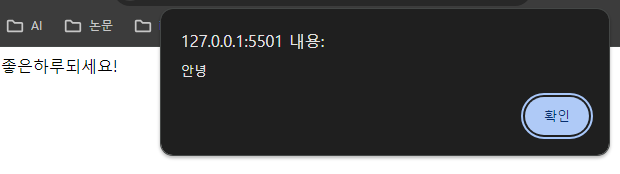
그런데 script에 아래 처럼 코드를 넣으면, 이렇게 HTML 부분이 렌더링 된다!
<head>
<script src="./modules/main.js"></script>
<!-- 또는 <script defer src="./modules/test.js"></script> -->
</head>
<body>
<div>좋은하루되세요!</div>
</body>


댓글남기기