[JS] 표현식과 문
▶ 값(value)
값이란 표현식이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하는 것을 말한다.
// 10+20은 평가되어 30이라는 값을 생성하였다.
10 + 20; //30
값은 다양한 방법으로도 생성할 수 있다. 가장 기본적인 방법은 리터럴을 사용하는 것이다.
▶ 리터럴
리터럴이란 사람이 이해할 수 있는 문자(아라비아 숫자, 알파벳 등)나 약속된 기호({},’’,// 등)를 사용해 값을 생성하는 표기법을 말한다.(즉, 값 그자체인 것이다.)
const value = 100; // 100은 정수 리터럴
const arr = [1,2,3]; // 1,2,3은 배열 리터럴
{name:"박시은", age:"22"} // 객체 리터럴
[1, 2, 3] // 배열 리터럴
function() {} // 함수 리터럴
'Hello, World' // 문자열 리터럴
이처럼 리터럴을 사용하면 다양한 종류의 값을 생성할 수 있다. 참고) 객체 리터럴을 사용하면 객체를 간편하게 생성할 수 있다.
▶ 표현식(Expressions)
표현식은 프로그램에서 값으로 평가될 수 있는 코드 조각을 의미한다. 즉, 표현식이 평가되면 새로운 값을 생성하는 것이다.
- 예를 들어보자, 표현식
2 + 3이라는 값을 평가하면 코드 실행시2 + 3 = 5라는 값이 반환된다. 즉, 표현식2와3이5라는 값을 가진 것으로 평가되었다고 말할 수 있다. - 표현식을
console.log()에 넣었을 때 하나의 값으로 변한다.
아래 코드의 리터럴 100은 js엔진에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식이다.
const value = 100;
리터럴과 연산자로 이루어져있는 50+50 또한 평가되어 숫자 값 100을 생성하므로 표현식이다.
const value = 50 + 50;
아래 코드들은 실행시 결과 값을 반환할 수 있기 때문에 표현식이다.
// 리터럴 표현식
10;
("hello");
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum;
person.name;
arr[1];
// 연산자 표현식
10 + 20;
sum = 10;
sum !== 10;
//함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square();
person.getName();
위처럼 표현식은 값으로 사용할 수 있다!
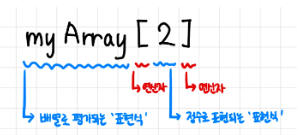
기본적으로 복잡한 표현식은 단순한 표현식과 연산자의 조합으로 구성된다.
- 아래 그림에서는 표현식, 연산자, 표현식, 연산자와 같은 구조로 복잡한 표현식을 만들었고,
이것 역시 표현식이기때문에 ‘2’라는 값으로 평가되는 것이다.

그렇다면 아래 코드는 표현식일까?
const x = 1 + 2;
x + 3;
당연히 표현식이다!!! 좌항 x는 식별자 표현식으로 3으로 평가되고, 두 피연산자 사이에 연산자가 있어서 두 값을 더하고 결과값을 만들어 내기 때문이다!
▶ 문(statement)
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다.
- 표현식이 ‘평가’를 통해 값으로 바뀐다면 문은 ‘실행’을 통해 어떤 동작을 수행한다.
- 문장이 마침표로 끝나는 것처럼, 문의 끝은 세미콜론으로 끝난다.
- 문은 선언문과 표현문으로 나뉜다.
- 실행되는 문의 실행 순서나 조건을 제어할 수 있는데, 이것들은 조건’문’, 반복’문’이라고 부른다.
문은 리터럴, 연산자, 표현식, 키워드 등으로 구성된다.
// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 5) { … }
// 반복문
for (var i = 0; i < 10; i++) { … }
▶ 표현식인 문과 표현식이 아닌 문
표현식 문은 값으로 평가될 수 있는 문을 말하며, 표현식이 아닌 문은 값으로 평가될 수 없는 문을 말한다.
console.log("Hello, World!"); // 표현식 문
표현식은 그 자체로 문이 될 수 있고, 문의 일부일 수도 있다.
const x; // 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
x = 100; // 표현식이면서 완전한 문이다.
표현식의 문은 값으로 평가될 수 있는 문이며, 표현식이 아닌 문은 값으로 평가될 수 없는 문이다.
const value = const x; // 표현식이 아닌 문은 값처럼 사용할 수 없다.
▶ 표현식 vs 문
표현식과 문을 어떻게 구별할까❓
- 간단하다! 바로 변수해 할당해보면 된다.
- 표현식인 문은 값으로 평가되므로 변수에 할당할 수 있지만, 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러가 발생한다.
// 변수 선언문
var value = var x;
위 코드를 보자. var x를 값으로 평가할 수 있을까? 당연히 불가능하다.
따라서 변수 선언문은 표현식이 아닌 문인 것이다!
// 할당문
const value = 10;
console.log(value);
하지만 위와 같이 value = 10은 그 자체가 표현식이기 때문에 표현식인 문이다.
따라서 표현식인 문은 값처럼 사용할 수 있다!
즉, 표현식은 프로그램의 상태를 어떤 형태로도 바꾸지 않는다. 문은 값을 가지지는 않지만, 프로그램의 상태를 변경한다. ➡️ 자바스크립트 프로그램은 실행할 문의 모음인 것이다!

📎참조
- mozilla 표현식
- https://ko.javascript.info/function-expressions
- https://nbcamp.gitbook.io/javascript-handbook/p-art.01-hello-world/0.-../undefined-2

댓글남기기