[JS] API 호출 방식과 데이터 처리 방식에 따른 비교
나의 삽질
문제점
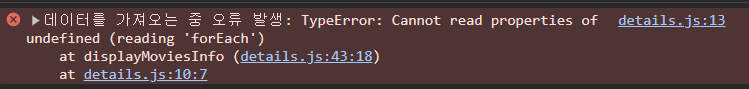
TMDB로 API를 호출하는 도중 fetch() 함수로 API를 호출하는 과정에서 오류가 발생했다.
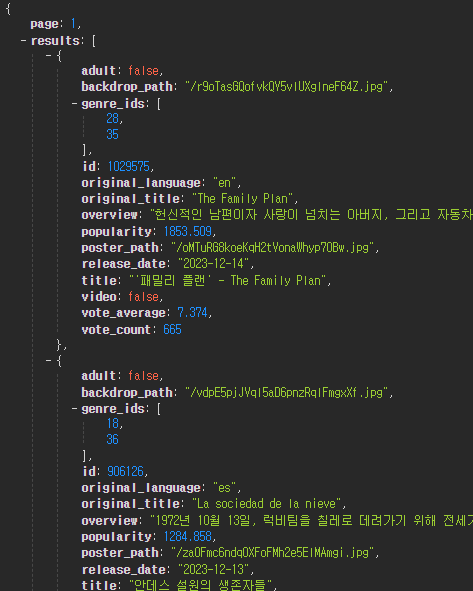
아래와 같은 배열로 이루어진 API는 에러가 없이 API 호출이 성공적으로 이루어졌지만,

// movie.js
function showMovies() {
const api_key = "";
const url = `https://api.themoviedb.org/3/movie/popular?api_key=${api_key}&language=ko-KR`;
fetch(url)
.then((response) => response.json())
.then((data) => {
const movies = data.results;
displayMovies(movies); // 정상 출력
})
.catch((error) => {
console.error("데이터를 가져오는 중 오류 발생:", error);
});
}
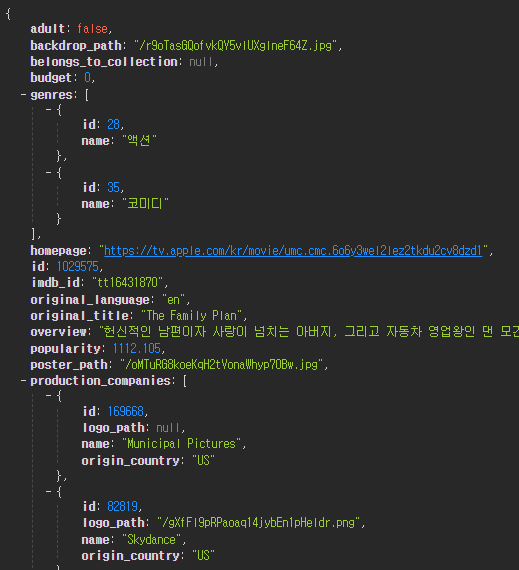
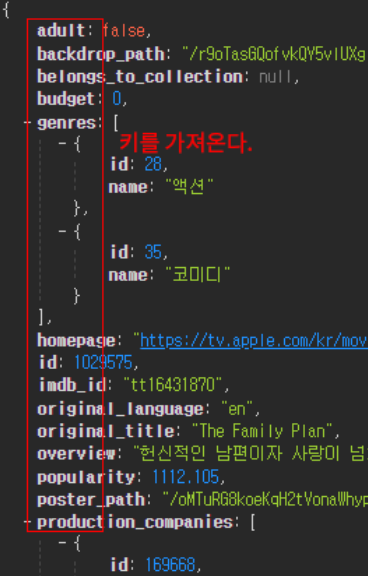
아래와 같이 객체로 이루어진 API는 data.results;와 같은 형식으로 데이터를 저장하려고 했을 때 오류가 발생했다.

// details.js
function showMovies() {
const api_key = "";
const id = "848326";
const url = `https://api.themoviedb.org/3/movie/${id}?api_key=${api_key}&language=ko-KR`;
fetch(url)
.then((response) => response.json())
.then((data) => {
const movies = data.results;
displayMovies(movies); // error 발생
})
.catch((error) => {
console.error("데이터를 가져오는 중 오류 발생:", error);
});
}

해결방안
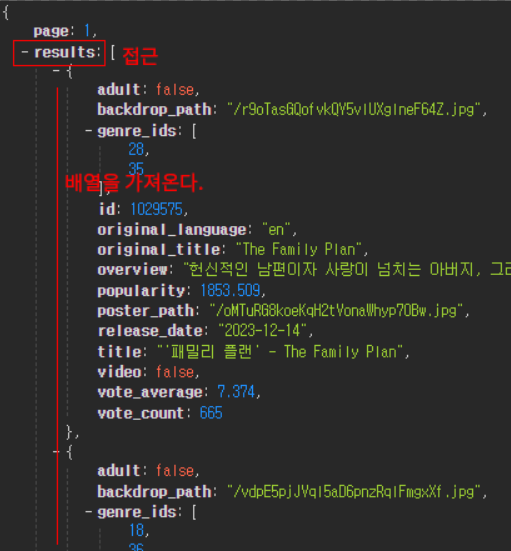
먼저 API 호출 결과로 받아온 데이터를 객체로 처리하는지 배열로 처리하는지 파악하는 것이 우선이였다.
movie.js의showMovies()는displayMovies(movieList)함수를 호출하여 API 호출 결과로 받아온 데이터를 영화 객체들의 배열로 처리한다. 즉, 여러 영화에 대한 정보를 객체들의 배열로 표현한다.details.js의showMovies()는displayMoviesInfo()함수를 호출하여 API 호출 결과로 받아온 데이터를 단일 영화 객체로 처리한다. 즉, 특정 영화의 정보를 반환하므로, 해당 영화에 대한 정보를 배열이 아닌 단일 객체로 표현한다.
이렇듯 처음에 API 호출 결과를 정확하게 확인하지 못하여 발생한 에러였다. 따라서 호출 결과의 형식에 맞게 데이터를 처리해주었다.
details.jsAPI 호출 결과로 받아온 데이터는 객체로 이루어져 있으므로 아래와 같이 배열처럼 사용하려고 하면 문제가 발생하는 것이였다.
// details.js
const movies = data.results;
displayMoviesInfo(movies); //error
따라서 다음과 같이 수정해주었다.
// details.js
const movie = data;
displayMoviesInfo([movie]);
알게 된 점
객체와 배열의 접근 방식에 따른 차이를 이해하게 되었다.
-
배열로 접근하는 경우:
const movies = data.results;는 data의 results 속성에 접근하여 배열을 가져와 movies 변수에 저장한다. 따라서 movies 배열의 각 요소에 접근하기 위해 배열 인덱스를 사용한다..then((data) => { const movies = data.results; // API로부터 받아온 데이터를 movies 변수에 저장 displayMovies(movies); // -> 배열 })
-
객체로 접근하는 경우:
const movie = data;는 data 객체를 movie 변수에 저장한다.displayMoviesInfo([movie]);는 movie 객체를 배열로 감싸서displayMoviesInfo함수에 전달한다. 이 경우, movie 객체의 속성에 접근하기 위해 해당 속성의 키를 사용한다.const movie = data; displayMoviesInfo([movie]); // -> 객체
즉, 배열로 접근하는 경우에는 배열의 각 요소에 접근하기 위해 인덱스를 사용하고, 객체로 접근하는 경우에는 객체의 속성에 접근하기 위해 키를 사용하는 것이다!

댓글남기기