[JS] DOM
1. DOM 개요
1.1 DOM의 개념
JAVASCIRPT는 왜 생겼을까?
브라우저에서 사용하려고 만들어졌다.
즉, 웹 페이지를 동적으로 만들기 위해 만들어진 것이다.
웹 페이지가 로드되는 과정
사용자(= 브라우저, 클라이언트)가 브라우저에 ‘www.naver.com’ 주소를 입력한다.
DOM (Document Object Model)
① HTML문서를 브라우저가 이해할 수 있도록 만든 Tree 자료구조이다.
② 브라우저에 기본적으로 내장되어 있는 🔖API 중 하나이다.
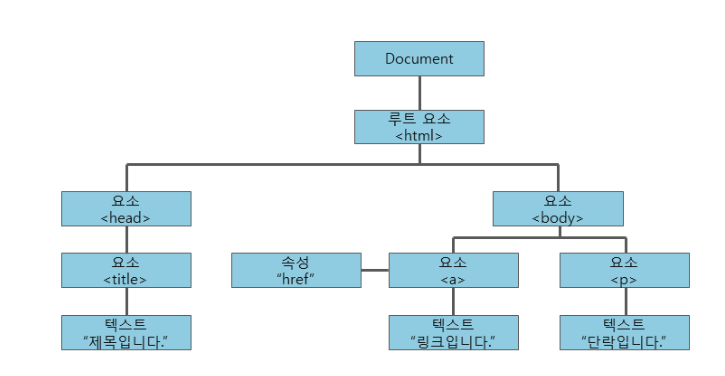
③ DOM은 아래 그림과 같이 HTML 문서의 구조를 “DOM 트리”로 표현하며, 이 트리의 각 요소들을 ‘노드’라고 부른다.

④ DOM이 브라우저에 내장되어있기 때문에 HTML의 내용을 접근 및 제어할 수 있다.
⑤ 모든 DOM의 node들은 해당 노드에 접근과 제어(DOM 조작)를 할 수 있는 API를 제공한다.
-
메서드 vs 속성
→ 아래 코드에서getElementById이 메서드,innerHTML이 속성이다.document.getElementById("demo").innerHTML = "Hello World!"; -
메서드 vs 함수
→person.getName();은 메서드testLogging();은 함수이다.
1.2 노드 리스트
DOM에 접근할 때 querySelectorAll() 메서드를 사용하면 여러 개의 노드를 함께 가져올 수 있는데, 이렇게 가져온 노드 정보를 저장한 것을 노드 리스트라고 한다.
문서에 있는 모든 p요소를 가져와보자
<div class="container">
<h1>노드 리스트 살펴보기</h1>
<p>one</p>
<p>two</p>
<p>three</p>
</div>
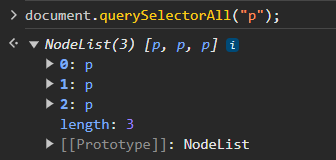
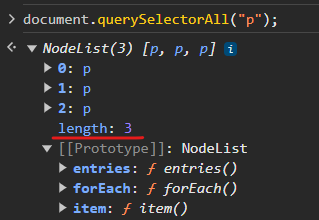
노드리스트는 마치 배열과 비슷하게 생겼지만 배열은 아니라는 것을 알 수 있다.

노드 리스트를 펼쳐보면 p 요소 노드가 3개 저장된 것을 확인할 수 있다.
이렇게 여러 개의 노드를 저장한 데이터가 노드 리스트인 것이다.

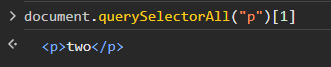
노드 리스트는 배열과 비슷하게 인덱스를 사용하여 노드 리스트에서 특정 위치의 노드에 접근이 가능하다.
p 요소 노드들을 저장한 노드리스트 중에서 두 번째 노드를 가져와보자

2. DOM에 접근 및 제어
2.1 접근
문서 내 특정 요소를 선택한다.
document.querySelector("#test");
document.getElementsByTagName("li"); /
2.2 제어
HTML 문서에 새로운 <div> 요소를 생성하고, 해당 요소를 문서의 body에 추가한다.
const newDiv = document.createElement("div");
document.body.append(newDiv);
선택한 <ul> 요소의 innerText` 속성을 변경하여 텍스트 내용을 “텍스트 변경”으로 설정한다.
document.querySelector("ul").innerText = "텍스트 변경";
선택한 <ul> 요소에 대해 setAttribute` 메서드를 사용하여 style 속성을 변경한다.
document.querySelector("ul").setAttribute("style", "background-color: red");
JavaScript로 구현한 모든 동작들이 대체로 DOM을 수정하기 위한 것이다!
DOM이 브라우저에 내장되어있기 때문에 javascript HTML의 내용에 접근과 제어가 가능하다.
이것 외에 훨씬 더 많은 Document 관련 API가 존재하니 필요할 때 검색하거나 [DOM 포스팅]을 참고하자!
3. 참조
- 『 Doit! 모던 자바스크립트 프로그래밍의 정석 』
- 문서 객체 모델 DOM 과 자바스크립트 JavaScriptㅣ생성 방식 및 접근 방법
- DOM (Document object Model) 완벽 정복하기

댓글남기기