[JS] DOM에서 폼 다루기
▶ 폼 요소 값 가져오기
웹 문서의 폼 요소에는 사용자가 내용을 입력하는 텍스트 필드뿐이 아니라 라디오 버튼이나 체크 박스와 같이 클릭하는 요소가 있다. 이렇게 다양한 요소에 접근하는 방법에 대해 알아보자.
▷ id, class 속성 값 사용하기
앞 포스팅에서 다룬 것처럼 id나 class 를 사용하여 폼 요소에 접근할 수 있다.
// html
<div class="main-title">
<h1 class="text">안녕하세요!</h1>
<h1 class="text">행복한 하루 보내세요🥰</h1>
</div>
// js
document.querySelector(".main-title");
▷ value 프로퍼티 사용하기
value 프로퍼티를 사용하면 텍스트 필드나 이메일 필드에서 사용자가 입력한 내용을 가져올 수 있다.
// html
<form class="display-container">
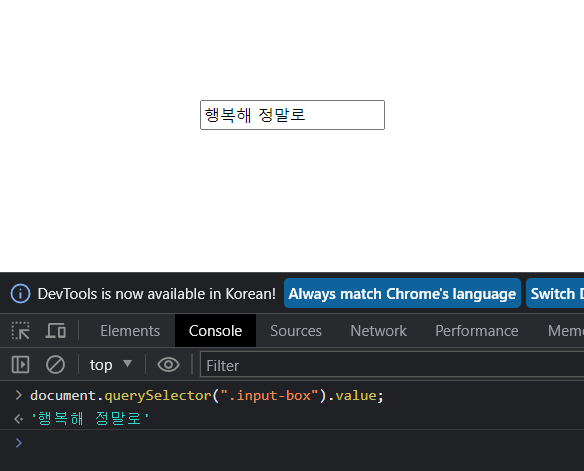
<input type="text" class="input-box" />
</form>
// console
document.querySelector(".input-box").value;

▷ name 속성 사용하기
폼 요소에 class, id, name 속성이 없고 name 속성만 있으면 name 식별자를 이용해 접근할 수 있다.
<form name="order">
<fieldset>
<legend>상품정보</legend>
<ul>
<li>
<label class="field" for="product">
상품 :{" "}
</label>
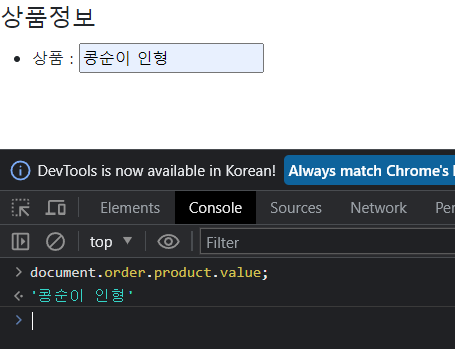
<input type="text" class="input-box" name="product" />
</li>
</ul>
</fieldset>
</form>
// console
document.order.product.value; // form의 name: order , input의 name : product

▷ 폼 배열 사용하기
폼 요소에 class, id, name 속성이 없으면 폼 배열을 사용하여 접근할 수 있다.
// html
<form id="login_input">
<input type="text" autofocus placeholder="아이디를 입력하세요" />
<input type="password" placeholder="비밀번호를 입력하세요" />
</form>
// console
document.forms; // 모든 form을 가져온다.
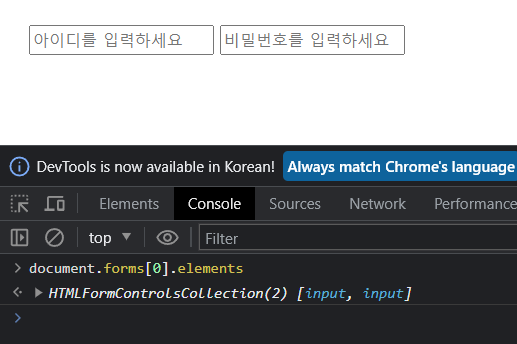
document.forms[0].elements; // 첫 번째 form에 있는 폼 요소를 모두 가져온다.

폼에 접근한 후 elements 속성을 사용하여 폼 요소들을 가져올 수 있다.
// console
document.forms[0].elements;

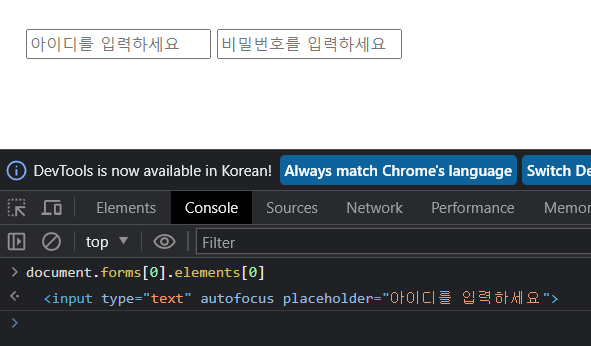
아이디 필드에 접근하려면 아이디 필드가 폼에서 첫 번째 요소이므로 아래와 같이 작성해야 한다.
// console
document.forms[0].elements[0];

▶ 선택 목록에 접근하기
▷ 선택 목록에 접근하기
사용자가 어떤 항목을 선택했는지에 따라 다르게 동작하게 하려면 사용자가 선택한 항목을 알아내야한다.
// html
<label for="major">학과를 선택하세요</label>
<select id="major">
<option>---- 학과 선택 ----</option>
<option>컴퓨터공학과</option>
<option>산업경영공학과</option>
<option>미디어소프트웨어학과</option>
<option>기계공학과</option>
</select>

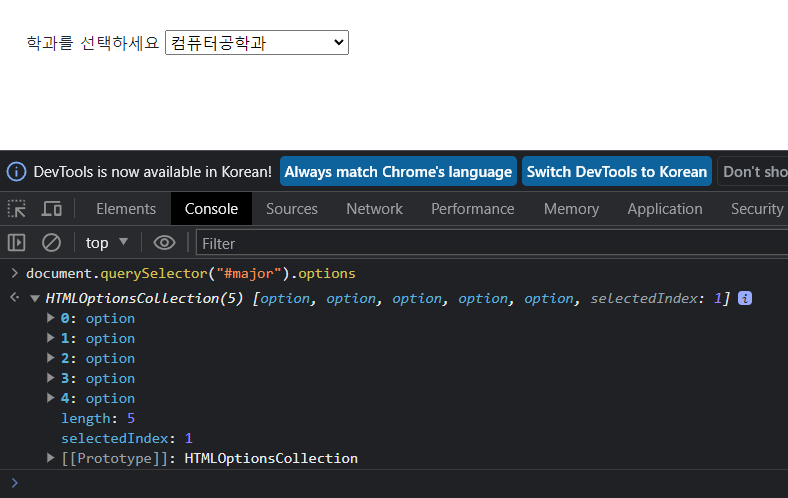
options 프로퍼티를 사용하여 사용자가 선택한 목록을 알아낼 수 있다.
// console
document.querySelector("#major").options;

- selectedIndex에 컴퓨터공학과에 해당하는 인덱스 1이 들어 있는 것을 확인할 수 있다.
▷ 알림창에 선택 목록 표시하기
선택 목록에서 항목을 선택하면 해당 내용을 알림 창에 표시해 보자!
-
선택 메뉴에서 몇 번째 항목을 선택했는지는 selectedIndex 값을 확인하면 되고, 선택한 항목의 내용을 가져올 때는 innerText 프로퍼티를 사용하면 된다.
-
선택 목록에 함수를 연결할 때는 onclick이 아닌 innerText 프로퍼티를 사용한다.
// js
const selectMajor = document.querySelector("#major");
function displaySelect() {
let selectedMajorText =
selectMajor.options[selectMajor.selectedIndex].innerText;
alert(`${selectedMajorText}를 선택하셨습니다.`);
}
selectMajor.onchange = displaySelect;

▶ 라디오 버튼과 체크박스에 접근하기
라디오 버튼은 여러 항목 중에서 하나만 선택할 수 있다.
// html
<form name="majorForm">
<fieldset>
<legend>학과 선택</legend>
<label>
<input type="radio" name="major" value="ce" />
컴퓨터공학과
</label>
<label>
<input type="radio" name="major" value="ie" />
산업경영공학과
</label>
<label>
<input type="radio" name="major" value="ms" />
미디어소프트웨어학과
</label>
<label>
<input type="radio" name="major" value="me" />
기계공학과
</label>
</fieldset>
</form>
체크 박스는 한 개의 항목만 선택할 수 있다.
<form name="majorForm">
<fieldset>
<legend>학과 선택</legend>
<label>
<input type="checkbox" name="major" value="ce" />
컴퓨터공학과
</label>
<label>
<input type="checkbox" name="major" value="ie" />
산업경영공학과
</label>
<label>
<input type="checkbox" name="major" value="ms" />
미디어소프트웨어학과
</label>
<label>
<input type="checkbox" name="major" value="me" />
기계공학과
</label>
</fieldset>
</form>
라디오 버튼과 체크 박스에 접근해보자
// console
document.majorForm.major;

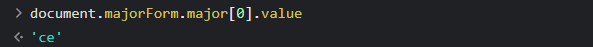
체크 박스 중 첫 번째 박스의 내용을 가져오려면 아래와 같이 작성하면 된다.
// console
document.majorForm.major[0].value;

▶ checked 속성을 사용해 접근하기
- 라디오 버튼이나 체크박스에는 checked 속성이 있다.
- checked 속성은 선택하거나 선택하지 않거나 두 가지 값을 가지므로 논리형 값으로 표현한다. (항목 선택시 true, 미선택시 false)
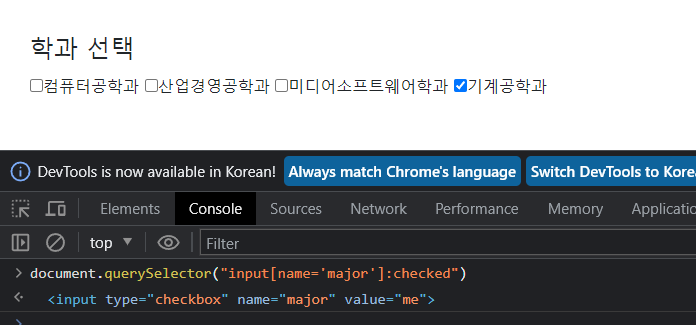
어떤 항목을 선택했는지 알고 싶으면 checked 속성이 있는 것을 찾아야 한다.
// console
document.querySelector("input[name='major']:checked");

단, 체크박스는 2개 이상 선택할 수 있으므로 querySelectorAll() 함수를 사용해야 한다.
// console
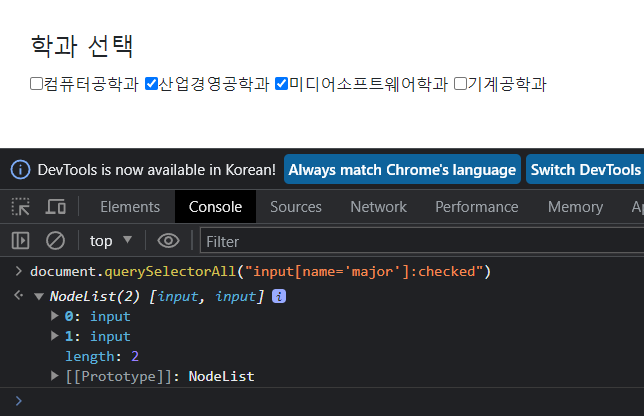
document.querySelectorAll("input[name='major']:checked");
NodeList 형태로 선택한 항목들이 저장된다.

📎참조
Doit! 모던 자바스크립트 프로그래밍의 정석

댓글남기기