[JS] DOM 활용해 노드 추가/삭제하기
저번 포스팅에서 DOM 트리와 노드리스트를 다루었다.
click 같은 이벤트가 발생했을 때 기존에 없던 새로운 문서를 웹 문서에 추가해야 한다. 즉, DOM 트리에 새로운 노드를 추가해야 하는것이다.
어떻게 DOM을 사용하여 웹 요소에 접근할 수 있을지 살펴보도록 하자.
▶ 노드추가하기
▷ 요소 노드 만들기 - createElement() 메서드
- DOM에 새로운 요소를 추가할 떄 가장 먼저 요소 노드를 만들어야 한다.
- 기본형 :
document.createElement(요소명)
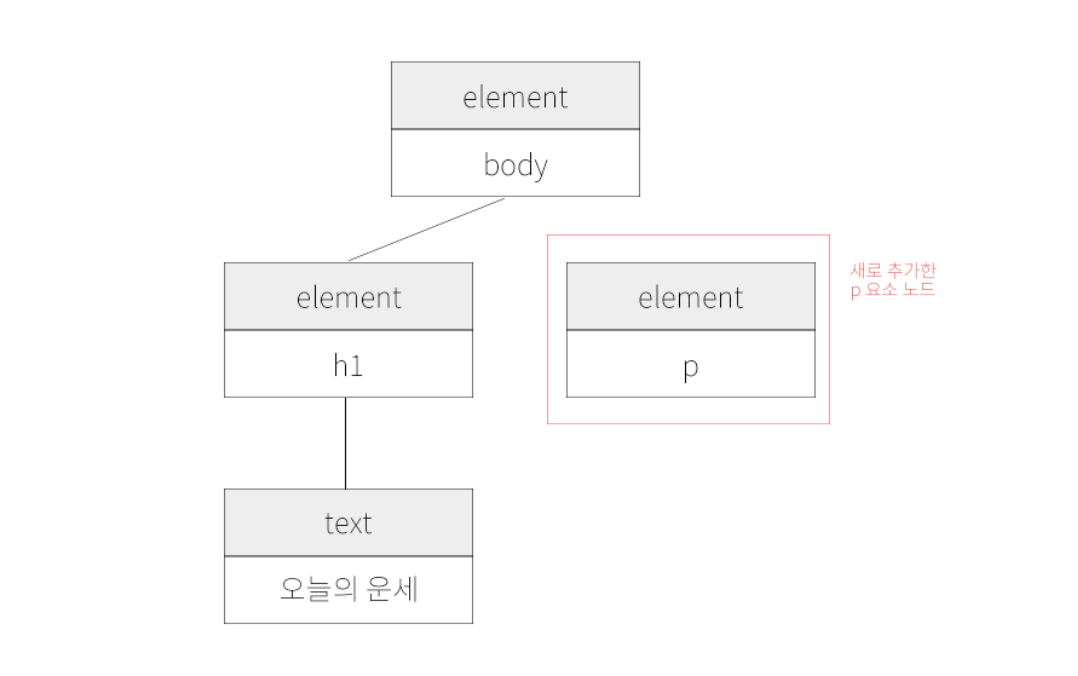
DOM에 p요소를 추가해보자
const newP = document.createElement("p"); // <p> ... </p>

▷ 텍스트 노드 만들기 - createTextNode()
- 이제
<p>태그의 내용에 해당하는 텍스트 노드를 만들어 내용을 채워보자
- 기본형 :
document.createTextNode(텍스트)
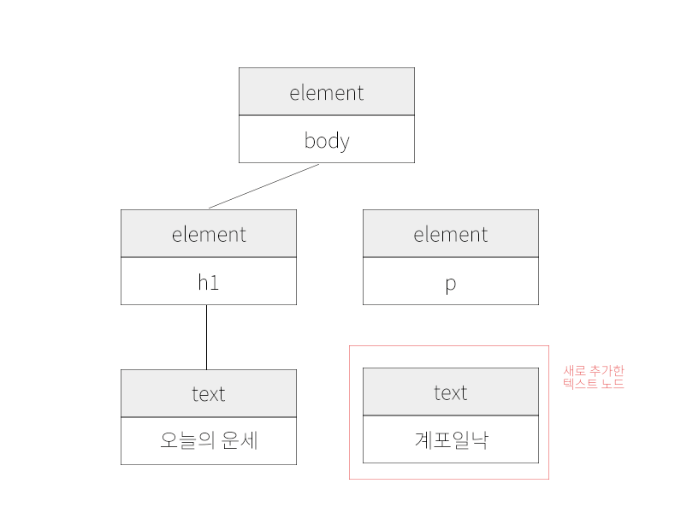
앞에서 만든 새로운 p 요소에 들어갈 내용을 텍스트 노드로 만들고 textNode라는 변수에 저장해보자
const textNode = document.createTextNode("계포일낙"); // "계포일낙"

▷ 자식 노드 연결하기 - appendChild() 메서드
- 텍스트 노드와 element(요소)노드를 연결하자
- 기본형 :
부모 노드.appendChild(자식 노드)
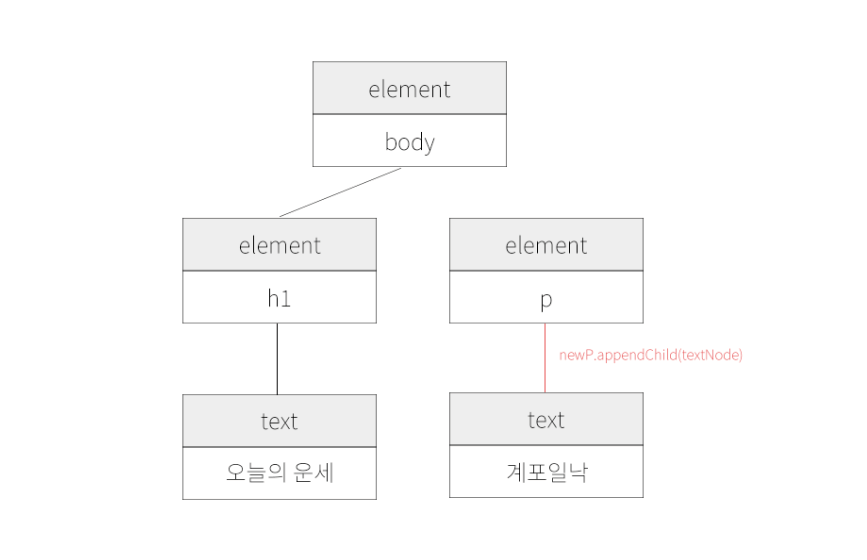
앞에서 만든 텍스트 노드(txtNode)를 p 요소 노드 newP의 자식 노드로 추가해보자
newP.appendChild(textNode); // 텍스트 노드를 p 요소에 연결

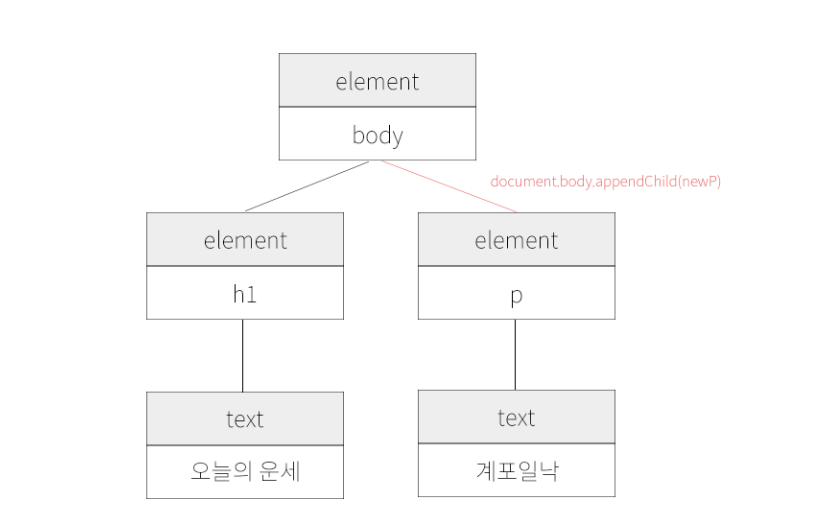
p 요소 노드를 body 노드의 자식 노드로 추가하자 body 노드에 접근할 때는 간단히 document.body 라고만 하면 된다
document.body.appendChild(newP); // p 요소 노드를 body 노드의 자식 노드로 추가

이제 웹 브라우저를 열어 “계포일낙” 이라는 텍스트가 나타나는지 확인해보자!

▶ 속성값이 있는 노드 추가하기
만약 텍스트가 아닌 이미지를 추가하고 싶다면
<img>태그안에 src 속성도 넣어줘야 할것이다. 웹 문서에 이미지를 추가하면서 속성 노드를 추가해보자
먼저 createElement() 메서드를 사용하여 이미지 노드 요소를 만들어보자
const newImg = document.createElement("img");
▷ 속성 노드 만들기 - createAttribute() 메서드
- 이미지 요소는 src 속성을 통해 이미지 파일 경로를 지정해야 웹 브라우저 창에 이미지가 나타나므로 속성 노드를 만들어야한다.
- 기본형 :
노드명.value = 속성값
const newImg = document.createElement("img");
const srcNode = document.createAttribute("src");
srcNode.value = "img.jpg";
▷ 속성 노드 연결하기 - setAttributeNode() 메서드
새로 만든 속성 노드를 연결할 때는 appendChild() 메서드가아닌 setAttributeNode() 메서드를 사용한다.
newImg.setAttributeNode(srcNode);
▷ 자식 노드 연결하기 - appendChild() 메서드
화면에 표시하기 위해 body 노드에 img 노드를 추가해보자
document.body.appendChild(newImg);
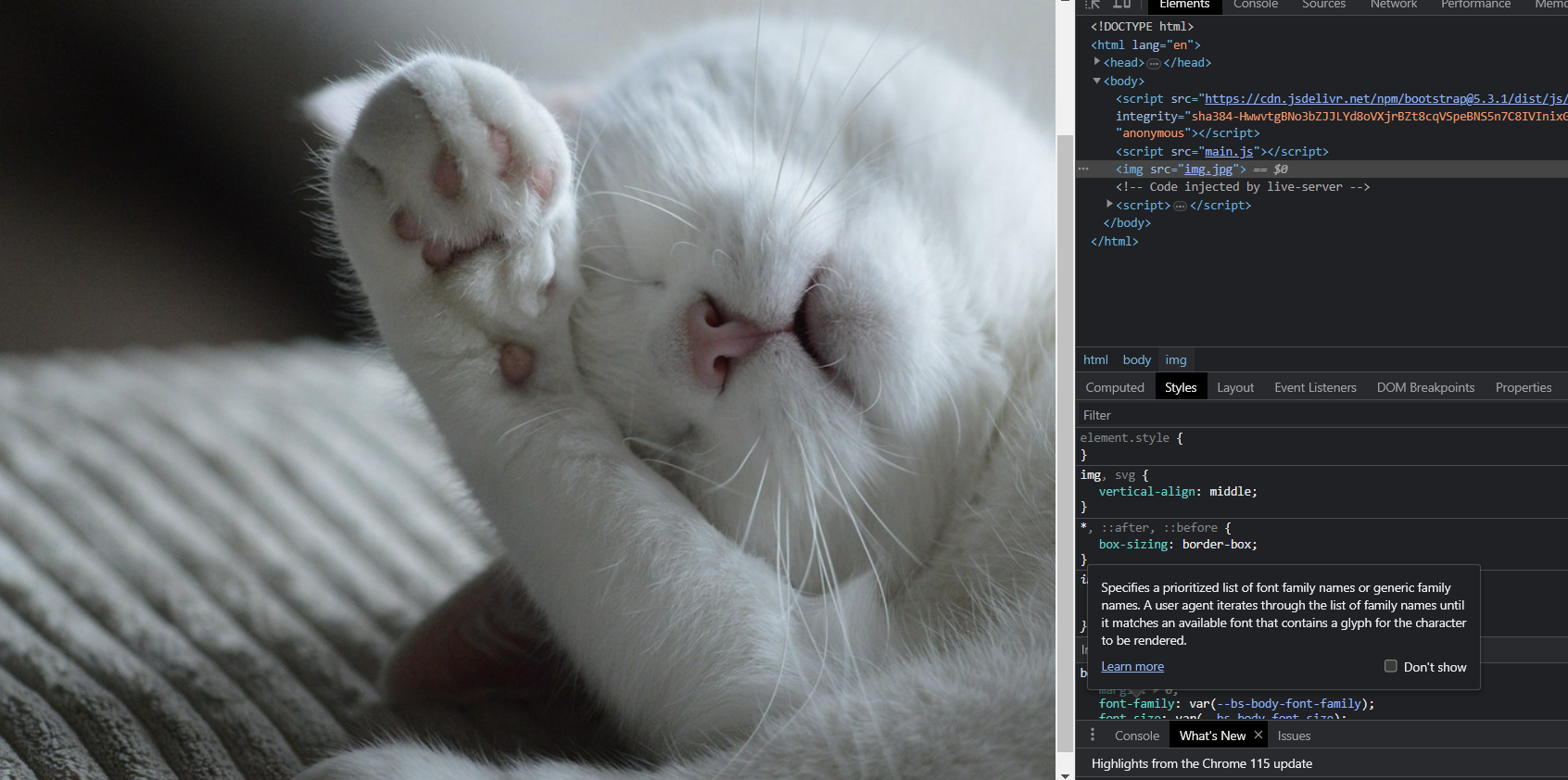
짜잔!
</body>태그 앞에 <img>소스가 추가된 것을 볼 수 있다.

▶ 노드 삭제하기
▷ 요소 삭제하기 - remove() 메서드 사용
기본형 :
요소.remove()
<h1> 태그를 삭제해 보자
// html
<h1>오리네 분식점</h1>
<ul>
<li>떡볶이</li>
<li>순대</li>
<li>어묵</li>
</ul>
// js
heading = document.querySelector("h1");
heading.remove();

▷ 자식 노드 제거하기 - removeChile() 메서드
자식 노드를 삭제하기 위해선 부모 요소를 찾고 그 후에 자식 요소를 삭제해야 한다.
- parentNode 프로퍼티를 사용하여 부모 노드를 찾아보자
- 기본형 :
노드.parentNode
<h1>의 부모 노드는 <body>노드이다.
heading = document.querySelector("h1").parentNode;
- removeChile() 메서드를 활용해 자식 노드를 제거해보자
- 기본형 :
부모노드.removeChild(자식 노드)
li 요소를 클릭했을 때 삭제하도록 해보자
// html
<h1>오리네 분식점</h1>
<ul class="foodList">
<li>떡볶이</li>
<li>순대</li>
<li>어묵</li>
</ul>
// js
const foodList = document.querySelectorAll("li");
for (item of foodList) {
item.addEventListener("click", function () {
this.parentNode.removeChild(this);
});
}

★ 화살표 함수에서 this를 사용할 때 주의해야한다.
-
화살표 함수를 사용하지 않고 function(){…}에 this를 사용할 때는 this는 이벤트가 발생한 노드를 가리키지만, 화살표 함수를 사용한 this는 window 객체를 가리키기 때문이다.
-
따라서 this를 사용할 때는 화살표 함수가 아닌 익명함수를 사용하도록 하자!
▷ DOM 구조 활용하기
항목마다 삭제 버튼이 있고 삭제 버튼을 클릭해서 항목을 삭제해보자
// html
<div id="list">
<p>
<button>삭제</button> 나는 행복하다
</p>
<p>
<button>삭제</button> 나는 신이난다
</p>
<p>
<button>삭제</button> 나는 행운아다
</p>
</div>
// js
const buttons = document.querySelectorAll("p > button");
for (const button of buttons) {
button.addEventListener("click", function () {
this.parentNode.remove(this);
});
}

📎참조
Doit! 모던 자바스크립트 프로그래밍의 정석

댓글남기기