[JS] Data Type
▶ Data Type
JS의 모든 값은 Data Type (자료형)을 갖는다.
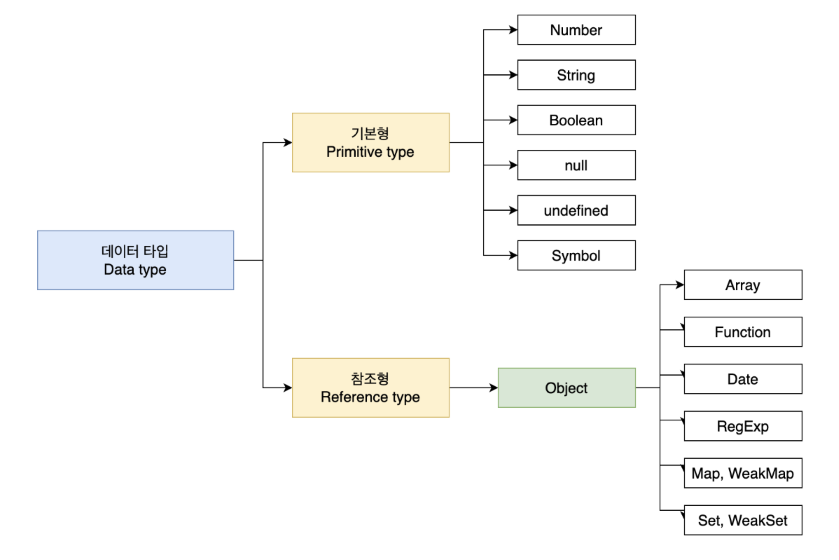
① 자료형은 원시형과 참조형(객체, 함수, 배열)으로 분류한다.
② 자료형과 원시형의 차이점은 값의 저장 방식과, 불변성 여부에 있다.
③ ⭐자료형의 메모리 할당 과정은 《 Data Type의 메모리 할당 》 을 참고하도록 하자!
④ JS의 Data Type은 runtime에 결정된다. 즉, 실제 코드가 실행될 때 결정되는 것이다.
C언어: int x = "abc" , JavaScript:const x = "abc"
⑤ JS의 변수는 재할당에 의해 언제든지 타입이 변경될 수 있다. 따라서 JS를 동적 타입 언어라 한다.

▶ 원시 타입
▷ 숫자 타입
JS는 정수, 실수 등을 구분하지 않고 하나의 숫자 타입만 존재한다.
+, _, *, /의 산술 연산이 존재한다.
const a = 2;
const b = 3;
console.log(a + b); // 5
console.log(a - b); // -1
console.log(a * b); // 6
console.log(a / b); // 0.6666666666666666
JS는 모든 숫자를 실수로 처리한다.
console.log(1 === 1.0); // true
따라서 위 코드는 true가 출력이 된다.
▷ bigint
길이 제약 없이 정수를 나타낼 수 있다. (자주 쓰이지 않는다.)
// 끝에 'n'이 붙으면 BigInt형 자료이다.
const bigInt = 1234567890123456789012345678901234567890n;
▽ 문자열 타입
- 문자열은 작은따옴표(‘’), 큰따옴표(“”), 템플릿 리터럴(``)으로 텍스트를 감싼다.
- 템플릿 리터럴이란 따옴표 대신 백틱(``)을 사용해 문자열을 표기하는 방식을 말한다.
console.log("value");
console.log("value");
console.log(`value`);
왜 문자열을 따옴표으로 감쌀까?
문자열을 따옴표로 감싸지 않으면 JS 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
var string = hello; // error
따라서 위 hello를 변수나 함수 이름인 식별자로 인식하려고 하여 코드는 에러가 발생하는 것이다.
▷ 문자열 글자 확인
.lenght를 통해 문자열이 몇 글자인지 확인할 수 있다.
lenght와 같은 것을 프로퍼티스라고 한다.- 문자열 프로포티스를 정리해둔 블로그나 관련 자료를 통해 필요에 따라 검색할 수 있다.
const value = "hi";
console.log(value.length); //2출력
▷ 불리언 타입
ture, false 두 가지의 값을 갖는 논리 데이터 타입을 불리언이라고 부른다.
console.log(Boolean("무엇이 출력될까")); //true
console.log(Boolean("")); //false
console.log(Boolean(1)); //true
console.log(Boolean(-1)); //true
console.log(Boolean(0)); //false
▷ undefined 타입
undefined는 JS 엔진이 변수를 초기화 할 때 사용하는 값이다. 즉, ‘값이 할당되지 않은 상태’를 나타낼 때 사용한다.
-
변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이루어질 때 까지 JS 엔진은
undefined로 초기화한다. 따라서 변수를 선언한 이유 값을 할당하지 않은 변수를 참조하면undefined가 반환되는 것이다. -
이는 호이스팅 포스팅을 보면 어떻게
undefined가 출력될 수 있는지 자세히 확인할 수 있다.
var a;
console.log(a); // undefined
console.log(a); // undefined
var a = 10;
▷ null 타입
변수에 값이 없다는 것을 의도적으로 명시하고 싶을 때
undefined이 아닌null을 할당한다.
- 변수에 null을 할당한다는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미다.
- 따라서, 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거한다.
var a = 10;
a = null;
console.log(a); // null
⚠️ JS는 대소문자를 구분하므로 null은 NULL, Null과 다르다.
▷ 심벌 타입
심벌은 변경 불가능한 원시 타입의 값이며, 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
심벌 이외의 원시 값은 리터럴을 통해 생성하지만, 심벌은 sybol 함수를 호출해 생성하는데, 이 때 생성된 값은 외부에 노출되지 않으며 다른 값과 중복되지 않는 유일무이한 값이다.
//심벌 값 생성
var secret = Symbol("secret");
console.log(typeof secret); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[secret] = "value";
console.log(obj[secret]); // value
📎참조
- https://ko.javascript.info/types
- https://velog.io/@hahbr88/Javascript-%EA%B8%B0%EB%B3%B8%ED%98%95-%EB%8D%B0%EC%9D%B4%ED%84%B0%EC%99%80-%EC%B0%B8%EC%A1%B0%ED%98%95-%EB%8D%B0%EC%9D%B4%ED%84%B0⭐
- 나중에 다시 보기(데이터 접근 법)

댓글남기기