[JS] Date Type의 메모리 할당
▶ 메모리 할당
▷ 원시형 vs 참조형
- 《 원시형과 참조형 》의 구분 기준은 값의 저장 방식과, 불변성 여부이다.
- 불변성이란? 한 번 생성된 값이 변경되지 않는 특성을 말한다.
- 원시 값은 변경 불가능한 값이지만 (불변성 가짐), 객체는 변경 가능한 값이다. (불변성 가지지 않음)
- 원시 값을 변수에 할당하면 변수에는 실제 값이 저장되지만, 객체는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 값이 복사되어 전달되지만(값에 의한 전달), 객체는 참조 값이 복사되어 전달(참조에 의한 전달)된다.
① 원시형 데이터
불변값과 불변성 (with 원시형 데이터)
-
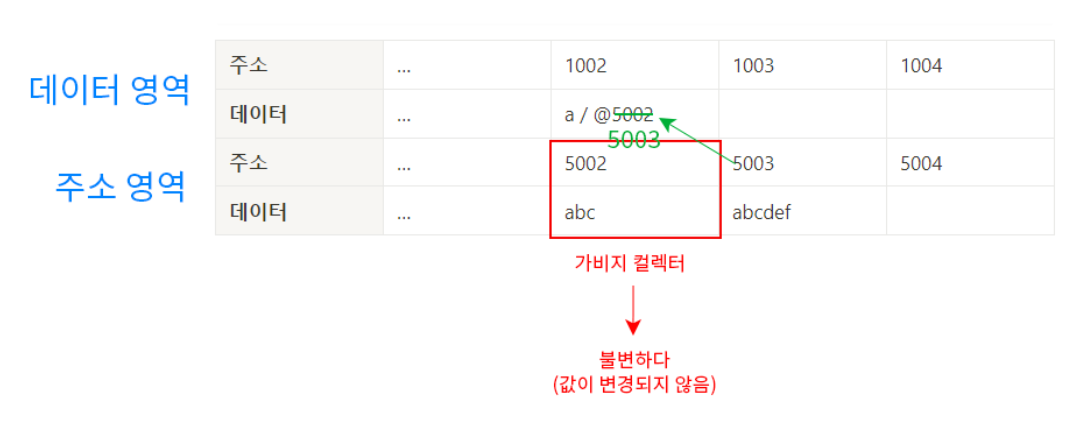
a라는 변수가 abc에서 abcdef가 되는 과정을 통해 불변성을 유추해보자.
var a = 'abc';- 초기에 ‘abc’라는 값이 데이터 영역의 @5002 주소에 할당된다.
- 이후,
a = a + 'def';코드가 실행되면 ‘def’가 기존의 ‘abc’에 추가되어 ‘abcdef’가 된다. - 그러나 새로운 값 ‘abcdef’는 기존의 @5002 주소에 직접 추가되는 것이 아니라, 새로운 주소 @5003에 할당이 되는 것이다.
- 변수 a는 이제 @5003 주소를 참조하게 되며, 기존의 @5002는 더 이상 사용되지 않게 된다.
- @5002는 더 이상 참조되지 않으므로 가비지 컬렉터에 의해 수거될 수 있다.
➡️ 즉, 변수 a의 값이 변경되었지만, 실제로 데이터가 변경된 것이 아니라 새로운 값이 할당된 것이므로 변수 a의 불변성이 유지된다.

② 참조형 데이터
가변값과 가변성 (with 참조형 데이터)
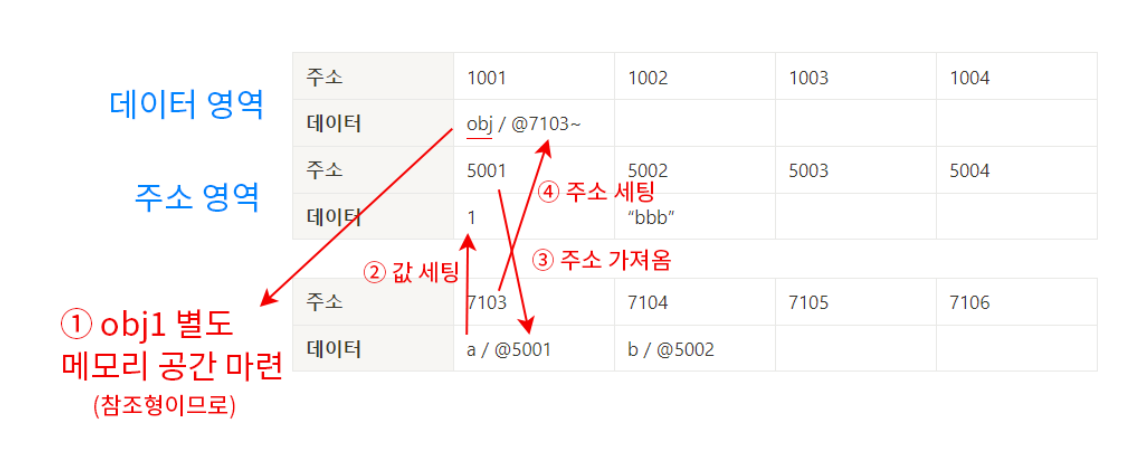
- 참조형 데이터는 별도 저장공간이 필요하다.
var obj1 = {
a: 1,
b: 'bbb,
};

- 참조형 데이터는 가변하다(불변하지 않다) 라고 한다. 왜 그럴까?
아래 코드에서
obj1.a = 2;를 변경해보자
var obj1 = {
a: 1,
b: "bbb",
};
// 데이터를 변경해보자
obj1.a = 2;

정리
- 변수와 상수를 구분하는 기준
- 변수 영역
- 변수 영역
- 가변과 불변을 나누는 기준
- 데이터 영역
▷ 중첩객체의 할당
- 중첩객체란?
- 객체 안에 또 다른 객체가 들어가는 것을 말한다.
- 객체는 배열, 함수 등을 모두 포함하는 상위개념이기 때문에 배열을 포함하는 객체도 중첩객체이다.
- obj.arr[1]의 탐색과정을 살펴보자
var obj = {
x: 3,
arr: [3, 4, 5],
};

▷ 변수의 복사
위에서 했던 것과 비슷하다!
// 1. 기본형 및 참조형 데이터의 선언
var a = 10; // 기본형
var obj1 = { c: 10, d: "ddd" }; // 참조형
// 2. 변수 복사
var b = a; // 기본형
var obj2 = obj1; // 참조형
// 3. 값 변경
b = 15;
obj2.c = 20;
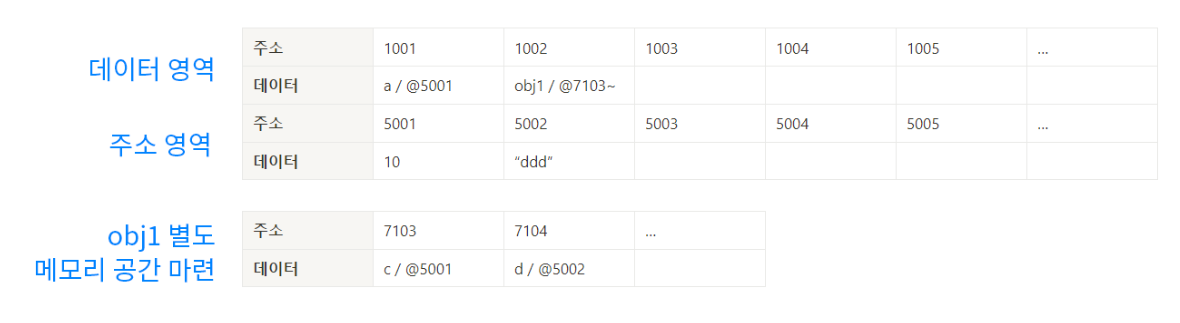
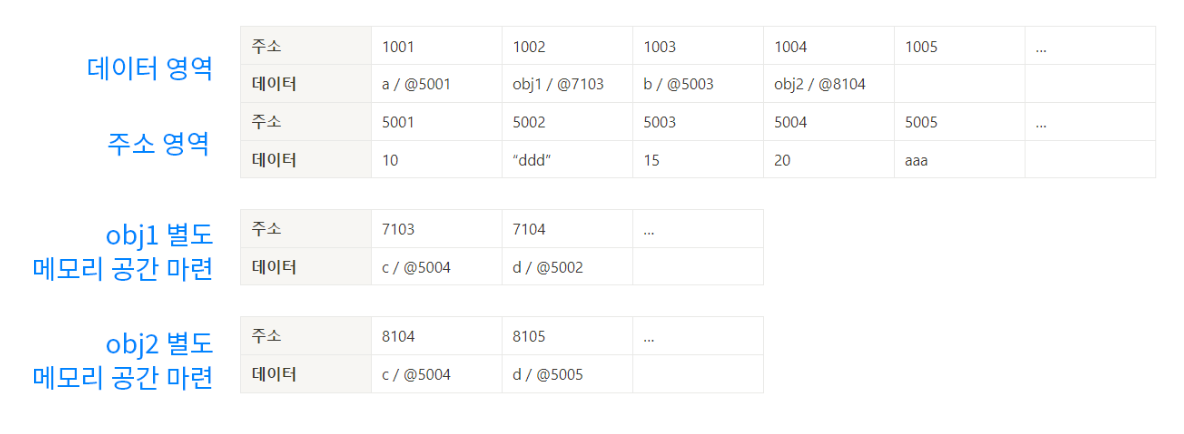
- 기본형 및 참조형 데이터의 선언
var a = 10; // 기본형
var obj1 = { c: 10, d: "ddd" }; // 참조형

- 변수 복사 ( a와 obj1의 주소를 복사한다. )
var b = a; // 기본형
var obj2 = obj1; // 참조형

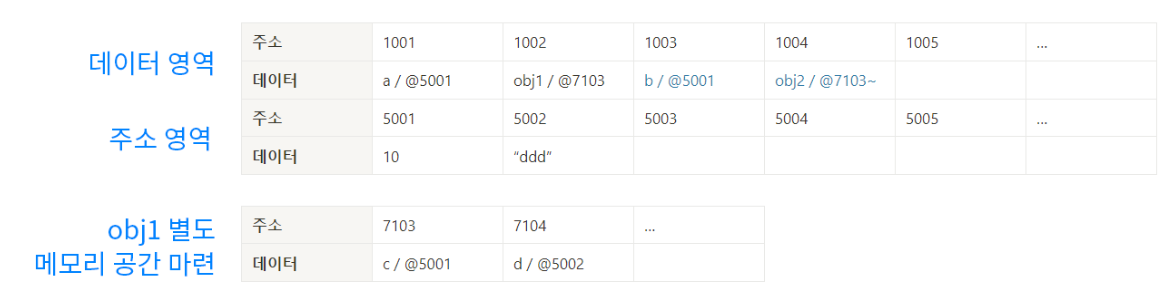
- 값 변경
b = 15;
obj2.c = 20;

- odj1과 odj2는 같은 주소를 바라보고 있다.
➡️ 즉, obj2를 변경할 때 obj1도 변경되는 것이다.
obj1 === obj2;
기본형과 참조형의 변수 복사 시 주요한 절차의 차이점 정리
- 기본형
- 숫자 15라는 값을 데이터 영역에서 검색 후 없다면 생성
- 검색한 결과주소 또는 생성한 주소를 변수 영역 b에 갈아끼움
- a와 b는 서로 다른 데이터 영역의 주소를 바라보고 있기 때문에
영향 없음
- 참조형
- 숫자 20이라는 값을 데이터 영역에서 검색 후 없다면 생성
- 검색한 결과주소 또는 생성한 주소 obj2에게 지정되어 있는 별도 영역(7103~)에 갈아끼움
- obj1도 똑같은 주소를 바라보고 있기 때문에
obj1까지 변경이 됨
▷ 복사 이후 값 변경 (객체 자체를 변경)
객체의 프로퍼티(=속성)에 접근해서 값을 변경하는 것이 아니라 객체 자체를 변경하는 방식으로 값을 바꿔보자!
//기본형 데이터
var a = 10;
var b = a;
//참조형 데이터
var obj1 = { c: 10, d: "ddd" };
var obj2 = obj1;
b = 15;
obj2 = { c: 20, d: "ddd" };

- 이전 케이스와는 다르게 obj1과는 바라보는 데이터 메모리 영역의 값이 달라졌다.
obj1 !== obj2;➡️ 즉, 참조형 데이터가 ‘가변값’이라고 할 때의 ‘가변’은 참조형 데이터 자체를 변경할 경우가 아니라, 그 내부의 프로퍼티를 변경할 때 성립하는 것을 알 수 있다.

댓글남기기