[JS] event 처리하기
▶ 자주 사용하는 이벤트
다양한 이벤트 목록을 확인하고 싶으면 모질라 문서를 확인하도록 하자!
▷ 문서 로딩 이벤트
| 이벤트 | 이벤트가 발생하는 순간 |
|---|---|
| abort | 웹 문서가 완전히 로딩되기 전에 불러오기를 멈추었을 때 |
| error | 문서가 정확히 로딩되지 않았을 때 |
| load | 문서 로딩이 끝났을 때 |
| resize | 문서 화면의 크기가 바뀌었을 때 |
| scroll | 문서 화면이 스크롤되었을 때 |
| unload | 문서를 벗어날 때 |
로딩됐을 때 메시지 창을 출력해보자!
window.onload = alert("반가워요!");

▷ 마우스 이벤트
| 이벤트 | 이벤트가 발생하는 순간 |
|---|---|
| click | 사용자가 HTML 요소를 클릭했을 때 |
| dbclick | 사용자가 HTML 요소를 더블클릭했을 때 |
| mousedown | 사용자가 요소에서 마우스 버튼을 눌렀을 때 |
| mousemove | 사용자가 요소에서 마우스 포인터를 움직일 때 |
| mouseover | 마우스 포인터를 요소 위로 옮길 때 |
| mouseout | 마우스 포인터가 요소를 벗어날 떄 |
| mouseup | 요소 위에 올려놓은 마우스 버튼에서 손을 뗄 때 |
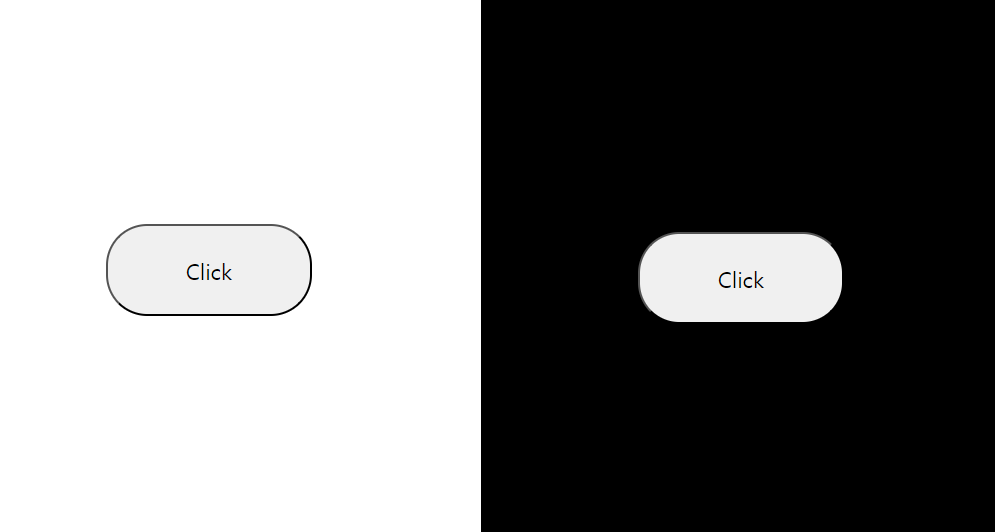
버튼을 클릭했을 때 문서의 배경색을 바꿔보자!
const button = document.querySelector("button");
button.onclick = function () {
document.body.style.backgroundColor = "black";
};

▷ 키보드 이벤트
| 이벤트 | 이벤트가 발생하는 순간 |
|---|---|
| keydown | 키를 누르는 동안 |
| keypress | 키를 눌렀을 때 |
| keyup | 키에서 손을 뗄 때 |
▷ 폼 이벤트
| 이벤트 | 이벤트가 발생하는 순간 |
|---|---|
| blur | 폼 요소에 포커스를 잃었을 때 |
| change | 목록이나 체크상태 등이 변경되었을 때 <input>, <select>, <textarea> 태그에서 사용 |
| focus | 폼 요소에 포커스를 놓았을 때 <label>, <select>, <textarea>, <button> 태그에서 사용 |
| reset | 폼이 리셋되었을 때 |
| submit | [submit] 버튼을 클릭했을 때 |
목록 변경시 변경 학과를 알림 창에 표시해보자! 폼 이벤트 소스는 앞전 포스팅에서 다루었으니 참고하도록 하자.
// html
<label for="major">학과를 선택하세요</label>
<select id="major">
<option>---- 학과 선택 ----</option>
<option>컴퓨터공학과</option>
<option>산업경영공학과</option>
<option>미디어소프트웨어학과</option>
<option>기계공학과</option>
</select>
// js
const selectMajor = document.querySelector("#major");
function displayeMajor() {
const selectText = selectMajor.options[selectMajor.selectedIndex].innerText;
alert(`${selectText}를 선택하셨습니다.`);
}
selectMajor.onchange = displayeMajor;

▶ 이벤트 핸들러(처리기)
버튼을 클릭했을 때 특정 페이지로 이동하는 것처럼 이벤트를 처리하는 것을 이벤트 핸들러라고 한다. 어떻게 이벤트를 처리할까? 살펴보도록 하자.
▷ HTML 태그에 함수 연결하기
- 이벤트를 처리하는가장 간단한 방법은 이벤트가 발생한 HTML 태그에 직접 함수를 연결하는 것이다.
- HTML 태그에 이벤트 처리기를 연결하는 속성을 추가하는데, 속성 이름은
on이벤트명으로 표현하고 그 뒤에 함수를 연결한다. - 기본형 :
태그 on이벤트명 = "함수형"
버튼을 클릭했을 때 알림창을 표시해보자!
//html
<button onclick="alert(`클릭!`)">Click</button>

위 방법은 함수 이름이 바뀔 때 HTML 소스도 함께 수정해야 한다. 따라서 스크립트 파일에서 이벤트를 처리하는 방법을 알아보자.
▷ 웹 요소에 함수 연결하기
- DOM을 사용해 웹 요소를 가져온 후 프로퍼티로 함수를 연결해보자
- 기본형 :
요소.on이벤트명 = 함수❗이 방법은 앞전 포스팅에서 계속 사용하였다.
버튼을 클릭했을 때 배경 색을 바꿔보자!
// html
<button>Click</button>
// js
const button = document.querySelector("button");
button.onclick = () => {
document.body.style.backgroundColor = "black";
};

▷ 이벤트 리스너로 이벤트 처리하기
- 이벤트가 발생했을 때 두 가지 이상의 함수를 실행하려면 eddEventListener() 함수를 사용해야한다.
ddEventListener() 함수를 사용하여 배경색을 바꾸어보자
// html
<button>Click</button>
// js
const button = document.querySelector("button");
function changeBackground() {
document.body.style.backgroundColor = "black";
}
button.addEventListener("click", changeBackground);
익명 함수와 화살표 함수를 사용하여 간단하게 표현할 수 있다.
const button = document.querySelector("body");
button.addEventListener("click", () => {
document.body.style.backgroundColor = "black";
});
▶ 텍스트 필드에 입력한 글자 수 알아내기
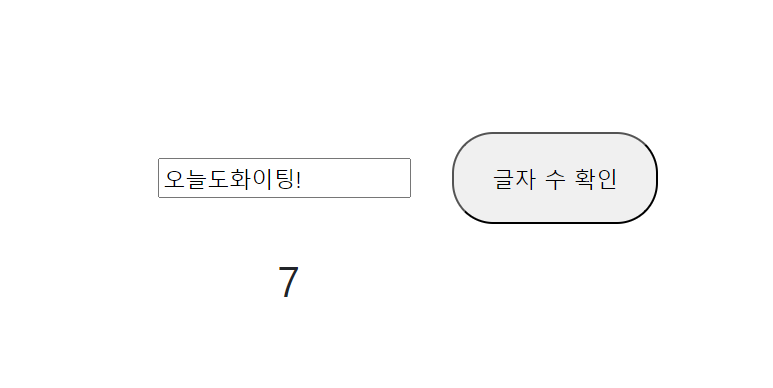
텍스트 필드에 단어를 입력했을 때 글자 수를 화면에 표시하는 프로그램을 작성해보자
// html
<input type="text" class="word" />
<button>글자 수 확인</button>
<div class="wordLength"></div>
// js
const button = document.querySelector("button");
button.addEventListener("click", () => {
const word = document.querySelector(".word").value;
const result = document.querySelector(".wordLength");
let count = word.length;
result.innerText = `${count}`;
});

📎참조
Doit! 모던 자바스크립트 프로그래밍의 정석

댓글남기기