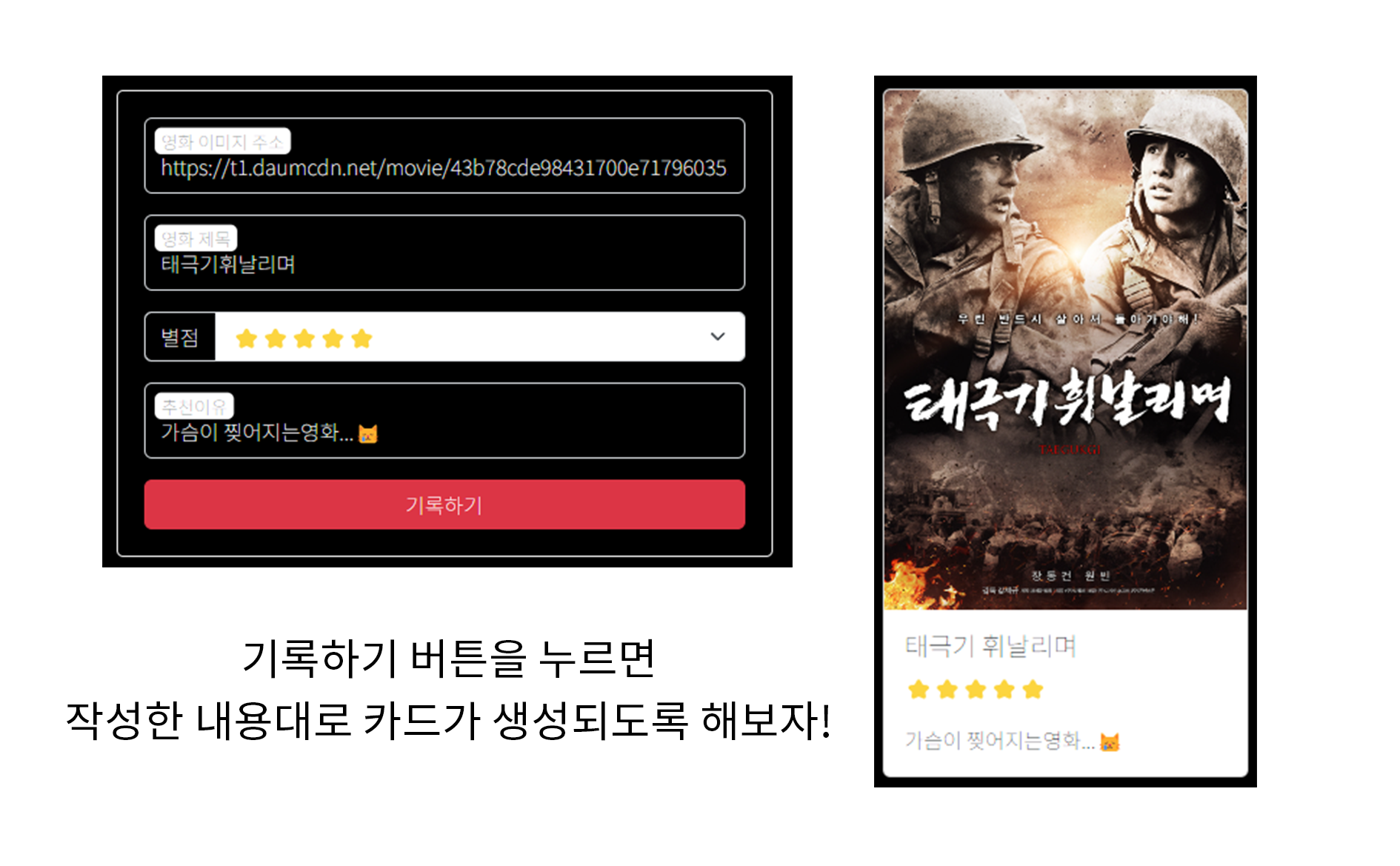
[jQuery] 입력한 내용에 따라 카드 생성하기
포스팅박스에 적은 데이터를 토대로 카드를 생성해보자!

값 가져오기
- input의 값이 들어오는것이므로 input마다 id값을 지정해주자

- input 태그를 특정 후, 특정한 것에 들어가있는 value값을
.val()메서드를 통해 가져온다..val()은 JQuery 메서드 중 하나로 선택한 요소의 값을 가져오는 역할을 한다!
function makeCard() {
let image = $("#image").val();
let title = $("#title").val();
let comment = $("#comment").val();
}
흠,. 그럼 만약 아래와 같이 여러개의 값을 갖고오고 싶을 때는 어떻게하지?
<select class="form-select" id="inputGroupSelect01">
<option selected>별점선택</option>
<option value="1">⭐</option>
<option value="2">⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
select의 값을 가져오면 된다! (똑같이 select에도 id 값을 부여하자) 그리고 value 값에 가져오고 싶은 텍스트를 넣어주면 된다!
<select class="form-select" id="star">
<option selected>별점선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
function makeCard() {
let image = $("#image").val();
let title = $("#title").val();
let comment = $("#comment").val();
let star = $("#star").val();
}
카드 생성하기
저번 포스팅에서도 한 번 언급했듯, 생성하는 것은 html을 만들어서 그걸 붙이는 것이기 때문에 먼저 html을 만들어야한다! 따라서 생성하기 위해 백틱(`)을 사용해야 한다.
- 먼저 카드에 id값을 부여하고 (card 1개엔 4개의 col)
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
- div안에 class 선택자 선택 후
.append()메서드를 사용하면 끝!
function makeCard() {
let image = $("#image").val();
let title = $("#title").val();
let comment = $("#comment").val();
let star = $("#star").val();
let temp_html = `
<div class="col">
<div class="card">
<img
src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>`;
}
- 끝! 아 아니라.. 내가 적은 내용대로 생성되어야 한다. 따라서 코드를 아래와 같이 수정해준다.
function makeCard() {
let image = $("#image").val();
let title = $("#title").val();
let comment = $("#comment").val();
let star = $("#star").val();
let temp_html = `
<div class="col">
<div class="card">
<img
src="${image}"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`;
$("#card").append(temp_html);
}
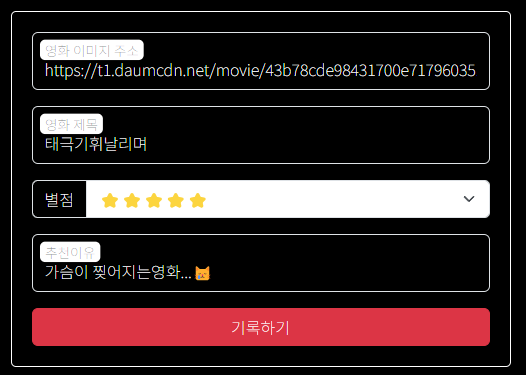
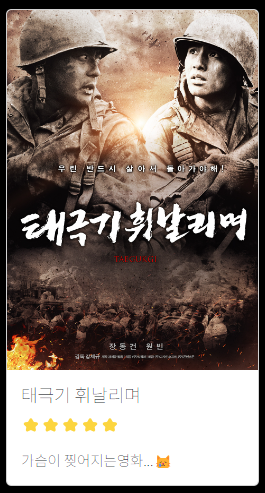
- 이렇게 입력을 해주면!

- 짜잔!🎇


댓글남기기