[jQuery] 제이쿼리 실행 환경 세팅
▶ 개요
- 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈소스 기반의 자바스크립트 라이브러리이다.
- Ajax 응용 프로그램 및 플러그인도 제이쿼리를 활용하여 빠르게 개발할 수 있다.
▶ 적용 방법
- 제이쿼리는 자바스크립트 라이브러리이므로, 제이쿼리 파일은 자바스크립트 파일(.js 파일) 형태로 존재한다.
- 제이쿼리는 미리 작성된 js 코드이다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것이다!
- 그렇게 때문에, 쓰기 전에 임포트(import)를 해야한다.
- 임포트란? 미리 작성된 Javascript 코드를 가져오는 것을 말한다.
▷ 파일 다운로드
-
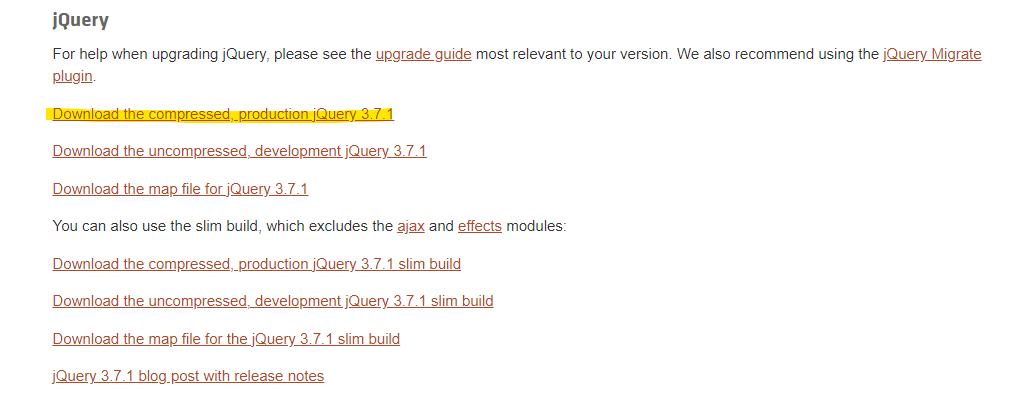
제이쿼리 공식 사이트 http://jquery.com/download 에 접속한다.
-
다운로드를 클릭한다.

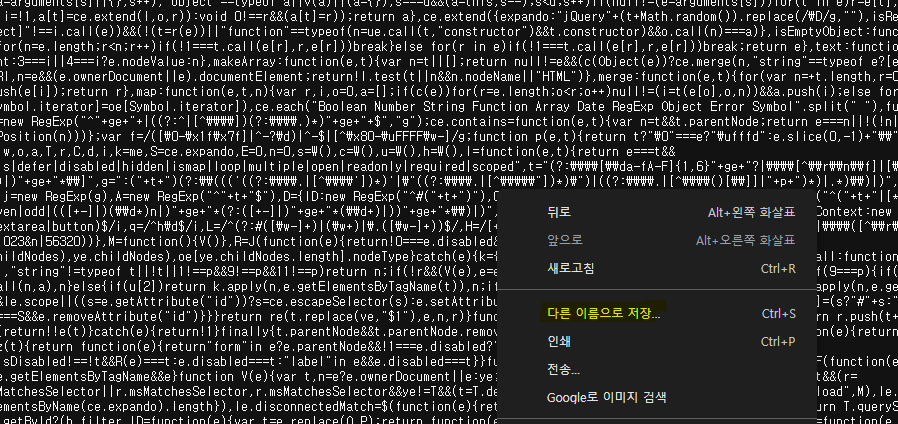
- 마우스 우클릭 후 다른 이름으로 저장을 클릭한다.

- 경로를 포함한 파일명을 지정하여 설정한다.
<script>태그를 웹 페이지의<head>태그 내에 삽입 (보통<title>아래 삽입)
<head>
<script src="/파일경로/제이쿼리파일명.js"></script>
</head>
- 아래와 같이 사용해주면 된다.
<head>
<script src="/media/jquery-3.7.1.min.js"></script>
</head>
▷ CDN 사용 📌
- CDN(Content Delivery Network)이란 웹 사이트의 접속자가 서버에서 콘텐츠를 다운받아야 할 때, 자동으로 가장 가까운 서버에서 다운받도록 하는 기술이다.
- 이 기술을 이용하면 특정 서버에 트래픽이 집중되지 않고, 콘텐츠 전송 시간이 매우 빨라지는 장점이 있다.
- 마찬가지로,
<script>태그를 웹 페이지의<head>태그 내에 삽입하면 된다.- 최신 버전은 https://releases.jquery.com/ 에서 확인할 수 있다!
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
📎참조
- https://tcpschool.com/jquery/intro
- https://itstudy402.tistory.com/34

댓글남기기