[jQuery] 토글기능 구현하기
“토글(toggle)”은 두 가지 상태 사이를 전환하는 동작을 의미한다. 즉, 어떤 속성이나 상태를 켜거나 끄는 동작을 말한다.
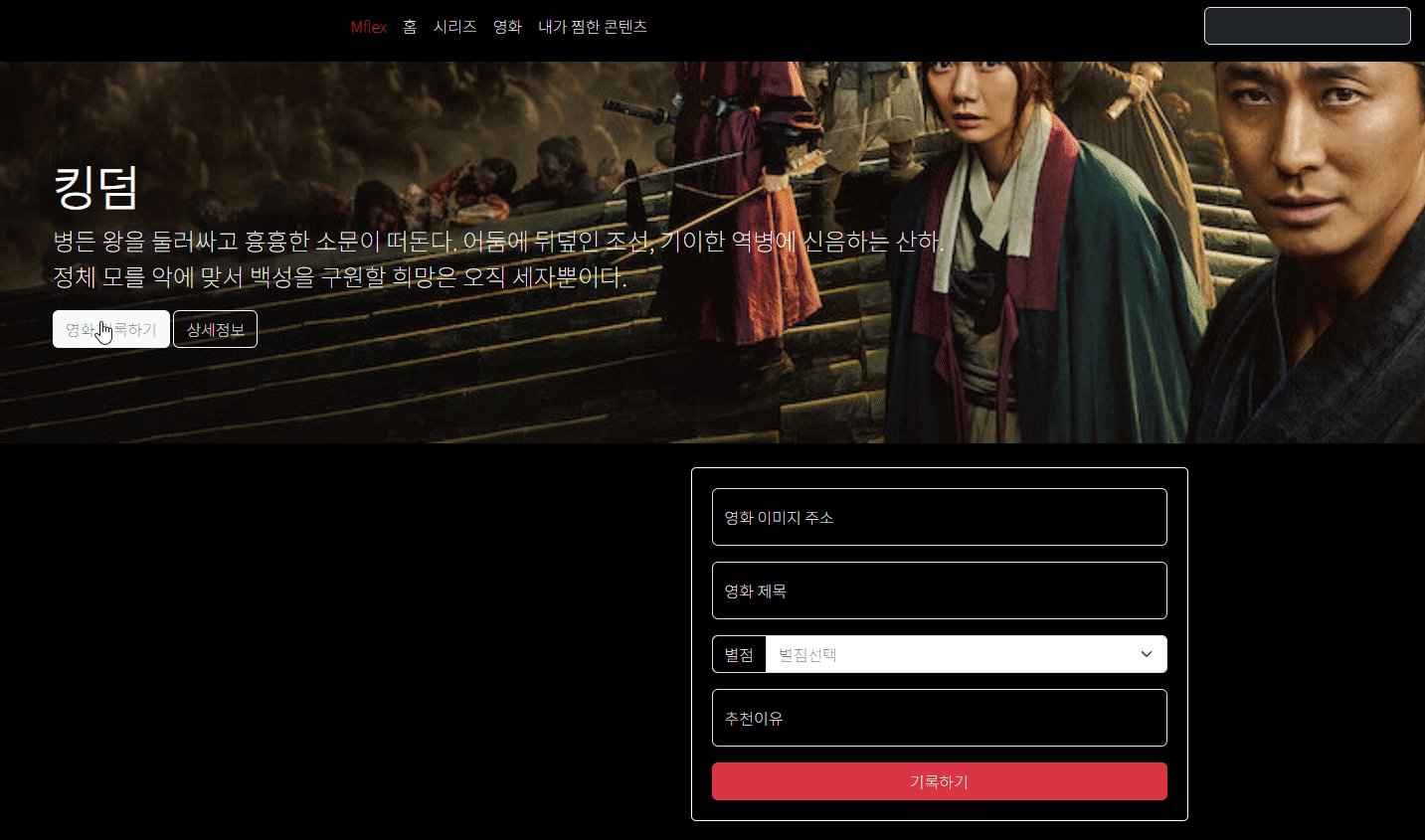
- 토글 기능을 구현하고 싶은 박스에 id값을 부여한다.
<div class="mypostingBox" id="postingBox">
- div안에 id 선택자 가져와
.toggle()메서드를 작성해준다.
function openClose() {
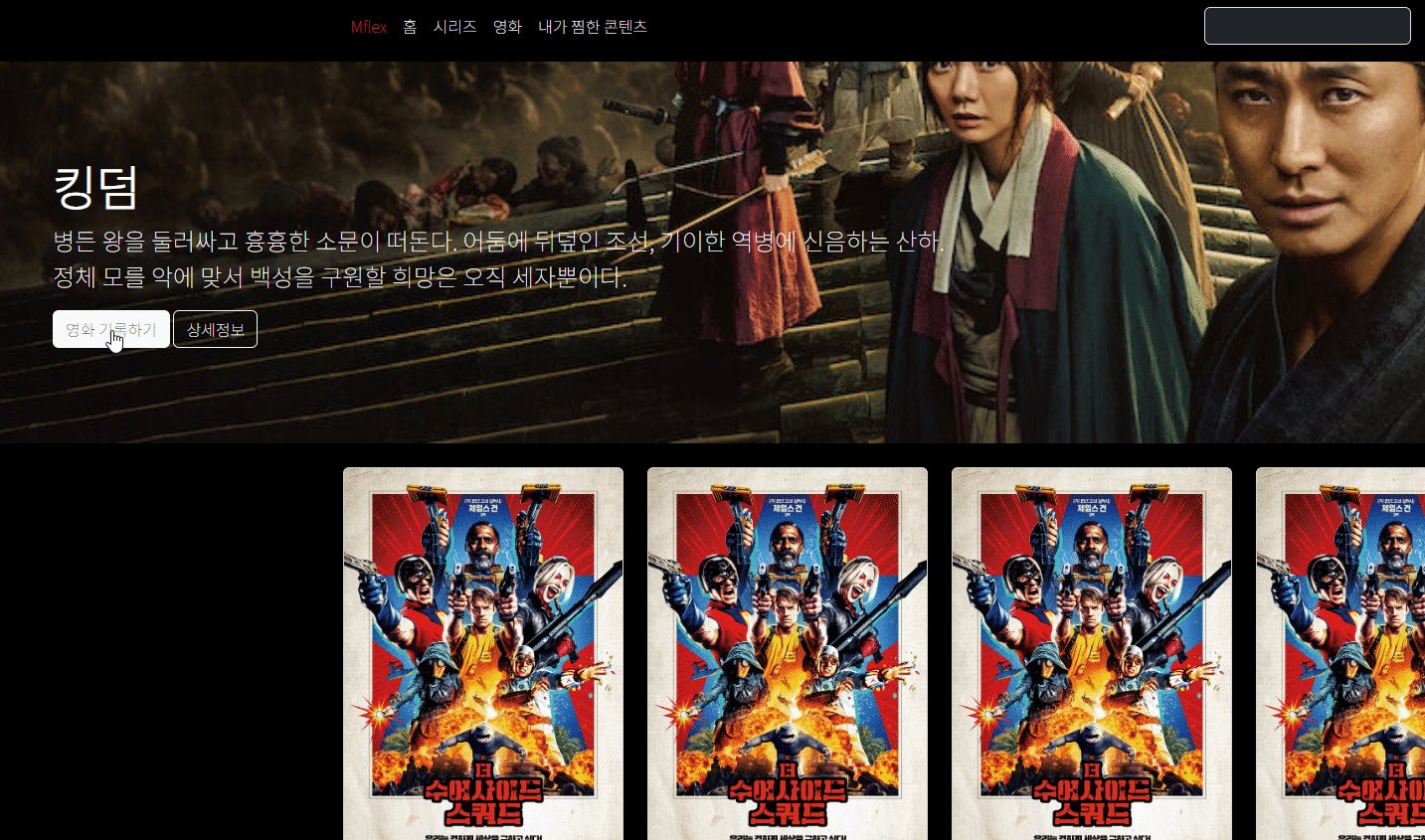
$("#postingBox").toggle();
}
- 메서드를 버튼에 추가하면 완료!
<button onclick="openClose()" type="button">
영화 기록하기
</button>
짜잔!🎇

충격적일 만큼 간단하다….. js 처음 배울 때, 토글 기능 구현하느라 css display를 none으로 바꿔주고.. 진짜 귀찮았었는데…..🥲
제이쿼리 사랑해!!❤️🔥

댓글남기기