[Next.js] 글꼴 최적화
1. 글꼴을 최적화 해야하는 이유
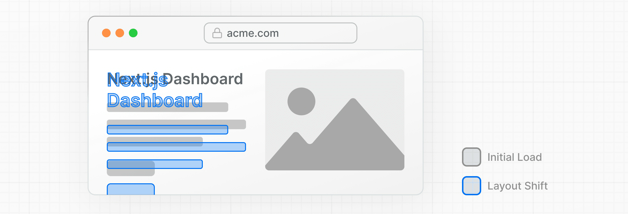
웹 페이지에서 사용자 정의 글꼴을 사용하면 레이아웃 시프트가 발생할 수 있다.
- 브라우저가 처음에는 시스템 글꼴로 텍스트를 렌더링한 후, 사용자 정의 글꼴이 로드되면 이를 교체하기 때문이다.
- 이로 인해 텍스트 크기나 간격, 레이아웃이 변경되어 주변 요소가 이동하는 시프트 현상이 발생한다.

*페이지 로드 시 발생하는 레이아웃 시프트
Next.js에서는 next/font 모듈을 사용하여 글꼴을 자동으로 최적화할 수 있다.
- 이 모듈은 빌드 시 글꼴 파일을 다운로드하여 정적 애셋과 함께 제공하므로, 사용자가 페이지를 로드할 때 추가 네트워크 요청이 필요 없어 성능을 크게 개선할 수 있다.
2. 주요 글꼴 추가하기
이제 Next.js 애플리케이션에 Google 글꼴을 추가하여, 이 글꼴을 최적화하는 방법을 살펴보자.
2.1 fonts.ts 파일 생성
먼저,
/app/ui디렉토리에fonts.ts파일을 생성하여 애플리케이션 전체에서 사용될 글꼴을 관리하자.
// app/ui/fonts.ts
import { Inter } from "next/font/google";
그런 다음,
next/font/google모듈에서Inter글꼴을 가져오자.
// app/ui/fonts.ts
import { Inter } from "next/font/google";
export const inter = Inter({ subsets: ["latin"] });
2.2 글꼴을 레이아웃에 추가
이제
/app/layout.tsx파일에서 가져온 글꼴을<body>요소에 추가하여, 전체 애플리케이션에 적용할 수 있다.
// app/layout.tsx
import "./globals.css";
import { inter } from "./ui/fonts";
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={`${inter.className} antialiased`}>{children}</body>
</html>
);
}
inter.className: 글꼴 클래스를<body>에 적용하여, 모든 하위 요소에 Inter 글꼴이 적용된다.antialiased클래스: Tailwind CSS의 클래스 중 하나로, 텍스트를 부드럽게 렌더링한다. 필수는 아니지만, 시각적인 품질을 향상시키는 데 유용하다.
2.3 글꼴 적용 확인
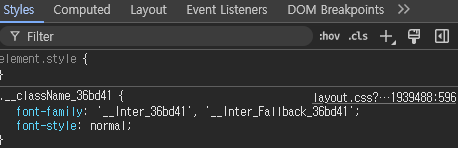
브라우저에서 개발자 도구를 열고
<body>요소를 확인하면 Inter와 Inter_Fallback 글꼴이 적용된 것을 확인할 수 있다.
필요한 경우, 특정 요소에만 글꼴을 적용할 수도 있다.
<div className="font-sans">{/* 특정 컴포넌트나 섹션에만 글꼴 적용 */}</div>


3. 보조 글꼴 추가하기
[Google Fonts↗️] 웹사이트를 방문하여 맘에 드는 글꼴의 이름을 검색하자.
그 후, next/font/google 모듈을 사용하여 글꼴을 가져오면 된다.
import { Inter, Lusitana } from "next/font/google";
export const inter = Inter({ subsets: ["latin"] });
export const lusitana = Lusitana({
weight: ["400", "700"],
subsets: ["latin"],
});
이제
lusitana글꼴을 HomePage 컴포넌트에 적용하자.
"use client";
import { lusitana } from "./ui/fonts";
const HomePage = () => {
return (
<div>
<h1 className={`${lusitana.className}`}>title !!! </h1>
</div>
);
};
export default HomePage;


댓글남기기