[Next.js] #1 Next.js 개요 및 개발환경 세팅
1. 프레임워크와 라이브러리
Next.js는 React.js를 기반으로 만들어진 “프레임워크”이다.⭐
| 프레임워크 | 라이브러리 | |
|---|---|---|
| 정의 | 개발자가 기능 구현에만 집중할 수 있도록 필요한 모든 프로그래밍적 재원을 지원하는 “기술의 조합” |
공통 기능의 모듈화가 이루어진 프로그램의 집합 |
| 종류 | Spring Framework: Java 기반의 웹(백엔드) 프레임워크 Vue.js, Angular.js : Javascript 기반 웹 프론트엔드 SPA 프레임워크 Django, Flask : Python 기반의 웹 프레임워크 Ruby on Rails .NET Framework Express.js, NestJS : Javascript 기반 웹 백엔드 프레임워크 |
React.js react-router-dom redux |
라이브러리와 프레임워크의 차이는 “제어 흐름에 대한 주도성”에 있다!⭐
제어의 역전(IoC : Inversion Of Control): 어떠한 일을 하도록 만들어진 “프레임워크”에 제어의 권한을 넘김으로써 클라이언트 코드가 신경 써야 할 것을 줄이는 전략을 말한다.(🐶🐝)
UI 만들기 위한 라이브러리인 React.js와 달리 웹 개발을 위한 React 프레임워크인 Next.js는 웹 애플리케이션 개발에 필요한 다양한 기능과 구조를 제공한다.
- 다양한 렌더링 기법 : CSR, SSR, SSG, ISR
- 라우팅 : 파일(폴더) 기반 라우팅
- roue handler : 백엔드 가능
- 스타일링 : CSS, Sass, CSS-in-JS
- 최적화, 번들링: 코드 스플리팅, 이미지 최적화, 웹팩 설정 등
2. Next.js 사용 이유
① 설정이 쉽다.
개발자가 개발에만 집중할 수 있도록 framework로서의 역할을 충실히 수행한다.
② Full Stack
- API Route를 지원하여 full stack 웹 개발이 가능하도록 한다.
- 하지만, WebSocket, WebRTC 등 복잡한 백엔드 로직은 구현이 어렵거나 불가하다.
- 또한 FE 로직과의 종속성으로 백엔드 로직만 변경해서 배포해야 하면 프론트엔드도 함께 배포해야 한다는 단점이 존재한다.
③ 유용한 기법을 제공한다.
- 렌더링
- 기존 SPA 라이브러리에서 사용하던 CSR에서 벗어나 SSR, ISR, SSG등을 가능케 한다.
- 코드스플리팅
- Next.js는 코드스플리팅을 default로 지원한다.
- 웹 페이지 로딩 시간을 줄이기 위해 원래는 해당 웹사이트 전체 코드를 한 번에 다운로드 받아 처리해 방문하지 않은 페이지까지 다운받아야 하므로 사용자가 최초 View를 보기 위한 시간이 오래 걸렸다.
- 하지만 코드 스플리팅의 사용으로 사용자가 필요로 하는 부분만 우선 로딩하고 나머지는 필요에 의해서만 로딩함으로써 “TTV”를 향상 시켰다.
- TTV(Time To View)⭐? 사용자가 최초 View를 볼 수 있을 때 까지의 시간
- Next.js의 코드 스플리팅 구현 방법
- 각 컴포넌트를 별도 Javascript 번들로 분리한다.
- 사용자가 어떤 페이지에 방문할 때(어떤 컴포넌트를 볼 때) 필요한 부분만 로드하도록 보장한다.
④ Data Fetching
- next.js에서는 좀 더 기능이 확장된 fetch 함수를 사용할 수 있다.
- 여러 옵션을 통해 한 번만 값을 가져올지, 일정 주기별로 가져올지, 지속적으로 계속 가져올지 결정할 수 있다.
⑤ 배포가 쉽다.
- vercel에서 제공하는 Next.js인 만큼 배포가 쉽다.
3. Next 프로젝트 시작하기
3.1 프로젝트 시작 명령어
[공식홈페이지↗️]의 내용을 참조하여 설치하자
npx create-next-app
# or
yarn create next-app
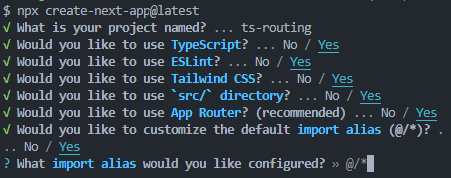
그 후, 아래와 같이 세팅하자.

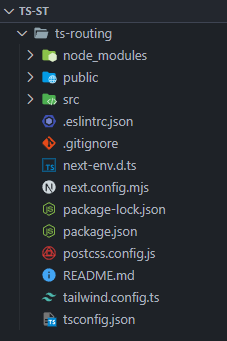
파일 구조!

3.2 개발 서버 열기
개발 서버는 말 그대로 개발할 때 여는 서버이다.
- 실시간 코드 반영(HMR) 등 개발에 유용한 기능을 활성화시켜준다.
- 다만 개발 서버에서는 개발의 목적 때문에 **SSR, SSG, ISR이 적용되지 않는다.
- 이 렌더링 방법을 확인하려면 프로덕션 서버에서 확인해주어야 한다.
npm run dev
# or
yarn dev
4. 프로덕션 서버 열기
4.1 빌드하기
프로덕션 서버를 열기 위해 필요한 파일을 만드는 과정으로, 프로덕션 서버를 열기 전에 꼭 필요한 과정이다.
전체 프로젝트에 문제나 오류는 없는지 확인하기 위해 실행하기도 한다.
npm run build
# or
yarn build
4.2 프로덕션 서버 열기
프로덕션 서버는 배포 서버라고도 한다. 말 그대로 실제 배포 시에 보이는 화면을 체험할 수 있다.
- 기존에 개발 서버에 있던 기능들이 삭제되어 굉장히 최적화되어 있다.
- 따라서 SSR, SSG, ISR이 적용되어 있다.
npm run start
# or
yarn start
5. package.json 파일
5.1 dev / build / start
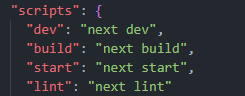
package.json 파일의
scripts > dev / build / start를 살펴보자
- dev(npm run dev) : 개발자가 개발하는 중 사용하게 될 방법이다.
- build(npm run build) : production 레벨로 배포하기 전 필요한 빌드 작업 과정을 실행하기 위한 방법이다.
- start(npm run start) : 만들어진 build 파일을 이용하여 실행시키는 방법이다.

➡️ 따라서, build하지 않고 start를 하는 경우 실행될 수 없다.
5.2 자동으로 빌드 실행하기
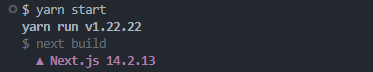
scripts에
prestart스크립트를 추가한 후, cmd에yarn start를 입력하면 된다.
이렇게 설정하면 yarn start를 실행하기 전에 prestart가 먼저 실행되어 yarn build를 하지 않아도 명령이 자동으로 빌드 후 실행된다.
"scripts": {
"dev": "next dev",
"build": "next build",
"prestart":"next build", // 추가
"start": "next start",
"lint": "next lint"
},


댓글남기기