[Next.js] Next.js에서 Tailwind CSS 사용하기
1. 세팅
create-next-app 사용
create-next-app을 사용하여 프로젝트를 생성했다면 Tailwind CSS 세팅은 필요 없다!
다른 방법 사용
다른 방법으로 프로젝트를 설치했다면 아래와 같은 단계를 거쳐야한다.
① [tailwindcss 문서↗️] 접속해서 Get Started 클릭

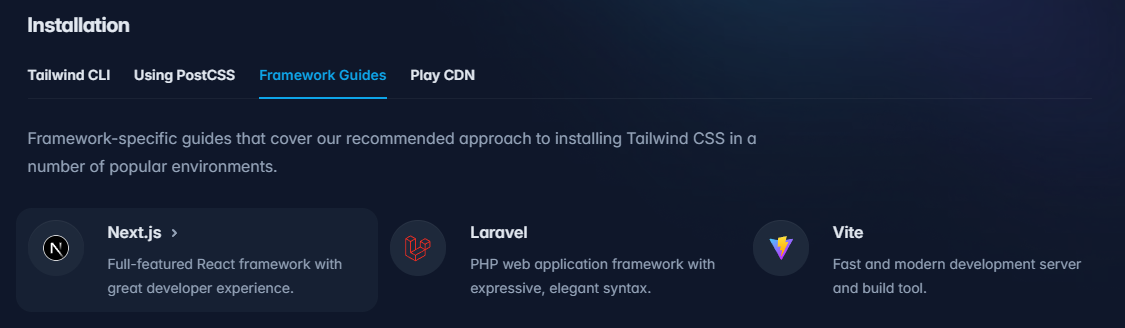
② Framework Guides 클릭하여 Next.js를 선택하기
만약 Vite을 사용한다면 Vite을 선택하면 된다.

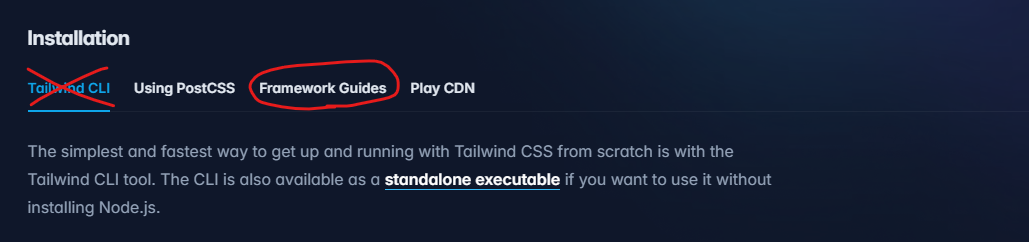
⚠️ 들어가자마자 나오는 Tailwind CLI 설치 가이드를 따라해선 안된다!

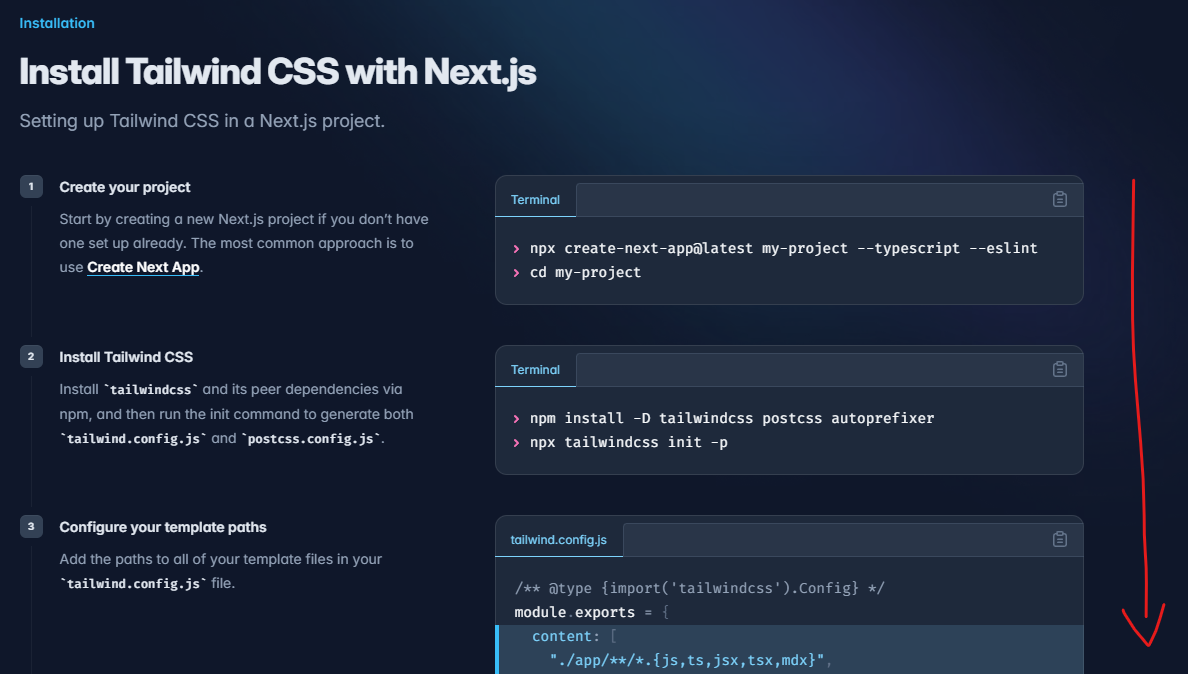
④ 나머지는 공식 문서대로 진행해주자.
개인적으로 npm install 보다 yarn add로 설치하는 것을 선호한다.

2. 필수 설치 플러그인
Tailwind CSS를 사용하여 코딩할 때 필수적인 플러그인들이 있다.
2.1 Tailwind CSS IntelliSense
클래스에 tailwind css 속성을 넣을 때 자동 완성을 지원해주는 확장 프로그램이다.
- Tailwind CSS의 속성을 모두 외우기란 불가능하기 때문에 사용하는 것이 좋다.
- 추가 지원 기능) 자동 완성, 오타 강조, 마우스 올려서 미리 보기 등

2.2 Prettier plugin for Tailwind CSS(선택 사항)
Tailwind CSS의 속성을 알아서 정렬해준다.
[prettier-plugin-tailwindcss↗️] 에 접속해서 설치해주도록 하자.
2.3 PostCSS Language Support
isual Studio Code에서 PostCSS를 사용할 때 코드 편집을 더 쉽게 해주는 도구이다.

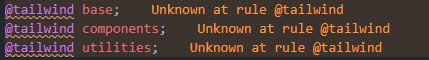
PostCSS를 설치하면 tailwind 사용시 에러 메시지가 나타나지 않는다.


3. 사용 방법
① 웹사이트 접속: [Tailwind CSS↗️]
② 원하는 디자인을 검색
③ React 컴포넌트의 className에 원하는 스타일을 삽입
4. 사용 예시
tailwind에서의 기본 단위 1은 0.25rem을 의미한다.
// src/app/page.tsx
import React from "react";
const MyPage = () => {
return <div className="p-4">{/* 기존 코드 */}</div>;
};
export default MyPage;
yarn dev or npm run dev로 빌드 프로세스 실행하기!

댓글남기기