[Next.js] Next.js 파일 및 프로젝트 셋업
협업 시에는 [프로젝트 협업 준비 및 진행 가이드↗]를 참고하자!
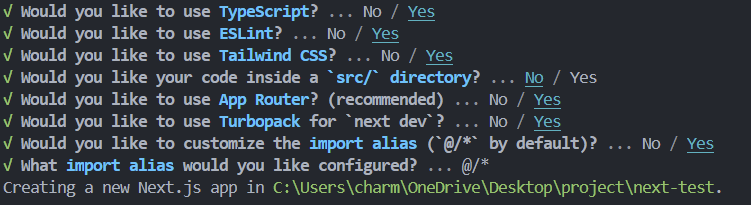
1. Next.js 설치
Next.js를 현재 디렉토리에 설치하려면 아래 명령어를 사용하자.
⚠️ 디렉토리 이름은 소문자로 생성할 것
yarn create next-app .

설치 후, 아래 명령어를 입력하여 개발 서버를 실행하자.
yarn dev
2. 폴더 구조 생성
먼저 프로젝트에 불필요한 파일을 제거하자.

그 후, 아래와 같은 폴더 구조를 구성하자.
📂 App
│ 🎨 globals.css # 전역 CSS 스타일 정의
│ 📄 layout.tsx # 전역 레이아웃 컴포넌트. 모든 페이지에 공통적으로 적용
│ 📄 page.tsx # 루트 페이지 컴포넌트
│ 📄 providers.tsx # 전역 Provider 설정 파일
│
├───📂 (🔓 auth) # 인증된 사용자 전용 경로
│ └───📂 todo
│ 📄 layout.tsx
│ ├───📂 my
│ │ 📄 page.tsx
│ └───📂 new
│ 📄 page.tsx
│
├───📂 (🔒 nonAuth) # 인증되지 않은 사용자 경로
│ ├───📂 home
│ │ 📄 page.tsx
│ ├───📂 signin
│ │ 📄 page.tsx
│ └───📂 signup
│ 📄 page.tsx
│
├───📂 actions # 서버에서 실행할 비동기 함수 (Server Actions) 모음
│ 📄 todo-actions.ts
│
├───📂 api # API 라우트 관련 파일
│ └───📂 auth
│ └───📂 [...nextauth]
│ 📄 route.ts
│
├───📂 components # 재사용 가능한 컴포넌트 모음
│ 📄 TodoDetail.tsx
│ ├───📂 common # 공통 컴포넌트
│ │ 📄 Button.tsx
│ │ 📄 SignInOutButton.tsx
│ ├───📂 layouts # 레이아웃 컴포넌트
│ │ 📄 Footer.tsx
│ │ 📄 Header.tsx
│ │ 📄 Navbar.tsx
│ └───📂 todo # ToDo 관련 컴포넌트
│ 📄 TodoForm.tsx
│ 📄 TodoItem.tsx
│ 📄 TodoList.tsx
│
├───📂 detail # 상세 정보 페이지 관련 디렉토리
│ └───📂 [todoId]
│ 📄 page.tsx
│
├───📂 hooks # 커스텀 훅
│ └───📂 query # React Query와 관련된 커스텀 훅
│ 📄 keys.constant.ts # 쿼리 키 상수 정의
│ 📄 useSingleTodoQuery.ts # 할 일 목록을 가져오는 쿼리 훅
│ 📄 useTodosMutation.ts # 할 일 추가 및 삭제를 처리하는 뮤테이션 훅
│ 📄 useTodosQuery.ts # 단일 ToDo를 조회하는 쿼리 훅
│
├───📂 services # API 호출 및 데이터 로직 처리
│ 📄 todos.ts
│
├───📂 store # 상태 관리
│ 📄 counterStore.ts
│
├───📂 types # 타입 정의
│ 📄 todo-types.ts
│
└───📂 ui # UI 관련 파일
📄 fonts.ts
이미지를 추가하려면, 최상위
public폴더에images디렉토리를 생성하여 이미지를 넣으면 된다.
📂 public # 정적 파일 폴더 (Next.js 기본 제공)
└───📂 images # 이미지 폴더
├───📂 icons # 아이콘 이미지
│ 📄 google.png
│ 📄 github.png
│ 📄 kakao.png
│
├───📂 todo # ToDo 관련 이미지
│ 📄 empty-state.png
│ 📄 completed.png
│
└───📂 layout # 레이아웃에 사용되는 이미지
📄 header-bg.jpg
📄 footer-logo.png
이미지 경로는 Next.js의 Image 컴포넌트 또는 HTML의 <img> 태그에서 사용할 수 있다.
<Image
src="/images/icons/google.png"
alt="Google Logo"
width={40}
height={40}
/>
참고할만한 글
3. 코드 스니펫 사용
rafce(React Arrow Function Component Export)를 사용하여 함수형 컴포넌트를 빠르게 생성할 수 있다.
자세한 사용법은 새발개발JAReact - snippets 단축키사용 ‘rafce’에서 확인하자.
const page = () => {
return <div>page</div>;
};
export default page;
하지만, 위 코드와 같이 rafce로 생성된 기본 템플릿을 그대로 사용할 경우, 페이지의 이름이나 역할을 나타내기 어렵다.
따라서 가독성을 위해 컴포넌트 이름과 파일 이름을 더 구체적으로 수정하는 것이 좋다.
import Header from "@/app/components/layouts/Header";
import Navbar from "@/app/components/layouts/Navbar";
import { ReactNode } from "react";
interface MyPageLayoutProps {
children: ReactNode;
}
const MyPageLayout = ({ children }: MyPageLayoutProps) => {
return (
<>
<div>
<Header />
<Navbar />
</div>
<div>{children}</div>
</>
);
};
export default MyPageLayout;
const MyPage = () => {
return <main>MyPage</main>;
};
export default MyPage;
4. 환경 변수 설정 (.env)
환경 변수 파일은 소셜 로그인, API URL 등 중요한 정보를 안전하게 관리할 수 있는 방법이다.
- Next.js에서는 .env와 .env.local 파일을 사용하여 환경 변수를 설정한다.
- app의 root 디렉토리에
.env와.env.local파일을 생성하자.
4.1 .env
소셜 로그인 구현을 위해 필요한 환경 변수들을
.env파일에 설정하였다.
GOOGLE_CLIENT_ID="your_google_client_id"
GOOGLE_CLIENT_SECRET="your_google_client_secret"
KAKAO_CLIENT_ID="your_kakao_client_id"
KAKAO_CLIENT_SECRET="your_kakao_client_secret"
GITHUB_CLIENT_ID="your_github_client_id"
GITHUB_CLIENT_SECRET="your_github_client_secret"
// oAuth 기능 사용시, 추가로 환경변수도 등록해줘야한다.
NEXTAUTH_URL=http://localhost:3000
NEXTAUTH_SECRET="아무거나입력"
4.2 .env.local
개발 환경에서만 사용되는 환경 변수를 설정하기 위해
.env.local파일을 설정하였다.
NEXT_PUBLIC_SERVER_URL=http://localhost:4000
5. 라이브러리 설치
프로젝트에서 사용할 라이브러리를 설치하자.
yarn add axios
yarn global add json-server
yarn add next-auth
yarn add @tanstack/react-query
yarn add -D daisyui@latest
yarn add clsx
yarn add zustand
yarn add swiper
yarn add react-chartjs-2 chart.js
yarn add react-icons
참고 (json-server 사용 시)
package.json 파일에 스크립트를 추가하여 JSON 서버를 간편하게 실행할 수 있다. 다음과 같은 내용을 package.json 파일의 scripts 섹션에 추가해 보자.
"scripts": {
"serve": "json-server --watch db.json --port 4000"
}
이제 터미널에서 yarn serve 명령어를 입력하면, json-server가 db.json 파일을 감시(–watch)하고 4000번 포트에서 서버를 시작한다.
6. React Query 설정
Next.js React-Query 사용하기를 참고하여 설정하자.
참고할만한 글
- React Qurey
- React Query로 TodoList 리팩토링하기
- React Query에서 useMutation 사용 시 데이터 처리 방식 선택 기준
- React Query 효율적 구조 설계에 대한 고찰
7. 인증/인가 구현
8. tailwind.config 설정
8.1 DaisyUI의 라이트 모드만 활성화
DaisyUI는 기본적으로 다크 모드와 라이트 모드를 모두 지원한다.
그러나 라이트 모드만 활성화하려면 daisyui 설정에서 themes: ["light"]로 지정해주면 된다.
export default {
plugins: [require("daisyui")],
daisyui: {
themes: ["light"], // 라이트모드만 활성화
},
};
8.2 Tailwind에서 스타일 커스터마이징
Tailwind CSS는
tailwind.config.ts파일을 통해 다양한 스타일 속성을 커스터마이징할 수 있다.
- 이 파일에서 색상, 폰트 크기, 간격, 테두리 반경 등 여러 속성을 정의하고, Tailwind의 클래스를 사용해 스타일을 적용할 수 있다.
- 예를 들어, 아래와 같이
tailwind.config.ts파일을 작성하여 색상, 폰트 크기, 간격 등을 설정할 수 있다.
import type { Config } from "tailwindcss";
const colors = {
gray: {
dark: "#737373",
medium: "#B2B2B2",
light: "#D2D2D2",
},
};
export default {
content: [
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
"./app/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {
// 색상 추가
colors: {
gray: {
dark: colors.gray.dark,
medium: colors.gray.medium,
light: colors.gray.light,
},
},
// 폰트 크기 추가
fontSize: {
xxs: "0.625rem", // 작은 텍스트
base: "1rem", // 기본 텍스트 크기
xl: "1.25rem", // 큰 텍스트 크기
"2xl": "1.5rem", // 더 큰 텍스트 크기
},
// 폰트 패밀리 추가
fontFamily: {
sans: ["Roboto", "Helvetica", "Arial", "sans-serif"], // sans-serif 계열 폰트
serif: ["Georgia", "Cambria", "Times New Roman", "serif"], // serif 계열 폰트
},
// 간격 (margin, padding 등) 추가
spacing: {
18: "4.5rem", // 72px
22: "5.5rem", // 88px
},
// 테두리 반경 추가
borderRadius: {
"4xl": "2rem", // 더 큰 테두리 반경
},
// 그림자 추가
boxShadow: {
light: "0 2px 4px rgba(0, 0, 0, 0.1)", // 가벼운 그림자
heavy: "0 4px 8px rgba(0, 0, 0, 0.2)", // 강한 그림자
},
},
},
plugins: [require("daisyui")],
daisyui: {
themes: ["light"], // 라이트모드만 활성화
},
} satisfies Config;
이렇게 설정한 후, Tailwind에서 커스터마이즈된 스타일을 사용하려면 다음과 같이 적용할 수 있다.
<!-- 커스터마이즈된 스타일 사용 -->
<p class="text-xxs">작은 텍스트</p>
<p class="text-xl">큰 텍스트</p>
<div class="bg-gray-dark">어두운 회색 배경</div>
<div class="p-18">큰 패딩</div>
<div class="rounded-4xl">큰 테두리 반경</div>
<button class="shadow-light">가벼운 그림자 버튼</button>
<button class="shadow-heavy">강한 그림자 버튼</button>
9. next.config.mjs 설정
next.config.ts 파일은 Next.js 애플리케이션의 전역적인 설정을 관리하는 파일로, 리디렉션, 이미지 최적화, 환경 변수 설정 등을 포함할 수 있다.
9.1 리디렉션 설정
리디렉션은 사용자가 특정 URL에 접근했을 때, 다른 URL로 자동으로 이동하도록 설정하는 기능이다.
예를 들어, / 경로로 접속한 사용자를 /home경로로 리디렉션할 수 있다.
/** @type {import('next').NextConfig} */
const nextConfig = {
async redirects() {
return [
{
source: "/", // 리디렉션을 받을 경로
destination: "/home", // 리디렉션될 경로
permanent: true, // 영구 리디렉션(301)을 사용
},
];
},
images: {
domains: ["avatars.githubusercontent.com", "lh3.googleusercontent.com"], // 외부 이미지 도메인 허용
},
};
export default nextConfig;
9.2 이미지 도메인 설정
next.js는 기본적으로 외부 도메인에서 이미지를 로드할 때 도메인 화이트리스트를 설정해야 한다.
- 소셜 로그인 시 사용자 프로필 이미지나 외부 API에서 제공하는 이미지를 로드할 때, 도메인을 허용하는 설정이 필요하다.
- 예를 들어, GitHub, 카카오톡 프로필 이미지를 사용하는 경우
images.domains설정을 사용하여 해당 도메인들을 명시하여 이미지 로드를 허용할 수 있다.
images: {
domains: ["avatars.githubusercontent.com", "lh3.googleusercontent.com"],
}
이렇게 설정하면 외부 도메인에서 이미지를 불러올 때, Next.js가 허용된 도메인만을 안전하게 처리할 수 있도록 해준다.

댓글남기기