[Next.js] Next.js Provier 설정 및 React-Query 사용하기
1. React Query 기본 설정
1.1 app/providers.tsx 생성
기본적으로
layout.tsx는 서버 컴포넌트로 동작한다. 따라서 클라이언트 전용 컴포넌트인provider를 루트 레이아웃에서 직접 사용할 수 없다.
따라서 app/providers.tsx에 provider을 use client지시어를 사용하여 클라이언트 컴포넌트로 만들어 서버 컴포넌트인 layout.tsx에 주입하여야 한다.
// app/providers.tsx
"use client"; // 클라이언트 컴포넌트로 지정
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
// 클라이언트 컴포넌트로 React Query Provider 정의
const Providers = ({ children }: { children: React.ReactNode }) => {
const queryClient = new QueryClient();
return (
<QueryClientProvider client={queryClient}>{children}</QueryClientProvider>
);
};
export default Providers;
provider추가시 아래와 같이 확장할 수 있다.
// app/providers.tsx
"use client"; // 클라이언트 컴포넌트로 지정
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { ReactQueryDevtools } from "@tanstack/react-query-devtools";
import { SessionProvider } from "next-auth/react";
const Providers = ({ children }: { children: React.ReactNode }) => {
const queryClient = new QueryClient();
return (
<SessionProvider>
<QueryClientProvider client={queryClient}>
{children} <ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
</SessionProvider>
);
};
export default Providers;
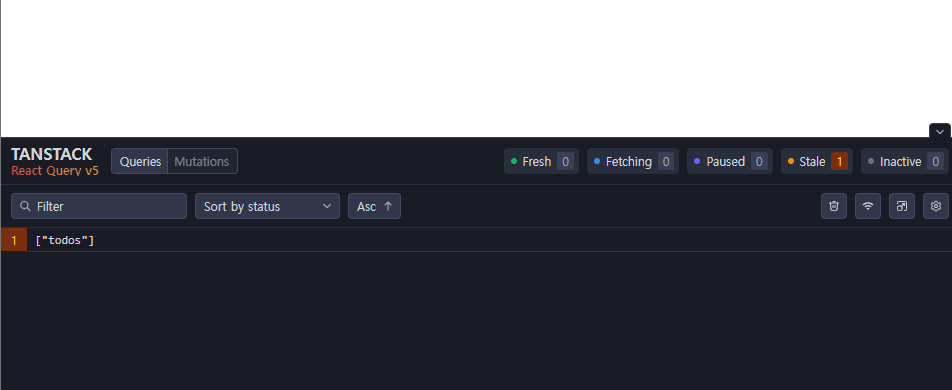
1.2 DevTools 활용
React Query DevTools를 사용하면 쿼리 상태, 캐시 상태 및 네트워크 요청을 시각적으로 확인할 수 있다.
설치
yarn add @tanstack/react-query-devtools
DevTools 사용 예제
// app/providers.tsx
"use client";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { ReactQueryDevtools } from "@tanstack/react-query-devtools";
const Providers = ({ children }: { children: React.ReactNode }) => {
const queryClient = new QueryClient();
return (
<QueryClientProvider client={queryClient}>
{children} <ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
);
};
export default Providers;

1.3 layout.tsx에서 Provider 주입
이제 생성한
providers를root layout에 주입하여 하위 컴포넌트에서 React Query를 사용할 수 있도록 하자.
import type { Metadata } from "next";
import "./globals.css";
import Providers from "./providers";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body>
{/* 클라이언트 컴포넌트인 ReactQueryProvider로 감싸줌 */}
<Providers>{children}</Providers>
</body>
</html>
);
}
2. React Query 사용하기
제대로 QueryClientProvider가 주입되었는지 확인해보자!
2.1 JSON Server 설치 및 데이터 설정
먼저 json-server을 설치하자
yarn global add json-server
그 후,
db.json파일을 만들어 아래와 같은 내용을 넣어주자. 이 json 파일을 db로 사용한다.
{
"posts": [
{ "id": "1", "title": "타이틀1", "content": "내용1" },
{ "id": "2", "title": "타이틀2", "content": "내용2" }
]
}
아래 명령어를 통해
json-server을 실행하자.
json-server --watch db.json --port 4000
2.2 useQuery 사용
use client 지시어는 useQuery와 useMutation을 사용할 때 필요하다.
"use client";
import { useQuery } from "@tanstack/react-query";
import axios from "axios";
interface Post {
id: string;
title: string;
content: string;
}
export const fetchTodos = async () => {
try {
const response = await axios.get("http://localhost:4000/posts");
return response.data;
} catch (error) {
console.error(error);
}
};
export default function Home() {
const {
data: posts,
isLoading,
error,
} = useQuery({
queryKey: ["posts"],
queryFn: fetchTodos,
});
if (isLoading) {
return <p>로딩중...</p>;
}
if (error) {
return <p>에러 발생!</p>;
}
return (
<div>
{posts?.map((post: Post) => (
<ul key={post.id}>
<li>{post.title}</li>
<li>{post.content}</li>
</ul>
))}
</div>
);
}
위 코드를 적용한 후, 페이지를 로드하면 아래와 같이 정상적으로 데이터가 표시된다.

2.3 부록 - React Query 사용시 고려할 사항⭐
이 포스팅에서는 간단히 Next.js에서 React-Query를 사용하는 것만 다루기 때문에 꼭 아래 포스팅을 참고하여 React Query를 보다 더 구조적이고 효율적으로 사용하도록 하자.

댓글남기기