[Next.js] NextAuth를 사용한 소셜로그인(구글, 카카오, 깃허브)구현하기
- 지난 포스팅 [Next.js에서 NextAuth를 사용한 인증 구현하기↗️]에서 소셜로그인 기능이 들어가지 않은 로그인 기능을 구현하였다.
- 이번 포스팅에서는 NextAuth를 사용하여 소셜 로그인(구글, 카카오, 깃허브)을 구현해보자.
1. NextAuth 설정 파일 만들기
Next.js 프로젝트의
pages/api/auth/[...nextauth].js파일을 생성한 후, 각 소셜 로그인 provider의 설정을 추가하면 된다.
// pages/api/auth/[...nextauth]/route.ts
import NextAuth from "next-auth";
import GoogleProvider from "next-auth/providers/google";
import KakaoProvider from "next-auth/providers/kakao";
import GitHubProvider from "next-auth/providers/github";
const handler = NextAuth({
providers: [
// Google 소셜 로그인 설정
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID || "",
clientSecret: process.env.GOOGLE_CLIENT_SECRET || "",
}),
// Kakao 소셜 로그인 설정
KakaoProvider({
clientId: process.env.KAKAO_CLIENT_ID || "",
clientSecret: process.env.KAKAO_CLIENT_SECRET || "",
}),
// GitHub 소셜 로그인 설정
GitHubProvider({
clientId: process.env.GITHUB_CLIENT_ID || "",
clientSecret: process.env.GITHUB_CLIENT_SECRET || "",
}),
],
// pages: {
// signIn: "/signin", // 로그인 페이지 설정
// },
callbacks: {
async redirect({ url, baseUrl }) {
// 로그인 성공 후 기본적으로 "/"로 리다이렉트
return "/";
},
},
});
export { handler as GET, handler as POST };
2. 환경변수 설정하기
각 소셜 로그인 제공자의 Client ID와 Client Secret을 프로젝트의
.env파일에 설정해야한다.
아래는 .env 예시이다.
// .env
GOOGLE_CLIENT_ID="your_google_client_id"
GOOGLE_CLIENT_SECRET="your_google_client_secret"
KAKAO_CLIENT_ID="your_kakao_client_id"
KAKAO_CLIENT_SECRET="your_kakao_client_secret"
GITHUB_CLIENT_ID="your_github_client_id"
GITHUB_CLIENT_SECRET="your_github_client_secret"
// oAuth 기능 사용시, 추가로 환경변수도 등록해줘야한다.
NEXTAUTH_URL=http://localhost:3000
NEXTAUTH_SECRET="아무거나입력"
2.1 구글 OAuth 설정
[Google OAuth 2.0 로그인 구현하기↗️] 링크를 참고해서 구현하였다!
① Google Cloud Console에서 새 프로젝트를 생성한다.
② ‘OAuth 동의 화면’을 설정하고 ‘자격 증명’에서 OAuth 2.0 클라이언트 ID를 생성한다.
③ 생성된 Client ID와 Client Secret을 .env에 추가한다.
// .env
GOOGLE_CLIENT_ID="your_google_client_id"
GOOGLE_CLIENT_SECRET="your_google_client_secret"
2.2 카카오 OAuth 설정
[NextAuth 사용법 6편 - NextAuth로 카카오 아이디 로그인 만들기↗️]를 참고해서 구현하였다!
① Kakao Developers에서 새 애플리케이션을 생성한다.
② ‘내 애플리케이션’의 ‘플랫폼’ 설정에서 웹 플랫폼을 추가하고, 리다이렉트 URL을 설정한다.
- Redirect URL은 다음과 같이 설정해주었다.
http://localhost:3000/api/auth/callback/kakao
③ 생성된 Client ID와 Client Secret을 .env에 추가한다.
-
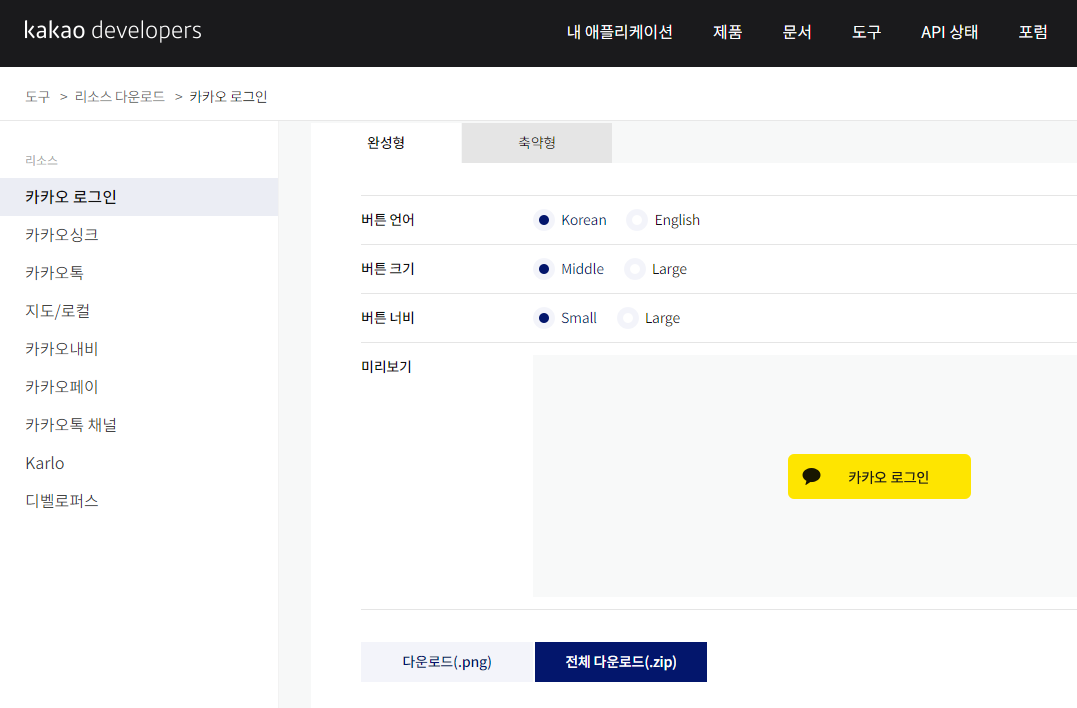
참고: 도구 > 리소스 탭에서 카카오 로그인 이미지를 다운 받을 수 있다.

2.3 깃허브 OAuth 설정
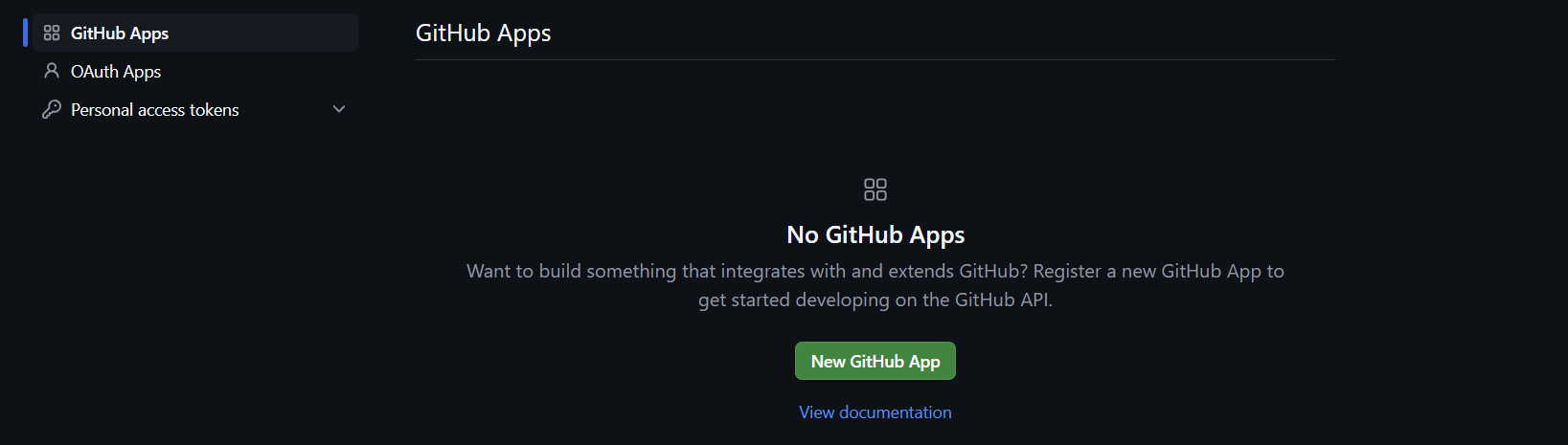
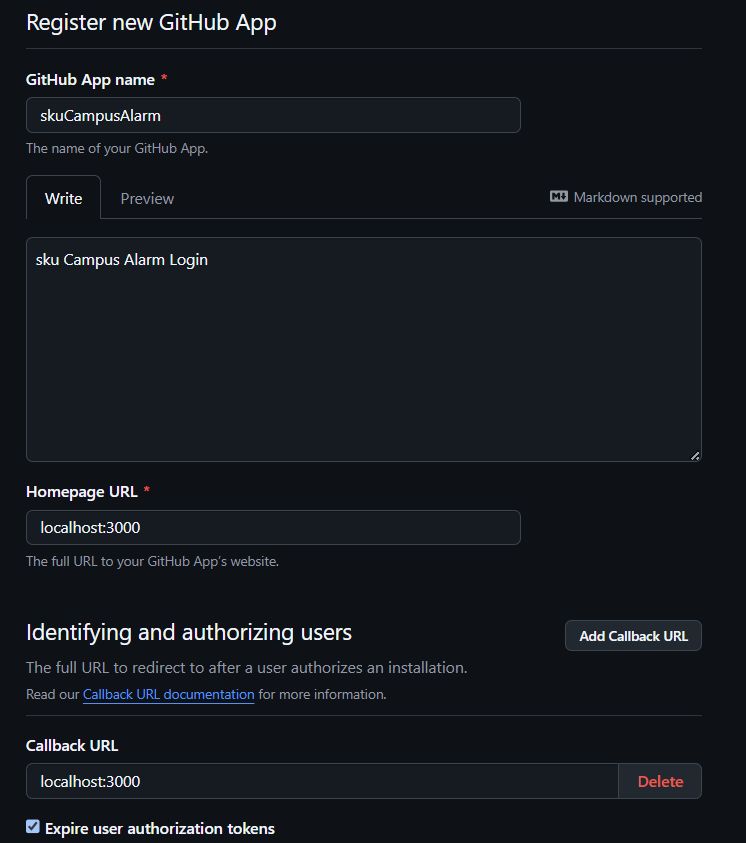
① GitHub Developer Settings에서 ‘OAuth Apps’를 생성한다.


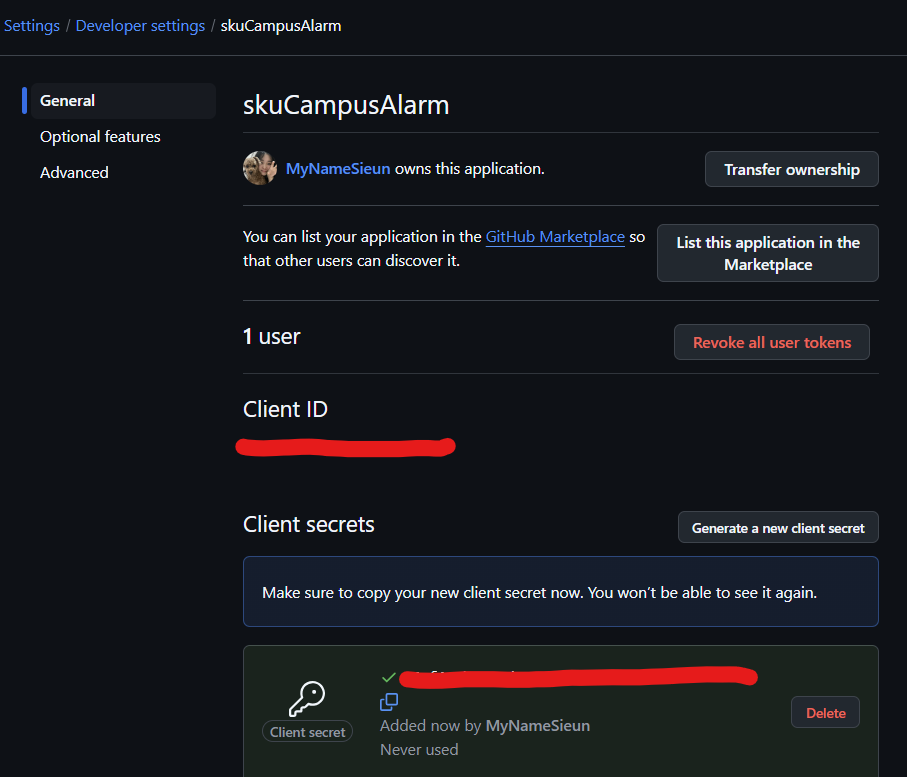
② Client ID와 Client Secret을 받아온다.

③ .env에 추가한다.
// .env
GITHUB_CLIENT_ID="your_github_client_id"
GITHUB_CLIENT_SECRET="your_github_client_secret"
3. 렌더링 확인하기
위에서 작성한 api/auth/[...nextauth] 를 통해 /api/auth/signin으로 접근할 수 있다. 다음과 같이 로그인 페이지가 렌더링된다.

3. Providers 설정
이 부분은 지난 포스팅[Next.js에서 NextAuth를 사용한 인증 구현하기↗️]에서 다룬 내용이다.
간단히 말해서, 전역적으로 session의 정보를 확인하기 위해 SessionProvider로 감싼 것이다.
// app/providers
"use client";
import { SessionProvider } from "next-auth/react";
const Providers = ({ children }: { children: React.ReactNode }) => {
return <SessionProvider>{children}</SessionProvider>;
};
export default Providers;
이를 root layout(
app/layout.tsx)에 위에서 생성한Providers를 연결해주면 된다.
import "./globals.css";
import Providers from "./providers";
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="ko">
<body>
<Providers>{children}</Providers>
</body>
</html>
);
}
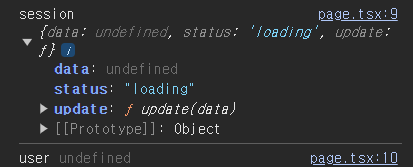
4. 세션 정보 확인하기
// app/(non-auth)/home/page.tsx
"use client";
import { useSession } from "next-auth/react";
const HomePage = () => {
const session = useSession();
console.log("====================================");
console.log("session", session);
console.log("user", session.data?.user?.name);
console.log("====================================");
return <div>HomePage</div>;
};
export default HomePage;

5. 커스텀 로그인 페이지 구현
5.1 NextAuth handler pages 설정
// pages/api/auth/[...nextauth]/route.ts
import NextAuth from "next-auth";
import GoogleProvider from "next-auth/providers/google";
import KakaoProvider from "next-auth/providers/kakao";
import GitHubProvider from "next-auth/providers/github";
const handler = NextAuth({
providers: [
// Google 소셜 로그인 설정
GoogleProvider({
clientId: process.env.GOOGLE_CLIENT_ID || "",
clientSecret: process.env.GOOGLE_CLIENT_SECRET || "",
}),
// Kakao 소셜 로그인 설정
KakaoProvider({
clientId: process.env.KAKAO_CLIENT_ID || "",
clientSecret: process.env.KAKAO_CLIENT_SECRET || "",
}),
// GitHub 소셜 로그인 설정
GitHubProvider({
clientId: process.env.GITHUB_CLIENT_ID || "",
clientSecret: process.env.GITHUB_CLIENT_SECRET || "",
}),
],
// 이 부분 주석 해제 ------------------------------------
pages: {
signIn: "/signin", // 로그인 페이지 설정
},
// -----------------------------------------------------
callbacks: {
async redirect({ url, baseUrl }) {
// 로그인 성공 후 기본적으로 "/"로 리다이렉트
return "/";
},
},
});
export { handler as GET, handler as POST };
5.2 로그인 페이지 커스터마이징
로그인 페이지에서 사용자가 원하는 소셜 로그인 버튼을 클릭하면, 해당 provider 값이 전달되어 NextAuth가 그에 맞는 OAuth 인증 과정을 처리한다.(handleSignIn 함수 사용 안해도 무관)
// pages/signin.tsx
"use client";
import { signIn } from "next-auth/react";
import { useState } from "react";
const SigninPage = () => {
const [error, setError] = useState("");
const handleSignIn = async (provider: string) => {
try {
await signIn(provider);
} catch (err) {
setError("로그인에 실패했습니다. 다시 시도해주세요.");
}
};
return (
<div className="flex flex-col items-center justify-center min-h-screen">
<h1 className="text-3xl font-bold mb-6">로그인</h1>
{error && <p className="text-red-500 mb-4">{error}</p>}
<button
onClick={() => handleSignIn("google")}
className="bg-blue-500 text-white py-2 px-4 rounded mb-4 w-64"
>
Google로 로그인
</button>
<button
onClick={() => handleSignIn("kakao")}
className="bg-yellow-400 text-black py-2 px-4 rounded mb-4 w-64"
>
Kakao로 로그인
</button>
<button
onClick={() => handleSignIn("github")}
className="bg-gray-800 text-white py-2 px-4 rounded mb-4 w-64"
>
GitHub로 로그인
</button>
</div>
);
};
export default SigninPage;

댓글남기기