[Node.js] 노드 시작
▶ 노드의 정의
노드: 자바스크립트로 만든 프로그램을 실행할 수 있게 해주는 가상머신(크롬의 V8 엔진 사용) → 운영체제(OS)에 상관없이 프로그램 실행이 가능하다.
가상머신: 자바가 운영체제(OS에) 종속적이지 않도록 한다. 즉, 프로그램을 실행하기 위한 물리적 장치를 소프트웨어로 구현한 것이다.
자바 가상머신: “한 번 프로그램을 작성하면 어떤 플랫폼에서도 실행 가능하다
» 노드는 V8과 libuv를 내부적으로 포함
- V8: 웹 브라우저를 만드는 데 기반을 제공하는 오픈 소스 자바스크립트 엔진 V8에 내장되어있는 JIT 컴파일러가 js 코드를 기계어로 변환시켜준다.
- libuv: 노드의 특성인 ①이벤트 기반, ②논 블로킹 I/O 모델을 구현한 라이브러리
어떻게 OS에 종속적이지 않을까?
js는 웹 브라우저에서 실행되는 언어이며 각각의 브라우저에 자체적으로 js 해석 엔진이 구현되어있음 → 즉, 브라우저가 js코드를 이해하고 실행하기 때문
노드의 등장 → js가 html이나 브라우저의 종속성에서 벗어남(웹을 비롯한 서버 등 다양한 영역에서 사용이 가능해)
▷ 서버
★노드는 서버가 아니다, 서버를 구성할 수 있게 하는 모듈이다. (모듈: 코드의 중복을 줄이기 위해 특정한 기능을 하는 함수, 객체, 변수 등을 모아서 하나의 파일로 만든 묶음 단위)
-
서버는 네트워크를 통해 클라이언트에 정보나 서비스를 제공하는 컴퓨터 또는 프로그램을 말한다.
-
클라이언트: 서버에 요청을 보내는 주체
ex) 핸드폰(클라이언트, 요청)을 통해 앱스토어(서버, 응답)에서 앱 다운로드

▷ 런타임
Node.js는 크롬v8 js 엔진으로 빌드된 js 런타임이다 .
런타임: 어떤 프로그램이 실행되고 있는 동안의 동작
즉, 특정 언어로 만든 sw를 실행할 수 있는 환경 (실행기)
▶ 노드의 특성
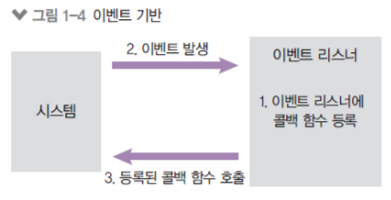
▷ 이벤트 기반
- 이벤트 기반이란 이벤트(클릭, 네트워크 요청)가 발생할 때 미리 지정해둔 작업을 수행하는 방식
- 이벤트 리스너: 이벤트를 등록하는 함수
- 콜백 함수: 이벤트가 발생할 때 실행될 함수 ex) 클릭 이벤트 리스너에 경고창을 띄우는 콜백 함수를 등록

▽ 논 블로킹 I/O
▷ 블로킹
-
블로킹이란 무언가를 가로 막는 것이라고 생각하면 쉽다.
- 블로킹: I/O 작업을 처리하는 동안 프로세스 또는 스레드가 대기(block) 상태에 놓이는 방식, I/O 작업 중에는 다른 어떠한 작업도 수행할 수 없으며, 이전 작업이 완료될 때까지 대기 (! 이전 작업에 가로막혀있는 상태)
- 예시
C = A + B;
D = C + 1;
▷ 논블로킹
- 논블로킹: I/O 작업이 완료될 때까지 대기하는 대신, 다른 작업을 처리하는 방식 (동시처리가능)
- 예시 : 콜백(callback) 함수나, 프로미스(promise), async/await 함수 등
→ 대부분 논블로킹은 비동기(프로그램 순차실행)이고, 블로킹은 동기이다.

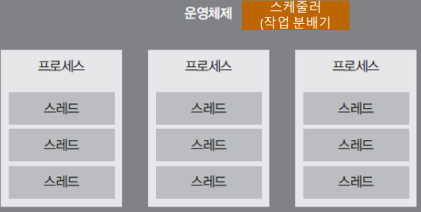
▷ 싱글스레드
노드는 멀티 스레드이지만 사람이 다룰 수 있는 스레드는 하나이기 때문에 싱글 스레드라고 표현한다.

▶ 서버로서의 노드
노드는 서버가 아님 (노드는 서버를 구성할 수 있게 하는 모듈)
노드로 js로 작성된 서버를 실행할 수 있음(런타임)
노드 서버의 장단점 (노드 특징: 논블로킹 I/O, 비동기, 싱글스레드)
| 장점 | 단점 |
|---|---|
| 멀티 스레드 방식에 비해 컴퓨터 자원을 적게 사용함 | 싱글 스레드라서 CPU 코어를 하나만 사용 |
| I/O 작업이 많은 서버로 적합(비유: 좋은 손님 여러명) | CPU 작업이 많은 서버로는 부적합 (비유: 진상손님 한 명) |
| 멀티 스레드 방식보다 쉬움 | 하나뿐인 스레드가 멈추지 않도록 관리해야함 (비유: 점원 한 명) |
| 웹 서버가 내장되어 있음 | 서버 규모가 커졌을 때 서버를 관리하기 어려움 |
| 자바스크립트를 사용함 | 어중간한 성능 |
| JSON 형식과 호환하기 쉬움 |
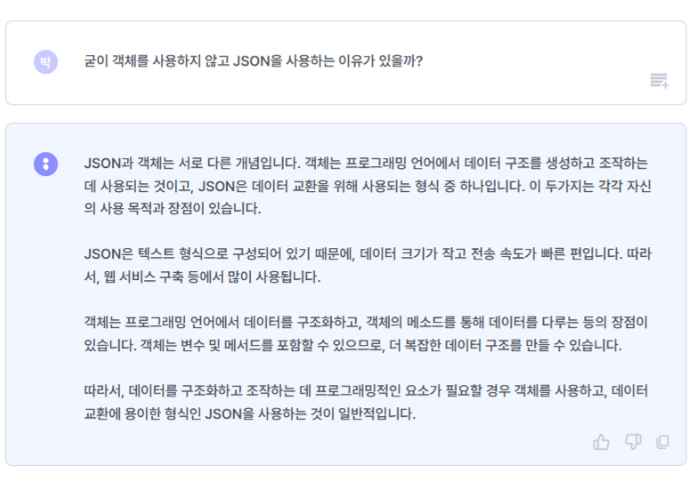
▷ JSON이란?
JSON(Javascript Object Notation) 이란? 속성-값 또는 키-값 으로 이루어진 텍스트를 사용하는 개방형 표준 포맷(텍스트를 이용하여 데이터를 저장하고 교환이 가능한 것) 을 말한다.
JSON은 객체를 문자열 형태로 교환하는 방법 중 하나이다.
const user = {
이름: "박시은",
나이: 22,
"좋아하는 것": ["강아지", "잠자는 것"],
};
const json_user = JSON.stringify(user); // 직렬화
console.log(json_user); // 출력
- 자바스크립트에서 객체를 직렬화하려면
JSON.stringify()를 사용 → 객체를 JSON 형식의 문자열로 변환함 - 직렬화(Serialization): 데이터 구조나 객체를 전송이나 저장을 목적으로 바이트나 비트로 변환하는 프로세스
- 직렬화를 하는 이유: 텍스트 형식으로 데이터를 전송할 수 없거나, 객체를 파일에 저장해야 할 경우 등에 유용

▶ 서버 외의 노드
- 자바스크립트 런타임(실행기)이기 때문에 용도가 서버에만 한정되지 않는다.
- 웹, 모바일, 데스크탑 애플리케이션에도 사용한다.
▶ 개발 환경 설치하기(Windows)
- https://nodejs.org/ko/ 접속하여 LTS 다운로드 (넥스트로 넘기기)
-
node.js 설치 확인
- Node.js의 버전 확인: 터미널에
node -v입력 - npm(Node.js Package Manager)의 버전 확인: 터미널에
npm -v입력 -
npm 버전 업데이트 하기:
npm install -g npm입력**
-**g옵션은 전역(Global)으로 모듈을 설치하겠다는 뜻즉, 해당 모듈을 프로젝트 내에서만 사용하는 것이 아니라, 해당 컴퓨터의 모든 프로젝트에서 사용할 수 있도록 설치
- Node.js의 버전 확인: 터미널에
라이브러리 설치해보자
- 터미널에
node입력하여 node 실행 -
express 라이브러리 설치하기 - 터미널에
npm init입력해서 셋팅하기 - 그 후 엔터 입력 후 entry point만 내가 원하는 파일 명으로 작성해주기 - 위 단계를 거치면 어떤 라이브러리를 사용했는지 기록을 해주는 package.json 파일이 생성된다.
- 터미널에 npm install express 입력하여 라이브러리 설치하기

- 라이브러리를 설치하는 순간 node_modules라는 폴더가 생성됨 (node_modules: 라이브러리에 필요한 자료를 담는 공간)

댓글남기기