[React] 개발 서버 실행 및 빌드
1. 배포하기
1.1 개발서버와 배포서버
- 개발 서버:
- 개발자가 개발을 원활히 할 수 있게 곧바로 로컬에 띄울 수 있는 서버.
- 콘솔 로그나 디버깅 도구 같은 것들을 활용할 수 있다.
- 개발용이기 최적화 전이라서 때문에 조금 느리다.
- 배포 서버:
- 배포 후에 사용자가 보는 실제 서버를 볼 수 있다.
- 콘솔 로그나 디버깅 도구를 사용할 수 없다. = 내부를 볼 수 없다.
- 빌드 과정을 통해 최적화 되었기 때문에 속도가 매우 빠르다.
- 개발자 도구를 열어도 내용이 난독화되어 외부 사람이 이해하기 힘들다. = 지적 재산 보호
➡️ 즉, npm start 또는 yarn start를 이용해 실행시킨 애플리케이션은 개발을 위한 애플리케이션이기 때문에 개발하기엔 좋지만 용량 등의 문제로 실제 서비스하기에 부적절하기 때문에 배포 서버를 사용한다.
1.2 빌드하기
효율적인 배포를 하기 위해선 Ctrl+c를 눌러 기존에 켜져 있던 개발 환경을 종료한 후 빌드를 하자
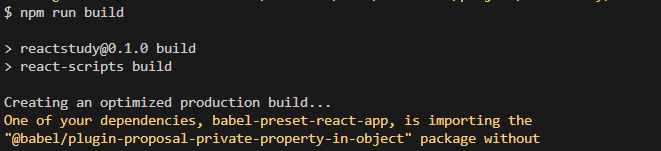
npm run build
또는
yarn build

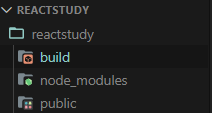
해당 빌드를 실행하면 빌드된 파일들을 저장하는 폴더인 build라는 폴더가 생성된다.

빌드 시 일어나는 일
- 소스 코드 변환: JSX, ES6+ 코드를 브라우저가 이해할 수 있는 JavaScript 코드로 변환한다.
- 모듈 번들링: 여러 개의 파일과 모듈을 하나 또는 여러 개의 파일로 합친다.
- 압축 및 최적화: 코드를 압축하고 최적화하여 로드 시간을 줄인다.
- 자산 관리: 이미지, 폰트 등의 에셋을 최적화하고 번들에 포함시킨다.
import문을 사용해 에셋 최적화 리스트에 추가할 수 있다.
build/index.html파일을 열어보면 파일에 용량을 줄이기 위해 공백 하나 없이 코드들이 압축된 것을 볼 수 있다.
➡️ 즉, 내 코드가 실제 서버에 올라가도 문제가 없는지 코드에서 확인할 수 있다.
1.3 개발 서버 실행하기
create-react-app(CRA)를 이용한 경우
- CRA는 빌드 서버를 여는 법이 내장되어 있지 않다.
- 따라서 아래 명령어로 패키지를 설치해주자
① npm install serve or yarn add serve 로 “serve” 패키지 설치
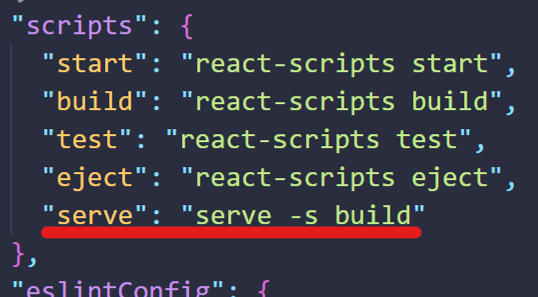
② package.json 에 명령어 추가
③ scripts 부분에 serve를 실행하는 명령어 추가

④ npm run serve 또는 yarn serve 명령어 실행
⑤ 나오는 링크로 접속!
– 서버 실행 후 localhost:3000으로 접속하면 개발 환경을 위한 버전이 아닌 실제로 서비스에서 사용할 수 있는 버전의 파일이 서비스 된 것을 확인할 수 있다.
Vite-react 를 이용한 경우
- Vite은 이 기능이 내장되어있다.
npm run preview또는yarn preview명령어를 실행해주시면 배포 서버가 열린다.
📎참조
- 생활코딩 React 2022년 개정판 강의
- https://gocoder.tistory.com/2190

댓글남기기