[React] 개발 환경 세팅 및 CRA
0. 개발 환경 세팅
0.1 node.js 설치
LTS 버전을 설치해주면 된다.
0.2 yarn 설치
① yarn 설치 : npm install -g yarn
② yarn 설치 확인(=== 버전 확인) : yarn - v하기
✨ npm과 yarn의 차이에 대해 더 자세히 알고 싶다면 《 npm과 yarn의 차이 》포스팅을 보고오도록 하자.
1. CRA 개요
1.1 CRA의 개념
① CRA(Create React App)는 한 줄의 명령어 입력으로 React 애플리케이션을 간편하게 생성하고 설정할 수 있는 도구이다.
② React 프로젝트를 구성하기 위해 필요한 것들(WebPack, babel, eslint 등)을 자동으로 구성해준다.
1.2 CRA로 프로젝트 생성하기
① 윈도우는 git bash 또는 power shell에서 mac os는 터미널에서 아래 코드를 입력해보자
⚠️ 프로젝트 명을 작성할 때 소문자로 작성해야한다.
npx create-react-app {프로젝트명}
② 설치가 끝나면 해당 프로젝트 폴더로 이동하여 React 개발 서버를 구동한다.
cd {프로젝트명}
npm start
③ 아래와 같이 나오면 성공!

개발 서버를 끄고 싶을 때는 [Ctrl + c]를 누르면 된다.
1.3 프로젝트 구조 살펴보기
CRA로 생성한 프로젝트에는 index.html이 있다.

index.html의 코드는 아래와 같이 되어있는데,
<body>
<div id="root"></div>
</body>
scr/index.js로 이동하면 아래와 같은 코드가 있다.
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
id가 “root”인 요소를 찾아 createRoot를 한 후 APP을 render 하라는 코드이다.
즉, APP()은 scr/App.js에 있으므로 앞으로 App.js에서 소스 코드를 수정하면 되는 것이다.
1.4 절대경로 지정하기
상대경로는 하위의 하위.. 파일을 지정하고 싶을 때, import "./././App.css";와 같이 접근해야해서 불편하기 때문에 import "App.css";와 같이 절대경로로 지정할 수 있는 방법을 알아보자. (선택사항)
jsconfig.json을 만들어 아래 코드를 작성하면 된다.
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
src 하위 폴더를 전부 다 절대경로로 지정한다.
2. 소스 코드 수정
2.1 src/App.js 수정
이제는
src/App.js파일을 수정하고 저장하면 새로고침이 없어도 UI가 자동 업데이트 된다.
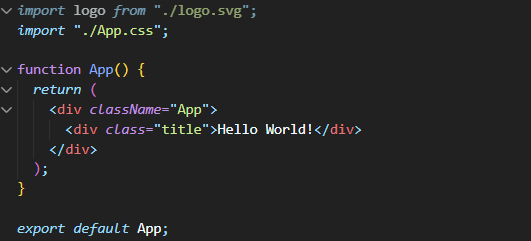
src/App.js의 header 부분을 지우고 “Hello World!” 를 작성해보자

아래와 같이 웹 페이지에 “Hello World!”가 출력된 것을 알 수 있다.

2.2 src/App.css 수정
src/App.css의 코드들을 지우고 아래와 같이 작성해보자
.title {
font-size: 40px;
color: palevioletred;
}
스타일이 리액트 앱에 적용된 것을 알 수 있다.

2.3 src/index.css 수정
index.js에도 index.css 파일이 있는데 index.css 파일에 있는 코드들을 지워 기본적으로 샘플 앱에서 사용하고 있는 css를 초기화시켜 깔끔한 상태로 시작할 수 있다.


댓글남기기