[React] 카카오맵 API 사용하기
1. 카카오맵 API 설정하기
1.1 API KEY 발급받기
전국의 방탈출 카페 정보를 사용자 위치 기반으로 찾아주는 프로젝트 “Kidnapped”의 지도 기능을 담당하면서 지도를 화면에 띄우고 마크업하는 기능을 구현해야했다.
따라서 카카오맵 API를 사용하기로 하였다!
카카오맵 API를 사용하기 위해선 키 발급이 필요하다.
① 카카오 개발자사이트 (https://developers.kakao.com) 접속

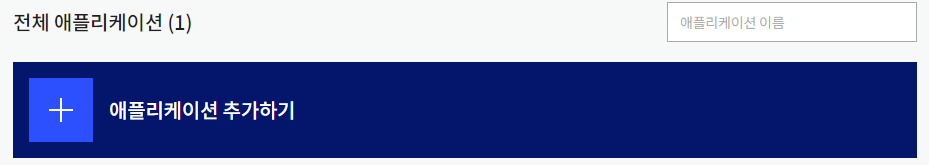
② 애플리케이션 생성

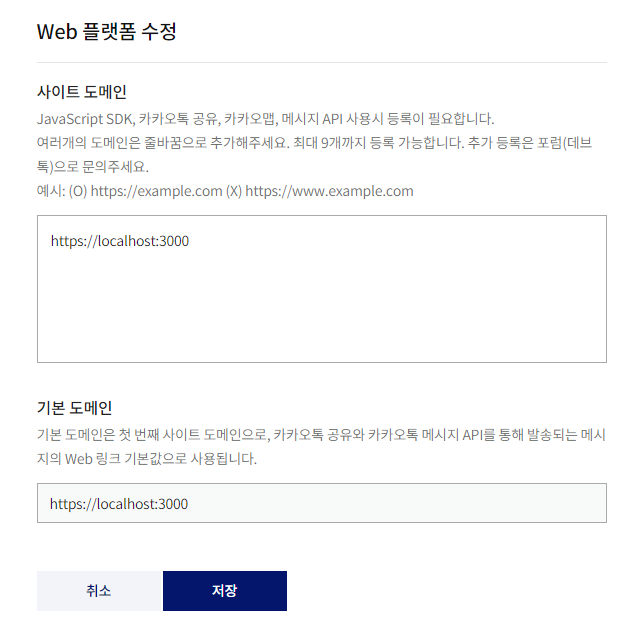
③ 웹 플랫폼 추가: 생성한 애플리케이션 선택 – [플랫폼] – [Web 플랫폼 등록] – 사이트 도메인 등록 (예: http://localhost:8080)

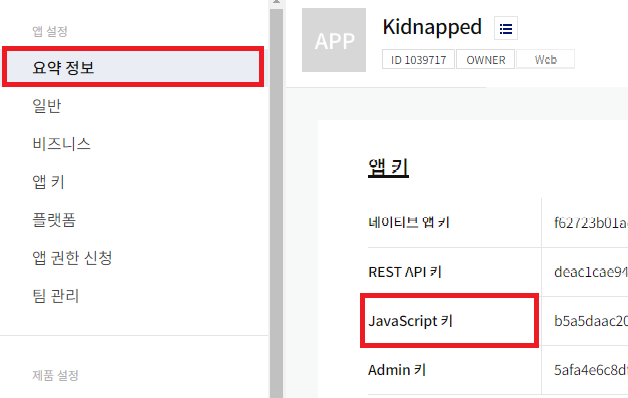
④ 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용한다.

1.2 환경변수 설정하기
앱 키는 공개되면 안되기 때문에, 프로젝트 루트 경로에 .env 파일을 만들어주었다.
REACT_APP_KAKAO_KEY=[발급받은 KEY]
1.3. index.html에 script추가하기
index.html의 head에 다음 내용을 추가한다.
index.html 카카오 APP KEY를 적을 때, 환경변수 사용하려면 %REACT_APP_KAKAO_KEY% 형식으로 사용해야한다!
<!-- Kakao 지도 API 불러오기-->
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_KEY%"
></script>
2. 카카오맵 API 사용하기
카카오맵 API 공식문서 : https://apis.map.kakao.com/web/guide/
참조: https://velog.io/@tpgus758/React%EC%97%90%EC%84%9C-Kakao-map-API-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
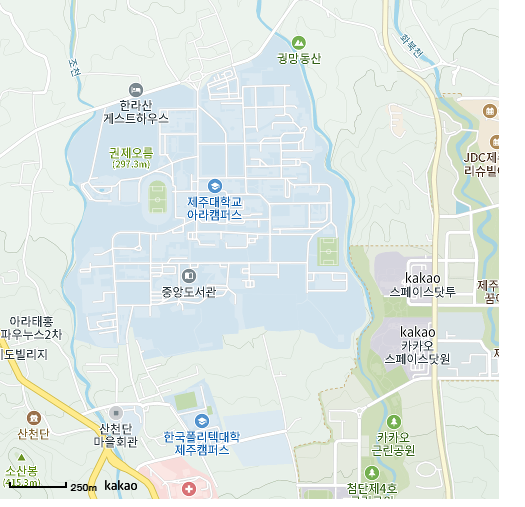
2.1 지도 생성하기
- useEffect를 사용하여 컴포넌트가 처음 렌더링 될 때 지도를 띄우기 위해 의존성 배열을
[]로 설정
import styled from "styled-components";
import { useEffect } from "react";
const { kakao } = window;
const Location = () => {
useEffect(() => {
var container = document.getElementById("map"); // 지도를 표시할 div
var options = {
center: new kakao.maps.LatLng(37.365264512305174, 127.10676860117488), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
var map = new kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
}, []);
return (
<div>
<StLocationContainer id="map"></StLocationContainer>
</div>
);
};
const StLocationContainer = styled.div`
width: 500px;
height: 400px;
`;
export default Location;

2.1.1 트러블 슈팅💫
const { kakao } = window; // 추가
스크립트로 kakao maps api를 심어서 가져오면 window 전역 객체에 들어가게 된다.
그런데 함수형 컴포넌트에서는 이를 바로 인식하지 못한다고 한다.
따라서 코드 상단에 const { kakao } = window를 작성하여 함수형 컴포넌트에 인지 시키고 window에서 kakao객체를 뽑아서 사용하였다.
3. react-kakao-maps-sdk 사용하기
react-kakao-maps-sdk란?
- react-kakao-maps-sdk는 Kakao Maps을 React 애플리케이션에서 쉽게 사용할 수 있도록 도와주는 React용 라이브러리이다.
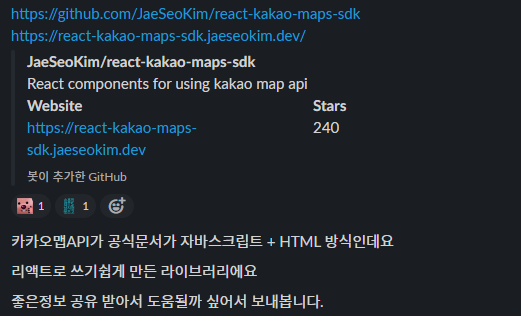
- 카카오맵 API가 공식문서는 자바스크립트 + HTML 방식인데, 이 라이브러리를 사용하면 React 환경에서 더 편리하게 사용할 수 있도록 한다.
팀원분이 정보를 공유해주셔서 알게되었다!👍

설치하기
yarn add react-kakao-maps-sdk
3.1 지도 생성하기
react-kakao-maps-sdk 공식 문서 : https://react-kakao-maps-sdk.jaeseokim.dev/
react-kakao-maps-sdk 라이브러리를 사용하면 위에서 작성했던 지도 생성을 간편하게 할 수 있다.
import { Map } from "react-kakao-maps-sdk";
const Location = () => {
return (
<Map // 지도를 표시할 Container
id="map"
center={{
// 지도의 중심좌표
lat: 33.450701,
lng: 126.570667,
}}
style={{
// 지도의 크기
width: "100%",
height: "350px",
}}
level={3} // 지도의 확대 레벨
/>
);
};
export default Location;

3.1.1 트러블슈팅 1💫
발생한 문제 🤦♀️
스타일 컴포넌트를 적용하기 위해 코드를 변경했으나, 지도가 생성되지 않는 문제가 발생하였다.
import styled from "styled-components";
import { Map } from "react-kakao-maps-sdk";
const Location = () => {
return (
<StMapSize>
<Map // 지도를 표시할 Container
id="map"
center={{
// 지도의 중심좌표
lat: 33.450701,
lng: 126.570667,
}}
level={3} // 지도의 확대 레벨
/>
</StMapSize>
);
};
const StMapSize = styled.div`
width: 50%;
height: 350px;
`;
export default Location;
문제 원인 🤷♀️
처음에는 스타일 컴포넌트를 사용하여 div 태그를 만들고 해당 div 안에 Map 컴포넌트를 렌더링하려 했다.
하지만 Map 컴포넌트에 직접 스타일을 적용하지 않기 때문에 지도가 제대로 생성되지 않은 것이다.
해결 방안 💁♀️
styled(Map)을 사용하여 Map 컴포넌트에 직접 스타일을 적용하여 해결하였다.
import styled from "styled-components";
import { Map } from "react-kakao-maps-sdk";
const Location = () => {
return (
<StMapSize // 지도를 표시할 Container
id="map"
center={{
// 지도의 중심좌표
lat: 33.450701,
lng: 126.570667,
}}
level={3} // 지도의 확대 레벨
></StMapSize>
);
};
const StMapSize = styled(Map)`
width: 50%;
height: 350px;
`;
export default Location;
3.1.2 트러블슈팅 2💫
발생한 문제 🤦♀️
height를 px이 아닌 %로 주면 지도가 화면에 출력되지 않는 오류가 발생했다.
문제 원인 🤷♀️
% 단위는 부모 요소의 높이에 대한 비율을 의미한다.
위 코드에서는 부모 요소의 높이가 설정되어 있지 않기 때문에 자식 요소의 높이를 %로 설정하였을 때, 자식 요소는 높이를 계산할 기준 값을 찾지 못해 제대로 렌더링되지 않았던 것이다.
해결 방안 💁♀️
StMapContiner라는 부모 요소에 height: 100vh;를 설정하여 100%의 높이를 가지도록 하여 해결하였다.
즉, StMapSize에서 height: 30%;를 설정하면, StMapContiner의 높이의 30%를 의미하게 된다.
import styled from "styled-components";
import { Map } from "react-kakao-maps-sdk";
const Location = () => {
return (
<StMapContiner>
<StMapSize // 지도를 표시할 Container
id="map"
center={{
// 지도의 중심좌표
lat: 33.450701,
lng: 126.570667,
}}
level={3} // 지도의 확대 레벨
></StMapSize>
</StMapContiner>
);
};
const StMapContiner = styled.div`
height: 100vh;
`;
const StMapSize = styled(Map)`
width: 50%;
height: 30%;
`;
export default Location;
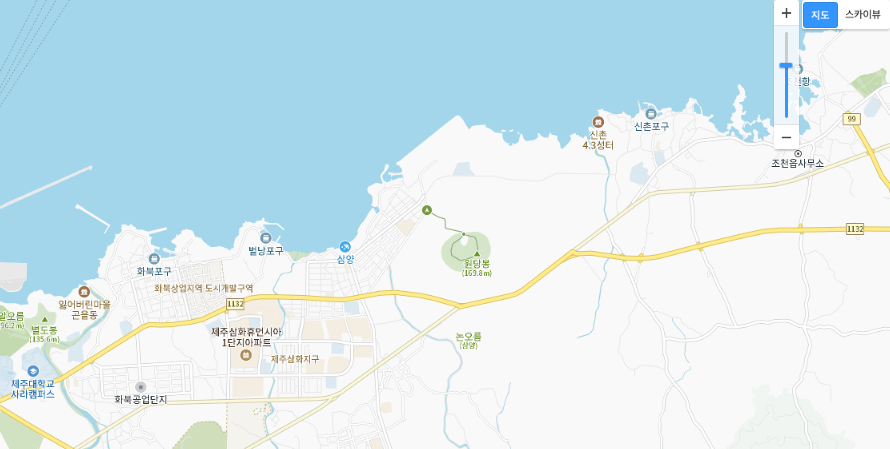
3.2 지도에 컨트롤 올리기
일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 버튼과 지도 확대, 축소를 제어할 수 있는 도구를 쉽게 지도 위에 올릴 수 있다.
- kakao-maps-sdk 라이브러리를 사용할 경우, 코드에서 kakao는 window 객체를 가리킨다.
- kakao.maps.ControlPosition은 컨트롤이 표시될 위치를 정의한다.
import styled from "styled-components";
import { Map, MapTypeControl, ZoomControl } from "react-kakao-maps-sdk"; // ⬅️ 추가
const { kakao } = window; // ⬅️ 추가
const Location = () => {
return (
<StMapContiner>
<StMapSize // 지도를 표시할 Container
id="map"
center={{
// 지도의 중심좌표
lat: 33.450701,
lng: 126.570667,
}}
// 지도의 확대 레벨
level={3}
>
{/* ⬇️ 추가 */}
<ZoomControl position={kakao.maps.ControlPosition.TOPRIGHT} />
<MapTypeControl position={kakao.maps.ControlPosition.TOPRIGHT} />
</StMapSize>
</StMapContiner>
);
};
const StMapContiner = styled.div`
height: 100vh;
`;
const StMapSize = styled(Map)`
width: 50%;
height: 30%;
`;
export default Location;

이런식으로 카카오 맵 api를 사용하면 된다!
참조
- https://velog.io/@tpgus758/React%EC%97%90%EC%84%9C-Kakao-map-API-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
- https://manon-kim.tistory.com/entry/TIL220314-Kakao-Map-React

댓글남기기