[React] Chart.js 사용하기
- Chart.js는 HTML5 캔버스를 기반으로 다양한 차트를 생성할 수 있는 오픈 소스 자바스크립트 라이브러리이다
- 직관적이고 사용하기 쉬운 API를 제공하여 데이터 시각화를 빠르고 간단하게 구현할 수 있다.
- Chart.js 공식문서 ↗️
1. Chart.js 라이브러리 설치
React에서 Chart.js를 사용하려면
react-chartjs-2패키지도 함께 설치해야 한다.
react-chartjs-2는 Chart.js를 React 컴포넌트 형태로 사용할 수 있도록 도와주는 라이브러리이다.
yarn add react-chartjs-2 chart.js
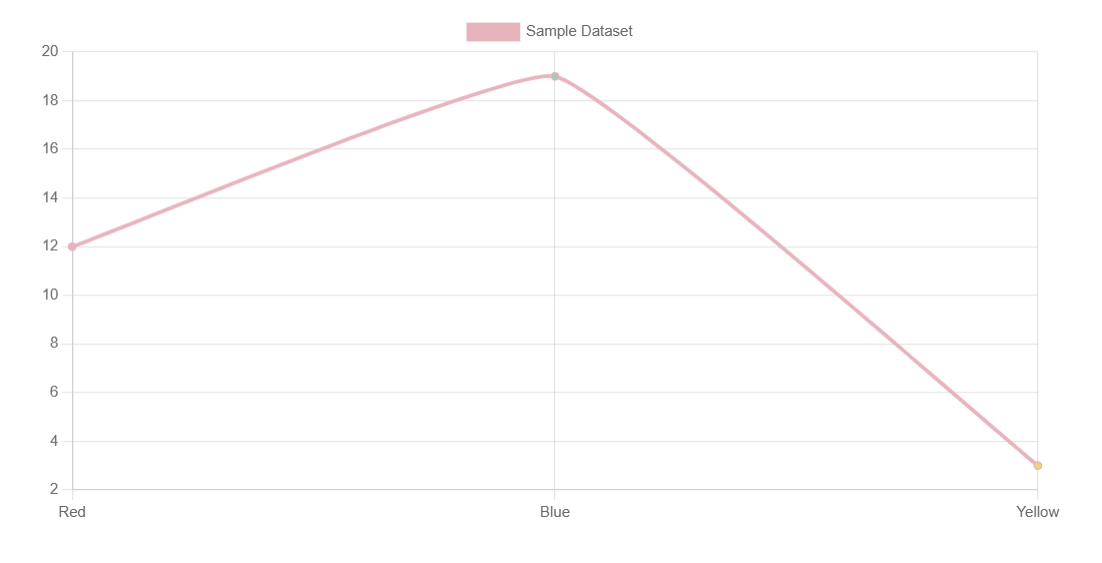
2. Line Chart 컴포넌트 구현
원하는 차트를 Chart.js 공식 문서의 Chart Types에서 선정하면 된다.
먼저 Chart.js를 사용하여 가장 기본적인 차트인 라인 차트(Line Chart) 를 만들어 보자.

2.1 필요한 요소 불러오기
먼저 Chart.js에서 필요한 요소들을 불러와야한다.
react-chartjs-2에서 차트 컴포넌트를 사용하기 위해서는, chart.js에서 필요한 모듈들을 별도로 import한 뒤, 이를 register로 등록해야 차트를 정상적으로 렌더링할 수 있다.
// Line 차트 가져오기
import { Line } from "react-chartjs-2";
// 필요한 요소 불러오기
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
LineElement,
CategoryScale,
LinearScale,
PointElement,
} from "chart.js";
// Chart.js 설정
ChartJS.register(
Title,
Tooltip,
Legend,
LineElement,
CategoryScale,
LinearScale,
PointElement
);
2.2 차트 데이터 설정
차트를 그리기 위한 데이터와 옵션을 설정한다.
데이터는 labels (x축에 표시될 값)과 datasets (차트의 데이터를 담고 있는 배열)로 나누어진다.
// 예시 데이터
const labels = ["Red", "Blue", "Yellow"]; // 라벨
const dataValues = [12, 19, 3]; // 데이터 값
// 차트 데이터 객체
export const data = {
labels: labels,
datasets: [
{
data: dataValues,
borderColor: "#F1B0BC",
backgroundColor: ["#F1B0BC", "#97CDBD", "#F5D35D"],
},
],
};
2.3 차트 옵션 설정
options 객체는 차트의 설정을 담고 있다.
툴팁, 레전드, 반응형 디자인 등을 설정할 수 있다.
const options = {
responsive: true,
plugins: {
legend: {
position: "top" as const,
},
tooltip: {
enabled: true,
},
},
};
2.4 차트 컴포넌트 렌더링
리액트에서는 컴포넌트로 차트를 그릴 수 있다.
- 이제 Line 컴포넌트를 사용하여 위에서 설정한 데이터와 옵션을 기반으로 차트를 렌더링해보자.
- Line 외에 Bar, Bubble 등 차트 종류 별로 컴포넌트를 react-chartjs-2에서 import 하여 사용할 수 있다.
const LineChart = () => {
return <Line data={data} options={options} />;
};
export default LineChart;
2.5 전체 코드
// 필요한 요소 불러오기
import { Line } from "react-chartjs-2";
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
LineElement,
CategoryScale,
LinearScale,
PointElement,
} from "chart.js";
// Chart.js 설정
ChartJS.register(
Title,
Tooltip,
Legend,
LineElement,
CategoryScale,
LinearScale,
PointElement
);
// (1) LineChart 컴포넌트
interface LineChartProps {
data: any; // 차트 데이터 객체
options?: any; // 차트 옵션 (선택적)
}
const LineChart: React.FC<LineChartProps> = ({ data, options }) => {
return <Line data={data} options={options} />;
};
export default LineChart;
// (2) 사용 예시
// 예시 데이터와 옵션
const exampleData = {
labels: ["Red", "Blue", "Yellow"], // 라벨
datasets: [
{
label: "Sample Dataset", // 데이터셋 레이블
data: [12, 19, 3], // 데이터 값
borderColor: "#F1B0BC",
backgroundColor: ["#F1B0BC", "#97CDBD", "#F5D35D"],
tension: 0.1, // 선의 곡선 정도
},
],
};
const exampleOptions = {
responsive: true,
plugins: {
legend: {
position: "top" as const,
},
tooltip: {
enabled: true,
},
},
};
// App 컴포넌트 등에서 사용
<LineChart data={exampleData} options={exampleOptions} />
3. Chart.js Options
차트 컴포넌트의 options 속성을 활용하면, dataset 객체에서 설정하는 것 외에도 다양한 방법으로 차트를 커스터마이징할 수 있다.
여기↗️서 다양한 옵션을 확인할 수 있다.
3.1 interaction
interaction 설정은 차트와 사용자의 상호작용 방식을 정의한다. 사용자가 마우스나 터치로 차트에 접근했을 때, 데이터를 어떻게 강조할지 제어할 수 있다.
- mode: 상호작용의 모드를 설정 (“index”, “dataset”, “point” 등)
- intersect: 데이터 포인트에 정확히 교차해야만 상호작용이 활성화되는지 여부를 설정
interaction: {
mode: "index" as const, // 마우스 위치와 관련된 모든 데이터셋을 강조
intersect: false, // 데이터 포인트를 직접 클릭하지 않아도 동작
},
3.2 scales
scales 옵션은 차트의 축을 커스터마이징하는 데 사용된다. 이를 통해 축의 범위, 스타일, 제목 등을 제어할 수 있다.
- type: 축의 유형을 설정 (“linear”, “logarithmic”, “category”, 등)
- title: 축 제목을 설정
- ticks: 축 눈금을 설정
scales: {
x: {
type: "category", // X축의 유형을 카테고리로 설정
title: {
display: true,
text: "Categories", // X축 제목
},
},
y: {
type: "linear", // Y축의 유형을 선형으로 설정
min: 0, // 최소값
max: 100, // 최대값
ticks: {
stepSize: 20, // 눈금 간격
},
},
},
3.3 animation
animation 옵션은 차트가 렌더링될 때의 애니메이션 효과를 정의한다. 이를 통해 차트가 그려질 때의 전환 효과를 제어할 수 있다.
- duration: 애니메이션의 지속 시간(밀리초)
- easing: 애니메이션의 진행 방식 (“easeOutBounce”, “linear”, 등)
animation: {
duration: 1000, // 1초 동안 애니메이션
easing: "easeOutBounce", // 느리게 시작하고 끝에서 튀는 효과
},
3.4 반응형 디자인
Chart.js는 기본적으로 반응형 디자인을 지원하며, 화면 크기에 따라 자동으로 크기를 조정한다. responsive 옵션을 통해 이를 제어할 수 있다.
- responsive: 차트를 반응형으로 설정 (기본값: true)
- maintainAspectRatio: 반응형일 때, 원래 비율을 유지할지 설정 (true/false)
responsive: true,
maintainAspectRatio: false, // 원래 비율을 무시하고 부모 컨테이너에 맞춤
4. Chart.js 예시
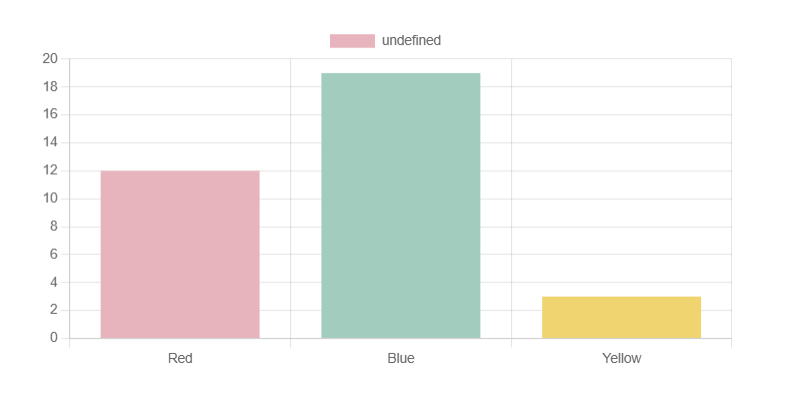
4.1 Bar Chart

// /components/BarChart.tsx
// Bar 차트 가져오기
import { Bar } from "react-chartjs-2";
// 필요한 요소 불러오기
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
CategoryScale,
LinearScale,
BarElement,
} from "chart.js";
// Chart.js 설정
ChartJS.register(
Title,
Tooltip,
Legend,
CategoryScale,
LinearScale,
BarElement
);
// (1) BarChart 컴포넌트
interface BarChartProps {
data: any; // 차트 데이터 객체
options?: any; // 차트 옵션 (선택적)
}
const BarChart: React.FC<BarChartProps> = ({ data, options }) => {
return <Bar data={data} options={options} />;
};
export default BarChart;
// (2) 사용 예시
// 예시 데이터와 옵션
const exampleData = {
labels: ["Red", "Blue", "Yellow"], // 라벨
datasets: [
{
data: [12, 19, 3], // 데이터 값
borderColor: "#F1B0BC",
backgroundColor: ["#F1B0BC", "#97CDBD", "#F5D35D"],
},
],
};
const exampleOptions = {
responsive: true,
plugins: {
legend: {
position: "top" as const,
},
tooltip: {
enabled: true,
},
},
};
// App 컴포넌트 등에서 사용
<BarChart data={exampleData} options={exampleOptions} />
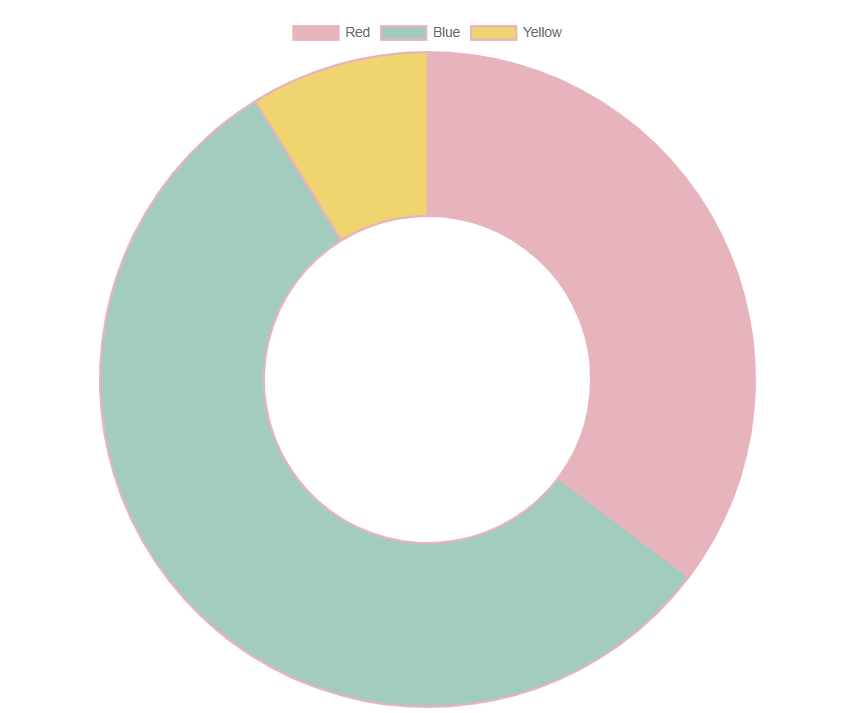
4.2 Doughnut Chart

// components/DoughnutChart.tsx
// Doughnut 차트 가져오기
import { Doughnut } from "react-chartjs-2";
// 필요한 요소 불러오기
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
CategoryScale,
LinearScale,
PointElement,
ArcElement,
} from "chart.js";
// Chart.js 설정
ChartJS.register(
Title,
Tooltip,
Legend,
CategoryScale,
LinearScale,
PointElement,
ArcElement
);
// (1) DoughnutChart 컴포넌트
interface DoughnutChartProps {
data: any; // 차트 데이터 객체
options?: any; // 차트 옵션 (선택적)
}
const DoughnutChart: React.FC<DoughnutChartProps> = ({ data, options }) => {
return <Doughnut data={data} options={options} />;
};
export default DoughnutChart;
// (2) 사용 예시
// 예시 데이터와 옵션
const exampleData = {
labels: ["Red", "Blue", "Yellow"], // 라벨
datasets: [
{
data: [12, 19, 3], // 데이터 값
borderColor: "#F1B0BC",
backgroundColor: ["#F1B0BC", "#97CDBD", "#F5D35D"],
},
],
};
const exampleOptions = {
responsive: true,
plugins: {
legend: {
position: "top" as const,
},
tooltip: {
enabled: true,
},
},
};
// App 컴포넌트 등에서 사용
<DoughnutChart data={exampleData} options={exampleOptions} />
5. Next.js 페이지에서 컴포넌트 사용
Next.js는 기본적으로 서버 사이드 렌더링(SSR)을 지원하지만, Chart.js는 DOM 요소에 의존하므로 SSR 환경에서는 오류가 발생할 수 있다.
이를 해결하려면 Next.js의 dynamic import를 사용하여 SSR을 비활성화해야한다.
import dynamic from "next/dynamic";
// Dynamic import로 SSR 비활성화
const BarChart = dynamic(() => import("../components/BarChart"), {
ssr: false,
});
const Home: React.FC = () => {
return (
<div>
<h1>Chart.js with Next.js</h1>
<BarChart />
</div>
);
};
export default Home;
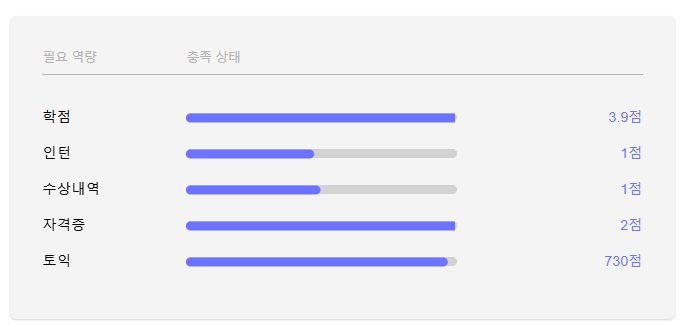
6. 데이터 동적 로딩 (실전)
API에서 데이터를 가져와 차트에 렌더링하려면 React의 useState와 useEffect를 사용하면 된다.
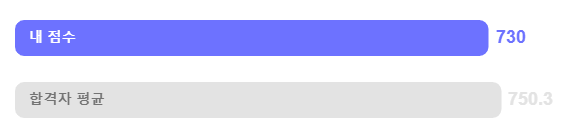
6.1 Bar Chart
props에 따라 차트가 다르게 로드된다.


import { Bar } from "react-chartjs-2";
import ChartDataLabels from "chartjs-plugin-datalabels";
// 필요한 요소 불러오기
import {
Chart as ChartJS,
Title,
Tooltip,
Legend,
BarElement,
CategoryScale,
LinearScale,
ChartOptions,
} from "chart.js";
// Chart.js 설정
ChartJS.register(
Title,
Tooltip,
Legend,
BarElement,
CategoryScale,
LinearScale,
ChartDataLabels
);
interface BarChartProps {
value: number | string; // 바 차트에 표시할 값
max: number | string; // 최대 값 (차트의 기준 값)
maxBarThickness: number; // 바 두께
background: string; // 색깔
indexAxis: string; // 축
showLabels: boolean; // 데이터 레이블 표시 여부
labelsColor?: string; // 레이블 색상
lablesSize?: number; // 레이블 크기
layoutPadding?: number; // 패딩 값
}
const BarChart = ({
value,
max,
maxBarThickness,
background,
indexAxis,
showLabels,
labelsColor,
lablesSize,
layoutPadding,
}: BarChartProps) => {
// 데이터 설정
const data = {
labels: ["data"], // 라벨
datasets: [
{
data: [value],
maxBarThickness: maxBarThickness, // 바 두께
backgroundColor: [background], // 바 색상
// hoverBackgroundColor: ["#6D72FF"], // hover 시 바 색상
borderRadius: 10, // 막대 모서리 둥글게 설정
borderSkipped: false, // 모든 모서리를 둥글게
},
],
};
const options: ChartOptions<"bar"> = {
responsive: true,
maintainAspectRatio: false, // 비율 유지 비활성화
layout: {
padding: layoutPadding || 0,
},
plugins: {
legend: {
display: false,
},
tooltip: {
enabled: false,
},
datalabels: {
display: showLabels, // 데이터 레이블 활성화
color: labelsColor, // 텍스트 색상
clip: false, // 잘리지 않도록 설정
align: "end", // 텍스트 정렬
anchor: "end", // 텍스트 위치
formatter: (value: number | string) => value, // 레이블 포맷
font: {
weight: "bold", // 텍스트 굵기
size: lablesSize || 12, // 텍스트 크기
},
},
},
indexAxis: indexAxis as "x" | "y", // 명시적으로 타입 선언
scales: {
x: {
display: false,
min: 0, // x축의 최소값을 0으로 설정
max: typeof max === "number" ? max : parseFloat(max),
ticks: {
stepSize: 1, // x축의 간격을 1로 설정
},
},
y: {
display: false,
min: 0, // y축의 최소값을 0으로 설정
max: typeof max === "number" ? max : parseFloat(max),
ticks: {
stepSize: 1, // y축의 간격을 1로 설정
},
},
},
};
return <Bar data={data} options={options} />;
};
export default BarChart;
<BarChart
value={myspec?.toeicScore || 0}
max={990}
maxBarThickness={40}
background="#6D72FF"
indexAxis="y"
showLabels={true}
labelsColor="#6D72FF"
lablesSize="20"
/>
6.2 Doughnut Chart

import { Doughnut } from "react-chartjs-2";
import { Chart as ChartJS, Title, Tooltip, Legend, ArcElement } from "chart.js";
ChartJS.register(Title, Tooltip, Legend, ArcElement);
interface DoughnutChartProps {
dataValues: number[];
}
const DoughnutChart = ({ dataValues }: DoughnutChartProps) => {
const labels = ["역량 충족"];
const data = {
labels: labels,
datasets: [
{
data: dataValues,
backgroundColor: ["#6D72FF", "#E5E5E5"],
hoverBackgroundColor: ["#6D72FF", "#E5E5E5"],
borderWidth: 0,
},
],
};
// 옵션 설정
const options = {
responsive: true,
plugins: {
legend: {
display: false,
position: "top" as const,
},
datalabels: {
display: false, // 데이터 레이블 활성화
},
tooltip: {
enabled: false,
},
},
cutout: "85%", // 도넛 두께 조절
};
return <Doughnut data={data} options={options} />;
};
export default DoughnutChart;
<DoughnutChart
dataValues={[
parseFloat(overallAverage) / 100,
1 - parseFloat(overallAverage) / 100,
]}
/>

댓글남기기