[React] JSON과 비동기통신
지난 포스팅 《 웹브라우저 작동 원리 》에서 JSON 형식에 대해서 잠깐 알아봤다.
JSON이 무엇인지 더 자세히 알아보자!
1. JSON 개요
1.1 JSON 개념
JSON(JavaScript Object Notation)이란 자바스크립트 객체 문법에 토대를 둔, 문자 기반의 데이터 교환 형식을 말한다.
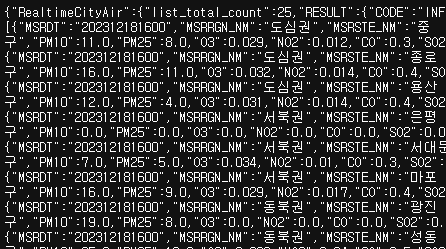
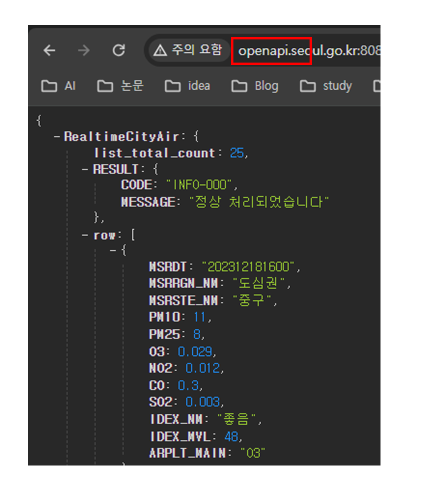
서울시 OpenAPI에 접속해서 JSON이 어떻게 생겼는지 구경해보자!

크롬 익스텐션 JSONView를 설치하면 가독성 좋게 확인할 수 있다.
다시 서울시 OpenAPI에 접속해보자! 이런 것을 OpenAPI라고 부른다.

API란?
우리 은행 xx지점이 서버라면, 창구(예금 창구 등..)가 API가 되는 것이다.
API에 대해 자세히 알고싶다면 《 API와 REST API 》 포스팅을 참고하도록 하자!
API는 통상적으로 허락된 곳의 접근만 허용한다. 따라서 누구나 접근할 수 있는 openAPI가 존재한다!
1.2 JSON의 구조
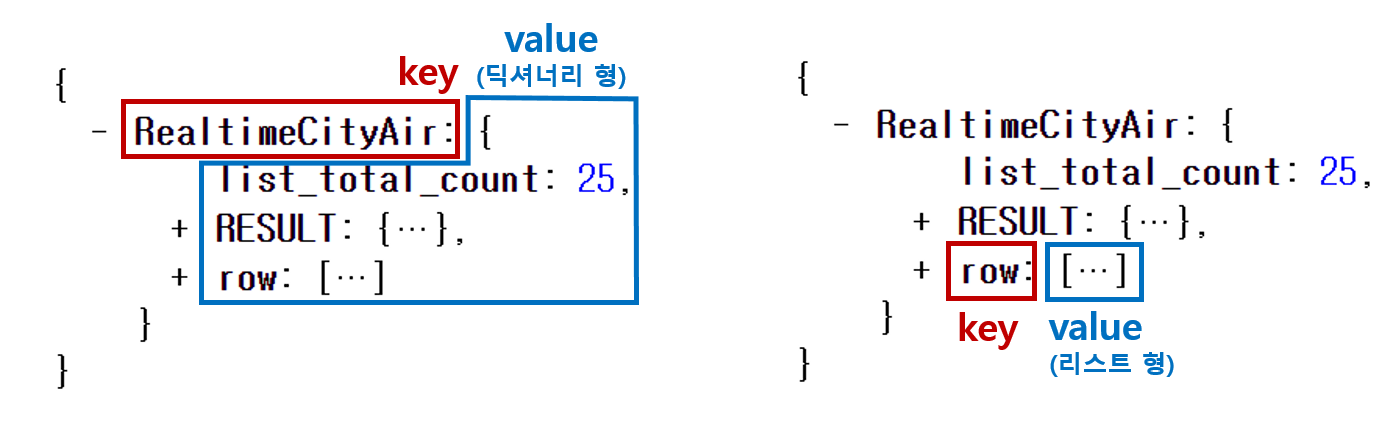
JSON은 Key:Value로 이루어져 있다. (자바스크립트 객체와 유사)
아래 예시처럼 RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가 있고, 그 안에 row라는 키 값에는 리스트형 value가 들어가 있는 것을 볼 수 있다.

1.3 JSON의 메서드
JSON → 문자열 형태 → 서버-클라이언트 간 데이터 전송시 사용한다.
하지만 두 경우를 위해 파싱 과정이 필요하다.
- JS 객체를 JSON 형태로 전송
- JSON 형태를 JS 형태로 사용
stringify()
JS 객체를 JSON 문자열로 변환한다.
console.log(JSON.stringify({ x: 5, y: 6 }));
// Expected output: "{"x":5,"y":6}"
console.log(
JSON.stringify([new Number(3), new String("false"), new Boolean(false)])
);
// Expected output: "[3,"false",false]"
console.log(JSON.stringify({ x: [10, undefined, function () {}, Symbol("")] }));
// Expected output: "{"x":[10,null,null,null]}"
console.log(JSON.stringify(new Date(2006, 0, 2, 15, 4, 5)));
// Expected output: ""2006-01-02T15:04:05.000Z""
parse()
stringify()와 달리 JSON 문자열을 JS 객체로 변환한다.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// Expected output: 42
console.log(obj.result);
// Expected output: true
2. 비동기통신 실습
2.1 JSONPlaceholder
서버가 없을 때 가상 데이터를 가져올 수 있는 REST API이다. 각종 테스트 할 때 유용하다.
2.2 JSON 기반 DB 통신
- 아래 API를 통해 JSON 기반 DB 통신을 해보자
import { useEffect, useState } from "react";
const MainPage = () => {
const [data, setData] = useState([]);
/* fetch 사용 */
useEffect(() => {
fetch("https://jsonplaceholder.typicode.com/posts")
.then((res) => res.json())
.then((data) => setData(data));
}, []);
return (
<div>
{data.map((data) => (
<ul key={data.id}>
<li>{data.title}</li>
<li>{data.body}</li>
</ul>
))}
</div>
);
};
export default MainPage;


댓글남기기