[Spring #2] Spring 웹 개발 방법
[김영한 스프링 입문]을 듣고 정리한 글입니다.
1. 스프링 웹 개발 방법
웹을 개발하는 3가지 방법이 존재한다.
| 개발 방법 | 설명 |
|---|---|
| 정적 콘텐츠 | - HTML, CSS, JavaScript 파일과 같은 고정된 콘텐츠를 제공하는 방식. - 서버에서 파일을 클라이언트에게 그대로 전달하며, 데이터나 페이지 내용이 변경되지 않는 경우 사용. - 간단히 파일을 그대로 내려주는 방식. |
| MVC와 템플릿 엔진 | - 서버에서 프로그래밍을 통해 HTML을 동적으로 생성하여 전달하는 방식. - MVC(Model-View-Controller) 패턴을 활용. - Model: 데이터와 비즈니스 로직 처리. - View: 사용자에게 데이터를 표시하는 역할. - Controller: 사용자 입력을 처리하고 모델과 뷰를 업데이트. |
| API | - XML이나 JSON과 같은 데이터 구조 포맷으로 클라이언트에 데이터를 전달하는 방식. - 서버 간 통신에도 활용됨. |
템플릿 엔진이란?
- 템플릿 엔진이란 서버에서 데이터를 HTML에 끼워 넣어 완성된 HTML을 출력하는 소프트워어를 말한다.
- 템플릿 엔진은 서버에서 HTML을 생성하는 기술이기 때문에 FE 없어도 서버 혼자서 “데이터 + HTML”을 합쳐서 완성된 페이지를 만들어 줄 수 있다.
2. 정적 컨텐츠
2.1 정적 컨텐츠 제공
스프링 부트 정적 컨텐츠 기능은 [여기↗] 에서 자세히 확인할 수 있다.
기본 설정으로 스프링 부트는 정적 폴더를 /static에서 제공한다.
resources/static/hello-static.html을 만들어보자.
그 후, 아래 코드를 실행하고 http://localhost:8080/hello-static.html로 접속하기!
<!DOCTYPE html>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>
즉, 정적 컨텐츠는 서버에서 파일을 클라이언트에게 그대로 전달하는 것을 볼 수 있다.

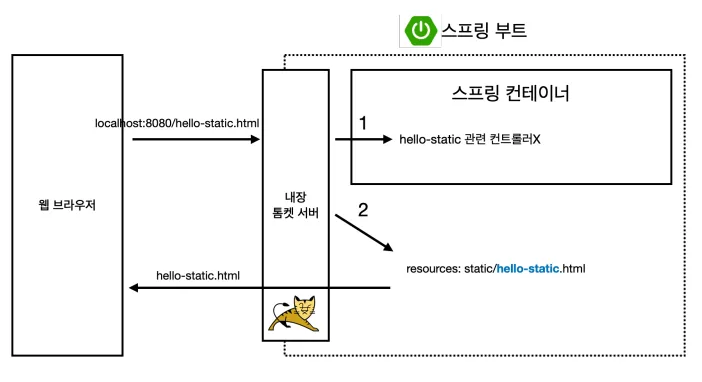
2.2 정적 콘텐츠 동작 방식

| 단계 | 설명 |
|---|---|
| ① URL 요청 | 사용자가 웹 브라우저에서 http://localhost:8080/hello-static.html로 접속한다. |
| ② 내장 톰캣 서버 처리 | 스프링 부트의 내장 톰캣 서버가 요청을 받고 URL 요청을 스프링에게 넘긴다. |
| ③ 컨트롤러 우선 처리 | 스프링 부트는 요청을 먼저 컨트롤러에서 찾는다. 하지만 hello-static.html을 처리할 수 있는 컨트롤러가 없다면, 요청을 처리할 수 없다고 판단한다. |
| ④ 정적 리소스 처리 | 컨트롤러에서 해당 요청을 처리할 수 없을 때, 스프링 부트는 resources/static/hello-static.html 파일을 찾아 반환한다.즉, static 폴더에 있는 정적 HTML 파일을 자동으로 제공하게 된다. |
| ⑤ 브라우저에 반환 | 스프링 부트는 hello-static.html 파일을 웹 브라우저에 반환하여 사용자가 HTML 내용을 볼 수 있도록 한다. |
- 웹 서버는 단순하고 빠른 정적 콘텐츠 처리를 담당
- 톰캣(WAS) 은 복잡한 로직이 필요한 동적 콘텐츠 처리를 담당하며, 자체적으로 웹 서버의 기능을 일부 가지고 있어 - 단독으로도 웹 서비스를 제공할 수 있다. ((예) 서블릿, JSP)
보통 정적 처리는 웹 서버가, 동적 처리는 톰캣이 분담하는 형태로 웹 서비스를 제공한다.
3. MVC와 템플릿 엔진
3.1 MVC란?
MVC는 Model, View, Controller가 분리 되어있는 방법이다.
- 관심사 분리를 위해 View는 화면을 그리는데 집중, Model와 Controller는 비즈니스 로직과 관련되어 있도록 한다.
- 모델(Model): 데이터와 로직 처리
- 뷰(View): 사용자에게 보여주는 화면
- 컨트롤러(Controller): 사용자의 입력을 처리하고 모델과 뷰를 연결
3.2 Controller와 View
3.2.1 HelloController 구현
hello.hello_project.controller에 HelloController 생성
package hello.hello_project.controller;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!!");
return "hello";
}
}
3.2.2 Thymeleaf 템플릿 엔진 사용해 동적 렌더링
resoures/templates/hello.html
타임리프(thymeleaf)는 뷰 템플릿 엔진으로, 컨트롤러가 전달한 Model 데이터를 이용해 동적으로 HTML을 동적으로 생성(렌더링)할 수 있도록 한다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
</body>
</html>

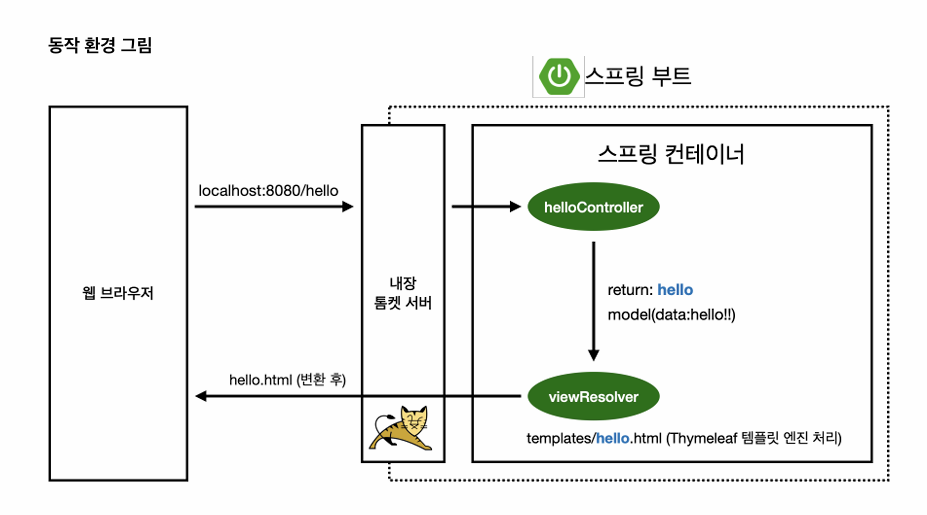
3.2.3 동작 방식

Controller → Model → View
- 브라우저(사용자)가
/hello로 요청을 보냄 - 톰캣 서버가 요청을 스프링에 전달
- 컨트롤러의
hello()메서드 실행되어 Model에 데이터(data = "hello!!!") 저장 return "hello"실행한 뒤, 뷰 이름 반환- 스프링의 뷰 리졸버(ViewResolver) 가
resources/templates/경로에서hello.html파일을 찾음 - 타임리프가 model에 담긴 데이터를(
data = "hello!!!") 치환해 변환을 한 HTML을 렌더링
3.3 요청 파라미터 처리 (RequestParam)
HelloController 에 아래 메서드 추가
@GetMapping("hello-mvc")
// 윈도우 파라미터 옵션 단축키(Ctrl + p)
public String helloMvc(@RequestParam("name") String name, Model model){
// 파라미터로 들어온 name을 넘겨줌
model.addAttribute("name", name);
return "hello-template"; // templates/hello-template.html 찾음
}
@RequestParam("name")은 요청 파라미터의 key값 “name”을 기준으로 읽고,
그 값(value)을 오른쪽 변수 name에 넣음
resources/templates/hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="|hello ${name}|">hello! empty</p>
</body>
</html>
$표시 : modle 키 값 name으로 치환

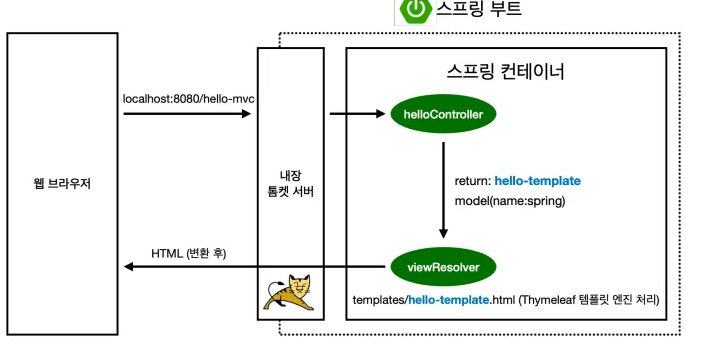
동작 방식

- 브라우저(사용자)가
/hello-mvc?name=Spring요청을 보냄 - 톰캣 서버가 요청을 스프링에 전달
- 컨트롤러의
hello-mvc()메서드 실행되어 Model에name=Spring저장 return "hello-template"실행한 뒤, 뷰 이름 반환- ViewResolver가
hello-template.html찾음 - 타임리프가
${name}을 "Spring"으로 치환해 변환을 한 HTML을 렌더링
4. API
정적 컨텐츠를 제외하면 사실 두 가지로 볼 수 있다.
- 서버에서 View를 찾아서 템플릿 엔진을 통해 화면을 렌더링해서 html을 웹브라우저에 내려주는 방법이 있고 (= MVC와 템플릿 엔진)
- 데이터를 (일반적으로 JSON 형태로) 바로 내리는 방법이 있다. (= API)
4.1 @ResponseBody 문자 반환
@ResponseBody에 문자를 반환하는 예시
@Controller
public class HelloController {
// API 방식
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello " + name;
}
}
@ResponseBody는 뷰 리졸버(viewResolver) 를 사용하지 않고, HTTP 응답 본문(body)에 데이터를 직접 반환한다.- 이를 통해 템플릿 엔진을 사용하지 않고, 요청에 대한 응답을 동적으로 생성하여 클라이언트에게 전달할 수 있다. (단순 문자열 반환)
- 즉, View로 데이터를 전달하는 구조 자체가 아니기 때문에 model을 사용하지 않는다.
- 이 방식은 주로 RESTful API에서 JSON, XML, 텍스트 등을 반환할 때 사용된다.
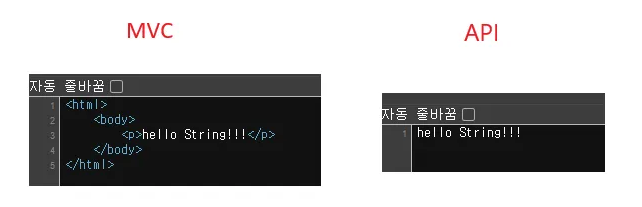
API는 문자가 그대로 출력되는 것을 확인할 수 있다.

4.2 @ResponseBody 객체 반환
@ResponseBody가 객체를 반환하는 예시 -> 데이터 전달하고 싶을 때 사용
package hello.hello_project.controller;
@Controller
public class HelloController {
// 문자를 반환
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello " + name;
}
// 객체를 반환
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello(); // hello 객체 생성
hello.setName(name); // name 필드에 값 저장
return hello; // hello 객체 반환
}
// static class를 만들면 class 안에서 class를 생성할 수 있다.
// getter setter 단축키 (ALT + Insert)
static class Hello{
private String name;
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
}
}
“helloApi()라는 메서드가 실행되면 Hello 타입의 객체를 반환한다”는 의미.
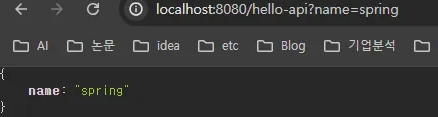
@ResponseBody를 사용하고, 객체를 반환하면 객체가 JSON으로 변환된다.- 실행: http://localhost:8080/hello-api?name=spring

참고
@RestController 은 @Controller와 @ResponseBody를 합친 어노테이션이다.
따라서,
- 스프링 컨테이너에 빈으로 자동 등록되고,
- 모든 메서드에
@ResponseBody가 기본 적용되어서 HTTP 응답 바디에 데이터를 직접 반환한다.
즉, @RestController를 사용하면 별도로 @ResponseBody를 붙이지 않아도 JSON이나 문자열 데이터를 바로 클라이언트에게 반환할 수 있다!
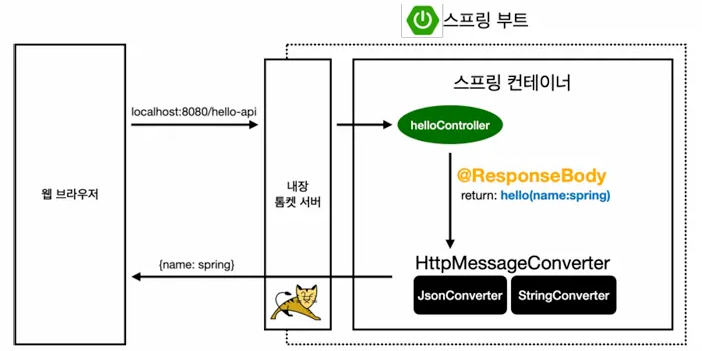
4.3 @ResponseBody 사용 원리

- 스프링은 이전과 같이 hello-api라는 Controller를 찾는다.
- Controller에
@ResponseBody태그가 붙어있으면 MVC 방식에서의 viewResolver가 아닌 HttpMessageConverter가 동작해 HTTP의 body 내용을 직접 반환한다. - 이때, Controller에서 반환하는 값에 따라 다른 converter가 동작한다.
- string이 반환?
- StringConverter가 동작하여 string을 바로 처리하고,
- 객체가 반환?
- JsonConverter가 동작해 객체를 JSON방식으로 변환한다.
- JSON으로 만들어진 객체는 바로 웹 브라우저에
key-value 쌍으로 반환된다.
- string이 반환?

댓글남기기