[TS] #1 TS 등장 배경 및 개발환경 세팅
1. TypeScript 개요
1.1 TS 개념
Microsoft에서 개발한 오픈 소스 프로그래밍 언어이다.
1.2 TS 등장 배경
JS의 단점을 상쇄하기 위해 등장했다.
1️⃣ 실행 시간에 결정되는 변수 타입 → 컴파일 시간에 변수의 타입을 체크하도록 변경
2️⃣ 약한 타입 체크 → vs Code에 코드를 입력하는 순간 에러 메세지 발생하도록 변경
3️⃣ 너무나도 물렁물렁한 객체 → vs Code에 코드를 입력하는 순간 에러 메세지 발생하도록 변경
이 외에도 높은 생산성 및 안정성 등 장점이 존재한다.
2. TS 개발환경 구축(Windows)
2.1 node 설치
TS를 설치하기 전 먼저 node를 설치해야한다.
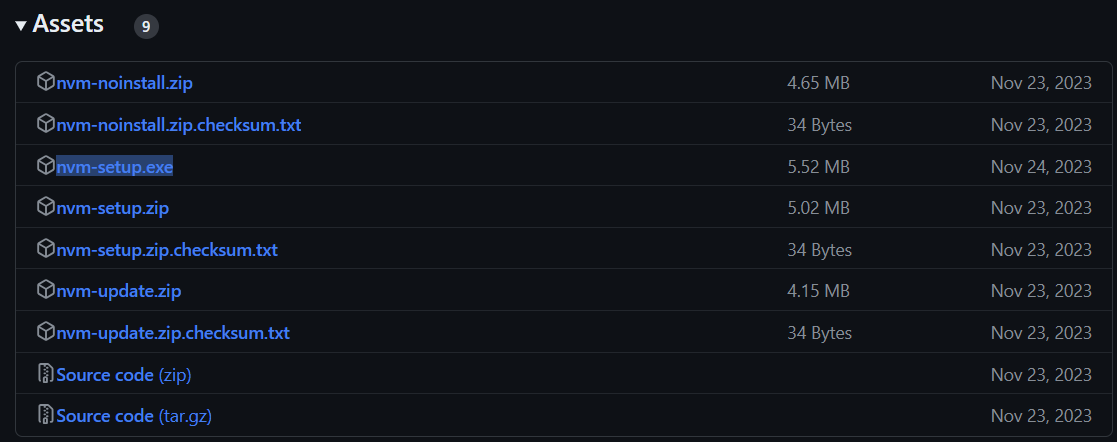
https://github.com/coreybutler/nvm-windows/releases 에 접속하여 asset 섹션에서 nvm-setup.exe 파일을 다운로드 받아서 실행하면 된다.

그리고 PowerShell에서 nvm install [설치할 노드 버전]명령을 실행하여 Node.js를 설치하면 된다. (ex. nvm install 18)
그 후, PowerShell에서 nvm use [설치한 노드 버전] 명령을 실행하여 Node.js를 활성화하자.
마지막으로 PowerShell에서 npm -v 명령어로 npm이 제대로 설치되었는지 확인하기!
2.2 TS 설치
- 터미널에 아래 코드를 입력하여 TypeScript를 글로벌하게 설치하기!
- 명령어 실행이 끝나면
tsc명령어를 실행해서 TS가 제대로 설치 됐는지 확인하자.
window
yarn add typescript -g
mac
sudo yarn add typescript -g
2.4 TypeScript 파일 컴파일 및 실행
➡️ 컴파일에 대한 자세한 설명은 [TSC 및 tsconfig↗️] 포스팅에서 확인할 수 있다.
① TypeScript 파일 작성
실행 테스트하기 위해 index.ts 파일 생성 후 아래 코드를 추가하자.
let a: number = 3;
a = 123123;
console.log("a", a);
② TypeScript 컴파일
- 브라우저가 ts를 인식하지 못하기 때문에, TypeScript로 작성된 파일을 실행하기 위해서 TypeScript 코드를 먼저 JavaScript로 컴파일한 후 node를 사용하여 실행해야 한다.
- TypeScript 컴파일러(tsc)를 사용하여 JavaScript로 변환하자.
tsc index.ts
위 명령어로 index.js라는 JavaScript 파일이 생성된다.

③ JavaScript 파일 실행
node index.js

이제 index.js 파일이 변경될 때마다 tsc index.js 입력하여 TS 코드를 JS 코드로 컴파일 한 후 node index.js로 실행하면 된다!
3. 추가 설정
3.1 절대경로 설정하기
아래처럼
tsconfig.json에 절대경로 설정을 추가하면import/export시에 경로를 깔끔하게 작성할 수 있다.
//tsconfig.json
{
"compilerOptions": {
"baseUrl": ".", <- 추가
//...기존의 옵션들
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
//before
import { foo } from '../../components/bar';
//after
import { foo } fom 'components/bar';
3.2 eslint config에 rules 추가
eslint config에 아래 rules는 기본적으로 추가하면 좋다.
//.eslintrc
{
"rules": {
"react/react-in-jsx-scope": "off", //jsx파일에서 React를 import 하지 않아도 됨.
"no-unused-vars": "off", //타입스크립트 사용시 interface의 변수명을 eslint가 잡지 않도록 함.
"@typescript-eslint/no-unused-vars": "warn" //대신 사용하지 않는 변수는 @typescript/eslint를 통해 잡아줌.
}
}

댓글남기기