[TS] #2 TS type 선언 및 종류
1. TS type 선언
1.1 type 선언
타입을 지정할 땐
:을 사용한다.
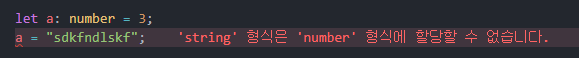
let a: number = 3;
a의 type을 number로 지정했으니 string type 작성시 오류가 나는 모습을 볼 수 있다.

1.2 여러 개의 type 선언
아래와 같이 여러 개의 type 지정 가능하다.
let a: number | string = 4;
2. TS Type의 종류
2.1 number, string, any
// type: number(숫자)
let a: number = 3;
a = 123123;
// type: string(문자열, 템플릿 문자열 포함)
let b: string = "사랑";
b = "행복";
// type: any
let c: any = 3;
c = "any 타입은 어떤 타입이든 허용 (자주 사용하지 말것)";
// type: function(함수)
function addNumber(a: number, b: number): number {
return a + b;
}
addNumber(3, 5);
2.2 function
함수에서 type을 지정하는 방법은 두 가지가 있다.
- 사용하고자 하는 인자의 타입을 콜론(:)을 사용하여 작성한다.
- 객체를 받고 함수의 반환값의 타입은 콜론(:) 다음에 명시한다.
function sum(a: number, b: number): number {
return a + b;
}
function objSum({ a, b }: { a: number; b: number }): string {
return `${a + b}`;
}
2.3 array
array의 type은 두 가지 방법으로 사용할 수 있다.
① 배열 요소들을 나타내는 타입 뒤에 []을 사용하는 방법
// 오직 숫자 아이템만 허용
let a: number[] = [1, 2, 3];
// 모든 데이터 타입을 아이템으로 허용 (any 타입)
let b: any[] = [0, 1, {}, [], "str", false];
// 특정 데이터 타입만 아이템으로 허용 (union 타입)
let c: (number | string)[] = [102, "apple"];
② Array<> 배열 타입을 사용하는 방법
let d: Array<number> = [1, 2, 3];
2.4 object(객체)
// 객체 타입 선언
type User = {
name: string;
age: number;
isAdmin: boolean;
};
// 객체 생성 및 할당
let user1: User = {
name: "sieun",
age: 23,
isAdmin: false,
};
interface를 사용하여 타입을 확장할 수 있다.
Admin 인터페이스는 User 타입의 모든 속성과 추가 속성 isAdmin을 포함한다.
// 객체 타입 선언
type User = {
name: string;
age: number;
};
// interface 키워드를 사용하여 객체의 구조를 정의
interface Admin extends User {
isAdmin: boolean;
}
// 객체 생성 및 할당
let user1: Admin = {
name: "sieun",
age: 23,
isAdmin: false,
};

댓글남기기